
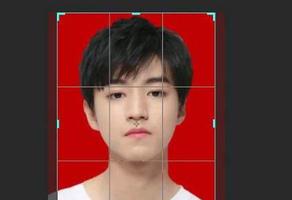
红底免冠照片是什么
红底免冠照片就是红色背景、不戴帽子、露出额头的照片。免冠照片就是指在拍照时不戴帽子并且露出额头,将碎发别于耳后同时露出耳朵的照片。一般拍证件照时的背景有红色、蓝色、白色等,红底免冠照片就是红色背景的证件照。这种照片是制作工作证、学生证以及档案材料时用到的照片,依据用...
2024-01-10
怎么修改照片背景?
手机照片怎么换背景图给照片换一个底色做法如下:工具/原料:小米10、MIUI 12.0.2、美图秀秀9.0.8.11、首先打开美图秀秀,点击”图片美化”,选择要更改的图片。2、点击”抠图”,将主体人物给抠出来。3、点击菜单栏的背景,然后选择一个想要设置的背景颜色。4、点击右下角的“√”,再点击右...
2024-01-10
绯红结系男主背景能力介绍
《绯红结系》中男主的背景和能力是非常独特的,是一个大家族的次子,但是很多玩家都不太清楚男主的背景能力是什么,这里小编带来了一份详细攻略,希望可以帮助到大家!其实男主的背景能力是新Himuka的创始人Sumeragi家族的次子,能力是心灵致动,精神集中于物体使之移动。更多如下。男主背景...
2024-01-10
婚纱照相框照片选近景还是远景
放在婚纱照相框中的照片应该根据摆放位置和相框的大小综合决定。一、婚纱照照片选近景还是远景1、大相框放远景照片挂在墙上或者摆放在桌子上的比较大的相框可以选择从远处拍摄的照片,简单来说就是选择人物和背景比例为1:1或者1:2的照片,有环境的衬托,比较大气。如果选择近照人物占比较多的照片,放大后会突出照片的缺点,而且放在家中一张映入眼帘的大脸,看着也不美观。2、7寸以下小相框放近景照片摆在办公桌上或者床...
2024-02-25
BLACKPINK金智秀晒生日派对照片
1月3日晚,BLACKPINK金智秀在社交平台上晒出了自己生日派对的照片,各种Hello Kitty元素,超级少女心~ 这个28岁的生日对于jisoo和粉丝来说真的意义非凡,jisoo终于开通了油/管个人频道,而且jisoo宣布所产生的所有收益都将专送给有需要的人。 ...
2024-01-10
拍结婚证照片能涂口红吗
拍结婚证照片能涂口红。结婚证件照并没有规定要求不能化妆,只是要求照片上的本人不能和实际相差太大。所以拍结婚证件照时,涂点口红提升气色也是很不错的。但是颜色最好选择符合唇色的,不能是太夸张的红色,梅子色等,要和整个妆容、发型、以及衣服相搭。一、结婚证照片要求发型与妆容吗结婚证照片并未对发型与妆容有规定,也就是对发型和妆容没有要求。新人可以选择自己喜欢的发型和妆容,但是一定要注意要露出完成的五官,发型...
2024-02-09
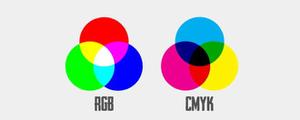
证件照蓝底rgb数值
品牌型号:联想拯救者Y9000P系统:Windows 11一般证件的蓝底照片RGB值为:R0、G191、B243或C67、M2、Y0、K0。蓝色背景:用于毕业证、工作证、简历等。证件照即各种证件上用来证明身份的照片。证件照要求是免冠(不戴帽子)正面照,照片上正常应该看到人的两耳轮廓和相当于男士的喉结处的地方,背景色多为红,蓝,白三种,尺寸大小多为一寸或二寸。白色背景:用于护照、签证、驾驶证...
2024-01-27
ps证件照人物精修教学,证件照底色修改详解
在生活中,面试,入职,签证等等,我们都要花钱到照相馆拍证件照。但是现在照相馆好像很少了,物以稀为贵,价格也贵了不少,而且去照相馆拍证件照一般只会给你拍一种证件照底色,当你想要拍不同的底色的时候,往往是需要加钱才可以继续拍摄的,这个时候就会产生较高的费用,而且有的...
2024-01-10
微信红包动态图片
我们在日常使用微信的时候,有的小伙伴们可能也会研究一些微信红包的新的玩法。那么对于最近新出的微信动态图片的数字红包,小伙伴们一定很想知道具体玩法是什么怎么设置吧。首先我们需要保存一个数字动图,然后就可以截图了,截到多少就发多少。那么具体内容还是来看下是怎么做的吧~ ...
2024-01-10
灰指甲初期模样照片轻度?轻微甲癣会自愈吗?
灰指甲是有很多情况的,有一些轻微的会更好医治一点,严重的甲癣需要治疗好长时间,这一实际得看灰指甲症状是什么样子的。那样, 灰指甲初期模样是什么样的呢?让我们来看看文图啦带来的介绍吧!灰指甲初期模样照片轻度灰指甲是由病菌感染引起的。最初表现是指甲油颜色产生变化,发黄暗...
2024-01-10
【WPS教程】如何更换表格图片背景色?
以WPS为例,首先打开表格,依次点击“插入”--->“图片”。点击“图片工具”--->“设置透明色”,再点击图片--->“填充”,选择所需背景色。...
2024-01-10
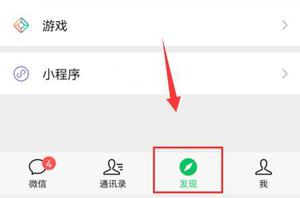
微信图片搜索教程
在最新的微信版本中,很多用户心心念念的图片搜索功能终于要正式推出了,不少人还不知道微信怎么用图片搜索,其实我们只需要点开搜索框,点击右边的图片按钮就可以使用图片搜索了。 微信怎么用图片搜索: 1、首先进入微信,点击下方“发现” 2、接着点击上方“搜一搜”进入。...
2024-01-10
灰指甲初期样子图片轻微
灰指甲初期样子图片轻微灰指甲是有很多情况的,有些轻微的会好治疗一点,严重的灰指甲需要治疗很久,这个具体得看灰指甲症状是什么样的。那么, 灰指甲初期样子是什么样的呢?让我们来看看天天知识网带来的介绍吧!灰指甲初期样子图片轻微灰指甲是由真菌感染引起的。最初...
2024-01-10
微信图片无法撤回
品牌型号:华为P40 系统:EMUI10.1.0 软件版本:微信7.0.18 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信图片无法撤回?一起来了解一下。 微信图片无法撤回是因为该图片发出已超过2分钟,目前微信仅支持撤回2分钟内发送的消...
2024-01-10
制作背景幻灯片图片单独可点击
我正在尝试为我的摄影作品组合制作背景图片幻灯片。 当每个图像淡入时,我希望它链接到其各自的画廊。 我也有一个文本框,淡入图像。我也想链接到相应的画廊。我还没有添加代码,因为我不知道如何破坏所有链接到代码的代码。 目前,无论我在哪里放置链接,它们都会重叠,并且底部(link3)...
2024-01-10
通过单击事件将背景图像添加到div。
大家好,通过单击事件将背景图像添加到div。我正在建立一个4x4的盒子DIVS网格。这个网格是用一个循环构建的,它为每个div分配类,ID,图像日期和事件监听器。这是记忆游戏的一部分。var cards_shown = 0; var memoryCards = [ { id: 1, name: 'Horde Emblem', logo: 'horde.png', showing: false }, {...
2024-01-10
墨绿色的图片纯色深墨绿色背景图片
墨绿色阔腿裤搭配什么颜色上衣?墨绿色这个色系在衣服的穿搭的日常中不是很频繁,毕竟这个色系不是很容易驾驭的。但是也不是不能搭配的。在日常中可以搭配一些中性色系还是很好看的,下面就简单介绍一下了。1、可以搭配万能的衣服颜色白色,白色可谓是什么颜色搭配起来基本不会出错的颜...
2024-01-10
墨绿纯色手机壁纸高清高清墨绿色背景图片
适合做手机壁纸的图片有哪些?作为一个专门为大家安利好的高质量壁纸的壁纸酱,这个问题由我回答在合适不过啦。目录:美女壁纸 不同颜色系壁纸 城市壁纸 红色壁纸 古风壁纸 烟花壁纸 聊天背景图 因为只能一张一张上传,等花费了一个小时左右,上传50多张,如果一次性看不完就收藏吧,留着...
2024-01-10
墨绿色唯美背景图片深墨绿色背景图片
求唯美的微信背景图片?把眉清目秀还给山水天地把松间细雨还给初遇把一见钟情还给你 再等等等我们走过这匆匆岁月熬过人生疾苦黄昏下我醉在你的怀里做你可爱的小老太太朝起无声 河船寂沉。白鹭先生坠下青云,立在湖中央。顾影踏水,逸翮衔花。晏然爱你,不言不语。欲捉绣羽却深陷荷香。偏...
2024-01-10

电脑桌背景图片,最新电脑桌图片大全
家庭装修完毕需要一个电脑桌,有哪些不错的电脑桌书桌品牌可以推荐?无论是独立书房,还是迷你工作区,都离不开“一桌、一椅、一盏灯”。书桌通常可分为成品书桌和定制书桌,无论是尺寸和样式都应根据空间的现状大小及风格来定。1、伦敦桥书桌▲品牌:凡屋丨¥1490特点是书桌侧面,悬挂了...
2024-01-10
如何将视图发送到背景以使其位于主视图的后面?
目的如何将视图发送到背景以使其位于主视图的后面?我想隐藏主视图后面AVCaptureSession所以,它的下UIViewController隐藏,因为它不是对用户可见。显然,AVCaptureVideoPreviewLayer是CALayer的一个子类,我们用它来显示输入设备捕获的视频。代码这是我使用的开始会话的代码。该代码开始AVCaptureSession并使用pr...
2024-01-10
美图秀秀怎么抠图不要背景
在美图秀秀app中,抠图后图片背景是不可以进行删除的。不过可以将抠出来的图片保存成贴纸后使用。具体操作如下: 美图秀秀怎么抠图不要背景1、打开美图秀秀app,点击图片美化,添加图片后右滑下方工具栏,选择抠图功能。2、等待智能抠图完成后,点击抠出来的图片左...
2024-01-10
怎么更改PPT母版背景图片?PPT母版背景图片修改教程
不论是在学习还是工作中我们经常都会使用到PPT,功能强大,基本可以满足用户对PPT的使用需求。那对于那些电脑小白而言,想要更改PPT母版背景图片就不知道怎么操作了。那针对这个问题,小编就来为大家解答。 修改PPT的母版背景图片步骤: 步骤一:打开需要更改母版背景的PPT,...
2024-01-10
醒图抠图后怎么跟背景自然融合
品牌型号:iPhone 12系统:iOS15.4软件版本:醒图4.9.1 醒图抠图后跟背景自然融合需要在抠图后,点击混合选择正片叠底即可。以iPhone 12手机为例,醒图抠图后跟背景自然融合步骤为2步,具体操作如下: ...
2024-01-18
【WPS教程】如何设置图片为背景?
使用WPS Office打开演示文件,点击“设计”--->“背景”,下拉选择“背景”。填充处选择“图片或纹理填充”,图片填充处选择所需图片即可。...
2024-01-10
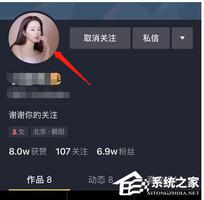
抖音怎样赞背景图片?抖音头像背景图片点赞的方法教学
抖音怎样赞背景图片?最近有用户发现自己收到了抖音头像背景图片被其他好友点赞的通知,但是自己想要去回赞的时候,却发现没有看到点赞这个功能,那么如何去进行抖音好友的头像背景图片的点赞呢?一起看看具体的操作方法吧。 操作方法: 1、打开抖音,在抖音中找到想要点赞好友头像的主页,在主页中点击头像。 2、在进入到头像的界面中之后,就可以看到下方会有一个【点赞】功能,点击就可以为好友的头像背景图片点...
2024-01-19

