
CSS网格布局中的等高行
我认为使用Flexbox无法实现这一点,因为每一行只能是适合其元素的最小高度,但是可以使用更新的CSS Grid来实现吗?明确地说,我希望网格中所有行的所有元素的高度相等,而不仅仅是每行。基本上,最高的“单元格”应规定所有单元格的高度,而不仅仅是其行中的单元格。回答:回答:如果目标是...
2024-01-10
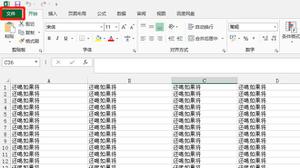
怎样取消页面布局,回到原来
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Excel 2016 取消页面布局,回到原来需要在Excel选项中,取消页面布局并确定即可。以电脑联想拯救者Y9000P为例,取消页面布局回到原来的步骤分为5步,具体操作如下: ...
2024-03-01

比在流体布局
相关的元素,我正在为类似的移动设备设计的这一个:http://jsfiddle.net/rdCdx/比在流体布局我需要满足以下要求:[编辑]在适应图像左侧以匹配顶部菜单和底部菜单之间的空间高度保留左侧图像的纵横比。有#products-list DIV占据#content的宽度的其余部分(现在我已经硬编码值出现,这是不是液体,这将无...
2024-01-10
获取线性布局错误
我是Android新手。我正在阅读关于线性布局的Android官方文档。获取线性布局错误<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" a...
2024-01-10
从某些网页
我有了与不包括在下面的代码中其他的东西沿着菜单中的facelet模板的facelet模板拆卸零件:从某些网页<ui:composition xmlns="http://www.w3.org/1999/xhtml" xmlns:ui="http://java.sun.com/jsf/facelets" xmlns:h="http://java.sun.com/jsf/html" xmlns:f="http://java.sun.com/jsf/core" xmlns:c="ht...
2024-01-10
等待字体加载,然后呈现网页
我正在使用@ font-face将字体嵌入到我的网站中。首先,文本将作为系统默认值呈现,然后(假定字体文件已加载)正确的字体将在几分之一秒后呈现。有没有一种方法可以通过延迟页面渲染直到加载字体或类似字体之后来最小化/消除此延迟。回答:这取决于浏览器的行为方式。首先,您的@font在哪里...
2024-01-10
如何检测网页中使用了哪种定义的字体?
假设我的页面中有以下CSS规则:body { font-family: Calibri, Trebuchet MS, Helvetica, sans-serif;}如何检测用户浏览器中使用了哪种定义的字体? 我检测 的字体包含其他字体不可用的字形,并且当用户没有该字体时,我要显示一个链接,要求用户下载该字体,以便他们可以以正确的字体使用我的Web应用程序。...
2024-01-10
网络中的非标准字体?
我最近遇到了一个使用字体“ ff-tisa-web-pro-1”(在其CSS文件中指定)的网页。这是如何运作的?我的计算机上肯定没有此字体,但它已经显示出来。回答:您可以使用CSS在网页中嵌入字体。想要摆脱“ Web安全”字体的困扰,而不必使用图像吗?使用CSS 3并嵌入一个字体!...
2024-01-10
行界重构可以不联网玩吗?
行界重构可以不联网玩吗?好多小伙伴们有问哦,小编就给大家带来了关于行界重构游戏玩法介绍啦!希望对大家有所帮助。行界重构游戏类型介绍首先该作在19年6月23日开启了首测,官方明确提及这就是一款【单机文字冒险游戏】,也就是说不需要联网就能够体验。首测的时候只能体验序章,能够展现...
2024-01-10
获取网页
的HTML代码,我试图用得到网页的HTML代码,它的URL。我写了下面的代码,它的工作原理,但比较结果字符串,它不匹配我使用谷歌浏览器检查时看到的代码。我不是HTML gru,但它似乎有所不同。获取网页HttpWebRequest request = (HttpWebRequest)WebRequest.Create("https://fantasy.premierleague.com/a/leagues/standings/517292/classic"); ...
2024-01-10
如何修改子阵到位
我:如何修改子阵到位a = [1,2,4,5] 我想修改这个数组得到:a #=> [1,0,0,0] 这可以用一个each回路来完成,但我想不会在这里使用循环。这里是我的代码:a.values_at(1..3).map! {|i| i = 0} 回答:您可以使用fill:a = [1, 2, 4, 5] #=> [1, 2, 4, 5] a.fill(0, 1) #=> [1, 0, 0, 0] a #=> [1, 0, 0, 0] 上述代码设置在a的元素0...
2024-01-10
如何修改SWIFT_MODULE_NAME?
标题说明了一切。我在 的构建设置中进行了 ,但没有发现任何问题。我也在网上搜索过,并且有对该名称的引用,但没有有关其定义的信息。 此外,我在AppleDocs中找不到任何提及SWIFT_MODULE_NAME的信息。我确实知道这一点:它在“ Objective-C生成的接口头名称”构建设置中使用,并且可以通过双击设置...
2024-01-10
完成网址哈希导航后修改页面滚动
如果在网址中传递了哈希ID,我需要在网页加载后解释导航栏大小。 example.com#id-of-some-element完成网址哈希导航后修改页面滚动我尝试使用以下命令:$(document).ready(function(){ if(window.location.hash){ $(window).scrollTop($(window).scrollTop() - 80); } }); 然而$(window).scrollTop()在这种情况下,始终返回0。 这导...
2024-01-10
病句怎么修改?
修改病句的方法有哪些?修改病句的方法如下:首先是常见的病句类型 :(1)语序不当 (2)搭配不当 (3)成分残缺 (4)词语赘余。其它病句还有关联词语误用、前后矛盾、句式杂糅、语句产生歧义等。1.辨析及修改病句的基本方法 :A.语感法B.紧缩法C.分解法D.聚焦法二.注意出现“禁止” ...
2024-01-10
怎么修改网页源代码?
如何修改网站代码?问题一:怎么修改网站后台源代码 修改主页上的东西,找到网站的FTP,在找到你要修改的哪一项比如是ASP语言的,用编辑器打开需要改的ASP文件在上传替换原有的ASP文件就OK了~ 先确认你供站后缀是什么语言,让后下载对应的编辑器,在下个FTP上传的软件。你这个图不清晰看不多什...
2024-01-10
如何根据柔性布局
获得MD分压器我知道MD-分频器是MD-名单,但我想它在柔性布局如何根据柔性布局例如:<div layout="row" layout-wrap> <div flex="100"></div> <md-divider></md-divider> <div flex="100"><div> </div> 应该得到horizantal两个div之间的另一种情况<div layout="row" layout-wrap> <div flex="50"></div> <md-...
2024-01-10
了解弹性增长
我有3个div,如果我给出flex: 0.5前两个div,则如果给出了,最后一个div应该移到下一行flex-wrap:wrap。如果我错了,请更正。以下是我的html / css:.parent { display: flex; height: 100px; background-color: red; flex-wrap: wrap;}.child-1 { background-color: green; flex: 0.5;}.child-2 { background-color: ye...
2024-01-10

