
土豆成熟的标志
马铃薯成熟的标志是,植株大部分转黄并逐渐枯萎,匍匐茎与薯块脱离,块茎表皮形成较厚的木栓层,块茎停止增重,即可收获。在城市郊区作为蔬菜栽培时,可以根据市场需要和品质熟性分期收获,当达到商品成熟期--块茎达75克以上即可收获。土豆一般在春季种植(4月中下旬-5月初)、秋季收获,...
2024-01-10
导航菜单中间的中心标志
我期待在我居中的顶部导航菜单中间显示我的标志。就像现在这样,我将徽标放在它的顶部。如果我将菜单项分割到不同的容器中,然后使用边距和填充来实现这个功能,最简单吗?还是有更高效的方法?导航菜单中间的中心标志这是一个JS小提琴,展示了我当前的场景。 JS Fiddle这是我目前的CSS:.co...
2024-01-10
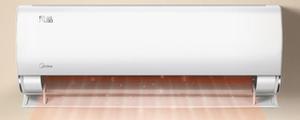
除湿的标志
品牌型号:美的空调系统:KFR-35GW/N8XHC1除湿的标志是水滴的形态。空调除湿功能一般都是在家中空气湿度很大的时候使用,炎热的夏季特别是下过雨之后,天气闷热空气中的湿度非常的大。基本上人适宜的湿度在60~70左右,但是下过雨或者是下雨之前天气闷热,湿度加重往往已经超过了60~70,人就会感觉到身体不适,心里发闷,这个时候我们就需要开启空调的除湿功能。空调除湿功能的原理:1、在制冷的...
2024-01-03
禁止通行标志不同于禁止进入的对象
禁止通行标志不同于禁止进入的对象。禁止通行标志一般针对所有通行人和车辆,包括行人、非机动车和机动车。禁止进入仅针对指定的机动车辆。禁止进入的标志通常位于单行道出口或禁止进入的路段入口,禁止进入的标志位于禁止进入的道路入口。禁止通行标志和禁止进入标志也有不同的含义。禁...
2024-01-10
写入查询包含ORPC,OPCH和OPOR
这是一个已发布在another forum的问题,但它尚未收到任何答案。写入查询包含ORPC,OPCH和OPOR我需要编写包含在每一行下面这样的查询:从OPCH每个ORPC,OPCH和OPOR的DocNum,的NumAtCard的DocTotal来自OPCH/ORPC,或者如果OPCH尚不存在,则来自OPOR。这可能吗?回答:SELECT a.DocNum, b.NumAtCard, b.DocTotal, * FROM OPOR...
2024-01-10
允许写入SD卡
我希望我的应用程序将应用程序数据库归档到SD卡。在我的代码中,我检查目录是否canWrite()存在,如果不存在,则抛出IOException。在此特定情况下,我尝试将db文件复制到SD卡上的根目录,但是会抛出IOException。如何更改文件夹/文件的权限以能够写入?回答:没错,SD卡目录位于其中,/sdcard但您不应该...
2024-01-10
熊猫:在单独的列中显示嵌套的字典中的值
我的字典是这样的熊猫:在单独的列中显示嵌套的字典中的值[ { "detail": { "name": "boo", "id": 1 }, "other": { "gender": "m", "no": "234" } }, { "detail": { "name": "hoo", "id": 2 }, "other": { "gender": "f", ...
2024-01-10
与java中的字符串getString有什么不同?
我有这样的可变JSON_STRING[{"person":"123abc"}]一些JSON我尝试解析JSON字符串这样与java中的字符串getString有什么不同?JSONObject person = (new JSONObject(JSON_STRING)); String name = person.getString("person"); String test= "123abc"; if(name == test){ System.out.print("Suc...
2024-01-10
【WPS教程】Countif函数怎么使用
Countif 函数的作用是计算区域中满足给定条件的单元格的个数。以此表格为例,我们想要统计分数大于60分的个数。将光标放在空白单元格处,点击上方公式栏。输入公式=Countif(A2:A10,”>60”)。需要注意的是,所有标点字符需要在英文状态下输入。回车确定,即可得出分数大于60分的个数。...
2024-01-10
原神提瓦特弹道学详细攻略
原神自上线以来就保持着居高不下的热度,有很多小伙伴好奇角色的视距和操作远程角色攻击的上限在哪里,这里小编就带来了提瓦特弹道攻略 一起来探究超视距打击的上限吧!甘雨的霜华矢的高伤害、AOE、无衰减特性在降低瞄准需求的同时,使远距离打击不再只有观赏效果。本文将使用甘雨对原神的...
2024-01-10
天命奇御二阳湖剑法第一式介绍
天命奇御2阳湖剑法怎么样?游戏虽然还没公布具体发售时间,但是官方会时不时放出本作新内容,比如剑法招式,这里给大家带来了天命奇御2阳湖剑法第一式介绍,一起来看下吧。天命奇御2阳湖剑法第一式介绍今天展示的剑法为阳湖剑法中的第一式——阳湖春水。阳湖剑法讲求步伐的旋转发劲及鬼魅...
2024-01-10
《云顶之弈》12.1版本白学名流阵容玩法思路
云顶之弈12.1版本已经正式更新了,在这个版本中有些羁绊效果获得了增强,要是当前最为火爆的阵容是什么,那么白学名流一定有着一袭之地,强度十分的高,不少小伙伴对于新版本的阵容走势估计还不太清楚,那么下面就让小编初一十五来为大家介绍一下吧。 《云顶之弈》12.1版本白学名流...
2024-01-10
使命召唤战区极限运送模式解析
使命召唤战区">使命召唤战区极限运送模式是第四赛季季中推出的一个新玩法,那么极限运送模式进攻防守方怎么玩?本次带来使命召唤战区极限运送模式解析,感兴趣的玩家可以参考。20v20规模游戏在港口进行,一共有两条线路,需要护送或者拦截卡车先说进攻方在卡车附近或者上方的炮台处可以使卡...
2024-01-10
原神山田五的木槌成就解锁方法详解
《原神》2.0版本更新了稻妻地图,其中山田五的木槌成就达成方法非常的有趣,很多小伙伴还不知道如何获取这个成就,这里小编带来了一份详细攻略,希望可以帮助到大家!多次识破妖狸的法师获取方法:一些地方可以找到这些妖狸当你靠近时,他们会放bgm并起舞,然后瞬移到附近某处。重复两到三...
2024-01-10
永劫无间全武器一套破甲连招讲解
永劫无间中如果在战斗时能先于对手破甲,那么将获得极大的优势,本次为大家带来的是永劫无间全武器一套破甲连招讲解,希望能对各位玩家有所帮助。永劫无间全武器一套破甲连招长剑长剑升龙白剑差两格破金甲(AACBB)长剑跳砍剩余护甲已不足两格(AA跳AB)对于升龙不能稳定触发的小伙伴,就可以考虑...
2024-01-10
炉石传说20.8版本经典模式高分卡组推荐
炉石传说经典模式是游戏中的一个热门玩法模式,20.8版本经典模式有哪些强力卡组?下面给大家推荐一些炉石传说20.8版本经典模式高分卡组推荐,一起来看看吧。德鲁伊AAEDAZICBK+hBLWhBMmhBI+jBA3ZlQTblQTclQSwlgTdlgTQoQTpoQTwoQTxoQSTogS9owTKowTFqgQAAAEDAZICAA/ZlQTblQTclQSvlgSwlgTdlgSvoQS+oQTpoQTwoQTxoQTzoQSTogS9owTFqgQAAAEDAZICBK+hBLWhBMmhBI+j...
2024-01-10
《僵尸毁灭工程》队友寻找方法一览
在游戏僵尸毁灭工程里面这个游戏是可以和其他玩家一起联机的,很多的玩家反映不容易找到队友,今天小编给大家推荐一下快速寻找队友的方法。僵尸毁灭工程队友寻找方法一览 背板记住标志性建筑。 下载坐标mod互相看坐标。 下载小地图mod互相照着地图和坐标找。 或者房主可以传送玩家: 可以esc调...
2024-01-10
漫野奇谭各职业契机及个性选择心得
漫野奇谭契机和个性是游戏中角色的主要属性,那么各职业该如何选择契机和个性?接下来请看漫野奇谭各职业契机及个性选择心得,有需要的玩家可以参考。漫野奇谭各职业契机及个性选择说明下,漫野奇谭里人物个性值是可以手动调整的(见下图),点属性再点详情。关于猎人的契机选择:一般都会...
2024-01-10
原神恒常机关阵列使用注意事项
《原神》恒常机关阵列是稻妻地区开放的新BOSS,能够提供角色的突破材料,很多小伙伴不知道怎么使用,这里小编带来了一份详细攻略,希望可以帮助到大家!恒常机关阵列目前解谜尚且未进行到,不过BOSS还是有路径可以前往,需要记住带便携式的传送锚点!旅行者在完成了主线的出岛任务后,可以...
2024-01-10
原神达达利亚永冻流队伍搭配分享
《原神》中达达利亚是一名非常强力的角色,搭配冰系角色可以拥有冰冻的效果,下面为大家带来原神达达利亚永冻流队伍搭配分享,一起来看看吧。手法1开局公子放大,温迪大招染成水风暴,重云e,七七e,然后切公子输出手法2开局温迪放大,重云e切七七e,切公子输出手法1伤害比2高,但手法2控制...
2024-01-10
方舟:生存进化创世纪2地图探索点一览
今天小编要为大家送上方舟:生存进化创世纪2地图探索点一览,这篇攻略非常详细,可以帮助新手玩家快速探索,有需要的小伙伴快来和小编一起看看吧。方舟生存进化地图探索点一览本文是关于创世纪的探险笔记、洞穴、文物和信标的位置。探索点探险笔记游戏说明在创世纪第二部分中,您将探索一...
2024-01-10
明日方舟训练场风蚀高地7级怎么过
明日方舟是一款策略放置的养成类游戏,在游戏近期迎来了全新的风蚀高地玩法。其中有很多的挑战关卡。数量越高关卡难度也就越高。而许多小伙伴被7级关卡卡住了,小编这就快马加鞭的带来风蚀高地7级通关阵容来了。 明日方舟训练场风蚀高地7级怎么过 42姐配幽灵鲨,一个坦克一个输出 或者使用...
2024-01-10
金铲铲之战大虫子阵容怎么搭配 大虫子阵容解析
金铲铲之战中,大虫子的群体控制效果是非常出色的,那么金铲铲之战大虫子阵容怎么搭配呢,今天就让小编带着小伙伴一起来看看一套经典的斗枪阵容,这套阵容的组成简单,小伙伴学到了就可以直接去上分了。 阵容组成 阵容由金克丝,大虫子,女枪,狗熊,卢锡安,船长,齐天大圣,机器人组成...
2024-01-10
《火焰纹章:风花雪月》组cp技巧心得体会
《火焰纹章:风花雪月》虽然主角几乎无所不能,但是在游戏中既是导师也是月老,到处撮合学生,确实是凑cp的丘比特一样,这里带来一些凑cp的相关技巧分享,希望能够帮助到大家啊。 如果想要确保你拉的CP一定能结局,请尽量只让他们都是彼此唯一的支援A或A+,不然都有可能翻车,尤其是百合CP ...
2024-01-10
《最终幻想14》6.0诗人有什么改动?
最终幻想146.0诗人有什么改动?很多小伙伴可能还不清楚FF146.0诗人有哪些改动,今天为大家带来了最终幻想146.0诗人改动分享,一起来看看吧。 最终幻想146.0诗人改动分享 总体改动:所有战歌的复唱时间由90s增加为120s,歌曲持续时间与为队友附加的buff持续时间由30s增加为45s 所有战歌由魔法变为能力技...
2024-01-10
《暗黑破坏神:不朽》护身符洗练攻略
在暗黑破坏神不朽游戏中很多玩家还不清楚,护身符洗练的方法是什么。接下来就让小编给大家带来《暗黑破坏神:不朽》护身符洗练攻略,感兴趣的小伙伴们一起来看看吧。 【洗练攻略】 1、只有5阶的护身符可以洗炼。 2、消耗技能石,被使用技能石上随机一条附带属性替换被洗炼护身符的指定属性...
2024-01-10

