
wps幻灯片切换效果怎么设置?
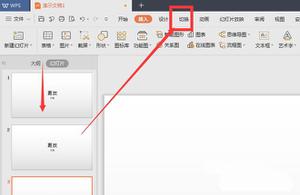
wps幻灯片切换效果怎么设置?在wps文档中设置幻灯片可以让文件整体更加的图文并茂,便于理解阅读,今天小编就给大家分享下关于在wps里幻灯片的切换效果设置,让你的wps比别人更好看。 wps幻灯片切换效果怎么设置? 1、打开WPS中的幻灯片文件,选择其中一个页面,然后选择切换选...
2024-01-10
怎么设置幻灯片自动播放?
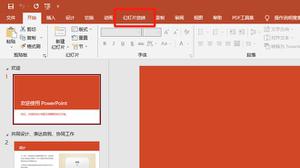
wps ppt怎么设置自动播放wps ppt设置自动播放的步骤如下:准备资料:WPS PPT2016 部分文字1.打开PPT,做好每张PPT的内容2.然后点击“幻灯片放映”中“幻灯片切换”在右侧的对话框中“换片方式”去掉“单击鼠标时"的勾勾,勾选“每隔”选框,设置想要播放的下一张幻灯片的时间点击应用于所有幻灯片。3....
2024-01-10
【WPS教程】如何设置幻灯片中的动画效果重复播放?
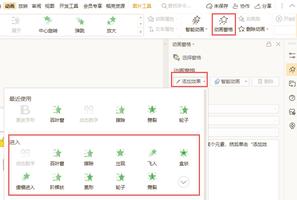
当前演示版本:v11.1.0.11294-release若我们想将此图片添加「百叶窗」动画效果,并在重复多次播放效果。 选中图片,单击「动画」选项卡,点击「动画窗格」按钮.在弹出的「动画窗格」侧边栏中点击「添加效果」,从而为图片添加动画效果。添加好效果后,在「动画窗格」中选中需要设置重复次数的对...
2024-01-10
怎么设置幻灯片主题?
怎么设置幻灯片主题问题一:如何设置幻灯片主题 如何设置幻灯片主题 幻灯片是否美观,背景的设置十分重要。PowerPoint 2010为用户提供了多种内置的主题样式,用户可以根据需要选择不同的主题样式来设计演示文稿。 步骤1:按【Ctrl+0】组合键,打开一个演示文稿 步骤2:切换至“设计”面板,...
2024-01-10
幻灯片主题怎么设置?
ppt主题怎么设置; 本视频是由Dell灵越5000品牌、Windows10系统、PowerPoint2020版本录制的。ppt主题的设置方法: 产品型号:Dell灵越5000 系统版本:Windows10 软件版本:PowerPoint2020 首先打开ppt文件,点击[视图], 再点击[幻灯片母版], 点击[主题], ...
2024-01-10


【WPS教程】如何给幻灯片中的图片添加动画效果?
若我们想给该图片添加“百叶窗”动画效果。选中图片,单击“动画”选项卡,在此处可以选择动画效果并添加。也可以“动画窗格”按钮,在弹出的“动画窗格”侧边栏中点击“添加效果”。从而为图片添加动画效果。...
2024-01-10
怎样设置幻灯片的出现顺序的先后
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:ppt2016 设置幻灯片的出现顺序的先后需要在幻灯片放映中,选择从当前幻灯片开始即可。以电脑联想拯救者Y9000P为例,设置幻灯片的出现顺序的先后的步骤分为2步,具体操作如下: ...
2024-02-21
【WPS教程】如何设置文档图片效果?
使用WPS Office打开文档。选中需要设置的图片,依次点击“图片工具”--->“图片效果”,根据需要选择一种效果即可。 或点击“图片效果”中的“更多效果”,在右侧栏“属性”弹出框中点击“效果”,根据需要进行相关设置即可。...
2024-01-10


剪映贴纸怎么添加动画效果 剪映贴纸动画效果设置教程
剪映贴纸怎么添加动画效果?剪映一直都在不断更新功能,而且近期还为贴纸带来了动画效果,今天,小编为大家带来了剪映贴纸动画效果的设置方法,感兴趣的朋友快来了解一下吧。剪映(视频编辑软件) for android v6.9.0 安卓手机版类型:图片拍照大小:52.9MB语言:简体中文时间:2021-12-03查看详情剪...
2024-01-10
幻灯片格式怎么设置(怎么设置幻灯片样式)
怎样设置幻灯片版式问题一:在ppt中如何设置图片的版式 PPT是我们平时在学习以及工作中不可缺少的办公软件,拥有一个高超的PPT水平不仅可以给自己办公带来便利,而且一个优秀的PPT会使自己的生活和工作如鱼得水,这里,我将向大家介绍PPT制作的系统经验,教您打造一个完美的PPT。本经验中我们...
2024-01-10
【WPS教程】如何设置幻灯片文本框出场排序?
以WPS 2019版为例,首先需要设置动画效果。点击“动画”--->“自定义动画”,选择文本框添加动画效果。然后使用鼠标拖动动画顺序即可。...
2024-01-10
【AI教程】绘制梦幻星空效果插画
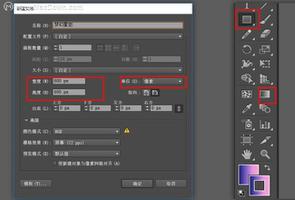
喜欢美丽的星空吗?想不想自己制作一幅美丽而又浪漫的的星空效果插画送给你心爱的那个她?今天Macdown小编就带来了使用AI绘制梦幻星空效果插画教程,感兴趣的朋友就跟小编一起来学习吧!第一步绘制背景1、首先新建画布800*600px,,接着绘制个矩形。2、选择渐变模式,颜色依次为【#0e1b58-#5a4eb8(位置27%)-#e394dd(位置65%)-#ffacce】。第二步、绘制草原+树木1、...
2024-02-04
PPT2019设置圆形圆周动画方法
当我们在办公室工作的时候,虽然大家都会使用PPT,但是软件里有些操作还是比较少人知道的,接下来小编给大家分享一个在PPT2019设置圆形圆周动画的方法,希望可以帮到大家。 方法步骤: 1、在PPT文件中,创建一个页面; 2、然后使用工具,插入按钮; 3、使用插入工...
2024-01-10

【WPS教程】如何调整PPT中的陀螺旋动画效果?
使用WPS Office打开PPT,选中需要设置动画的内容。点击“动画”,在“强调”中选择“陀螺旋”。设置动画后,依次点击“动画--->自定义动画”。右侧栏鼠标右键设置的陀螺旋动画,选择“效果选项”。选择“效果”,根据需要进行设置(如选择旋转的效果)。点击“确定”即可。...
2024-01-10
《卧龙:苍天陨落》公布新情报 神兽白虎附加负伤加重效果
今日(1月7日)《卧龙:苍天陨落》官方在推特上公布新情报,介绍了神兽“白虎”。白虎是天之四灵之一的西方之神,攻击敌人时会附加Buff。 召唤白虎与你并肩作战,持续时间短。白虎攻击会给敌人附加负伤加重效果。当士气级别达到或超过10的时候,神兽持续时间会增加。 《卧龙:苍天陨落》将于3...
2024-01-10
锚点降临芯片效果一览
在锚点降临中,玩家通关相应副本即可获得芯片,芯片可以为玩家提供大量属性加成,很多玩家都想要知道锚点降临芯片效果有哪些,游乐园小编为大家带来锚点降临芯片效果一览。锚点降临芯片效果一览1,强攻芯片这里总计6关,四种芯片,每一种芯片又分绿、蓝、紫三种。同一种芯片不同品质同样...
2024-01-10
暗区突围受伤负面效果处理方法一览
暗区突围负面效果是玩家们在游戏中经常遇到的各种意外,很多小伙伴对于这些异常效果的具体处理方法还不清楚,下面小编就为大家分享暗区突围负面效果玩法大全,感兴趣的玩家快来一起看看吧!暗区突围受伤负面效果处理方法一览1.受伤 某一部位受到伤害变红,可通过医疗包治疗。2...
2024-01-10
幻塔甘雨捏脸代码数据
幻塔甘雨怎么捏?甘雨是原神中的5星冰系角色,很多玩家在捏人物的时候就想捏成甘雨的样子,游乐园小编带来幻塔甘雨捏脸代码数据2021。幻塔甘雨捏脸代码数据20211、按照上面的数据就可以捏出甘雨的人物了,甘雨这个人物还是比较好调的。2、有喜欢的玩家可以按照上面的细节直接调整成甘雨,然...
2024-01-10
上一个按钮导致幻灯片消失
我已经采取了一个简单的w3学校幻灯片,编辑here由用户Sinisake和编辑样式删除幻灯片计数器和标题,并编辑prev和下一个按钮,占用每一半幻灯片的一侧,光标改变以指示点击。上一个按钮导致幻灯片消失唯一的问题是,当您单击第一张幻灯片上的“上一张”时,previousElementSibling会调用不存在的元素,...
2024-01-10
幻塔刻晴捏脸数据代码介绍
刻晴是幻塔这款游戏中的一个女性角色,由于长相好看,受到了很多玩家们喜爱,不少的玩家们都想要获得同款的捏脸,想要获得同款的代码数据,下面小编就为你带来幻塔刻晴捏脸数据的详细介绍,赶快一起来下载试试看吧。 幻塔刻晴捏脸数据代码介绍 捏脸数据代码:219043 导入方法: 1、玩家们可...
2024-01-10

