
寒假适合国内
随着寒假的到来,很多人都会迎来一段放松心情,尽情享受假期的时间,而国内则有着许多适合寒假的旅游、娱乐和文化活动。本文将从多个方面为您介绍寒假适合国内的理由,让您度过一个充满意义的假期。1.冬季景区游玩对于喜欢户外旅游的人来说,冬季更是一个适合出游的季节。选择适合冬季游...
2024-01-10
《艾爾登法環》彗星亞茲勒法術學習地點
《艾爾登法環》很多法術都在地圖中的NPC處可以學習,其中彗星亞茲勒在哪裡能夠獲取呢,下面請看“疾雲揚羽”帶來的《艾爾登法環》彗星亞茲勒法術學習地點,希望能夠幫助大家。大概在這個位置,需要60點智力。招募啟事來都來了,歡迎加入《艾爾登法環》遊民交流群,一起聯機吹水~App端請搜尋...
2024-01-10
简单整数加密
有没有简单的算法可以加密整数?也就是说,函数E(i,k)接受一个n位整数和一个(任何类型的)键,并生成另一个不相关的n位整数,当将其馈入第二个函数D(E(i)时,k)(连同键)产生原始整数?显然,您可以执行一些简单的可逆操作,但是它们似乎都能产生明确相关的输出(例如,连续的输...
2024-01-10
在JAVA中快速简单的字符串加密/解密
我需要一种快速简单的方法来 数据的“很多” 。我尝试了 但在我的 手机上崩溃了。我大约有 (字符串)。BasicTextEncryptor textEncryptor = new BasicTextEncryptor();textEncryptor.setPassword("password");String myEncryptedText = textEncryptor.encrypt(input);还有其他方法吗?我不需要极高的安全性,它需要 !回答:Java-从配...
2024-01-10
3个简单的技巧来加快烘干机的速度
在急于使用这些提示时,可以使衣服更快地变干。赶时间时,一旦洗衣机完成,您就没有时间等待干衣机完成工作。 有几种加快干燥过程的方法,因此您可以继续进行更重要的事情。以下是一些大家都可以使用的快速提示。将一块干的浴巾与您需要的衣服一起快速晾干。 毛巾会吸收一些水分,使您...
2024-01-10
电热壶加热管测量方法详解(快速找出故障点,让修理更简单)
一、测量加热管的电阻值首先,我们需要用万用表测量加热管的电阻值。将万用表调欧姆档位,将表笔分别接触加热管的两端,记录下电阻值。如果电阻值为无穷大,说明加热管已经损坏,需要更换。二、测量加热管的导通情况如果加热管的电阻值正常,但是电热壶仍然无法加热,那么我们需要测量加热管的导通情况。将万用表调二极管测试档位,将表笔分别接触加热管的两端,如果万用表上显示的是1,说明加热管没有导通,需要更换;如...
2024-02-20

【WPS教程】如何将表格文本转换为公式?
使用WPS Office打开表格,选择需要操作的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「格式」--->「文本转公式」即可。...
2024-01-10
【WPS教程】如何将表格中文符号替换为英文?
使用WPS Office打开表格,选择需要处理的单元格或单元格区域。 依次点击「会员专享」选项卡 --->「智能工具箱」。 再点击「格式」--->「中文符号替换为英文」即可。...
2024-01-10
【WPS教程】如何在稻壳中预览并下载模板?
打开 WPS ,点击左上角“稻壳”。 根据需要选择需要的模板会资源后,点击“预览并下载”。 通过预览确认该模板或素材是否需要,若是,点击“立即下载”即可。...
2024-01-10
【WPS教程】在WPS思维导图中,如何快速关闭/开启视图导航?
使用WPS Office打开思维导图。 点击页面右下角“显示视图导航”可开启。 开启后,点击“关闭视图导航”即可关闭。...
2024-01-10
Word文档和Excel文档的桌面图标有把锁怎么解决?
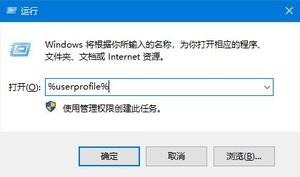
我们平常使用office办公的时候,经常会将Excel、Word这样的文档放在桌面,但是有些时候经常会发现这些文档的图标上出现一个锁的痕迹,要怎么去除呢?下面小编就带着大家一起学习一下吧! 操作方法: 1、win+R快捷键打开运行界面,输入%userprofile% 点击确定; 2、找到带锁的of...
2024-01-10
怎么让Worde2019显示所有批注?
在处理文档的时候可能需要在文档里面添加一些批注,可以起到提示和补充的作用。但是在添加批注之后,要怎么做可以打开并显出这些批注内容呢?word2019怎么显示所有批注?下面让小编带大家来看看怎么操作吧。 操作步骤: 1、首先,如下图我们需要打开word,然后在该软件中打开...
2024-01-10
守望先锋6月23日更新日志 英雄平衡性调整说明
守望先锋在6月23日进行了一波版本更新,部分英雄获得了跨平台的平衡性调整,本次就为大家带来了守望先锋6月23日更新日志,希望能对各位玩家有所帮助。守望先锋6月23日更新日志艾什的死局帮大挑战在“艾什的死局帮大挑战”中庆祝Lyndsay Ely发布的《守望先锋》小说新作《死局叛帮》!即日起至7月6...
2024-01-10
《云顶之弈》11.24变异狼人阵容搭配攻略
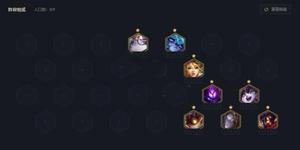
云顶之弈变异转狼人是由5变异战士&3炼金科技&2格斗家&2挑战者组成的,今天给大家带来了阵容搭配、阵容解析、装备搭配和运营攻略,这个阵容还是挺好成型的,小伙伴们可以试试看。云顶之弈变异转狼人怎么玩一、阵容搭配 阵容组成:虚空行者 卡萨丁、祖安怒兽 沃里克(阵容主C)、深渊巨口 ...
2024-01-10
原神试作金箔武器测试评析
原神中试作金箔满精,应该是目前最保值的锻造武器之一。那么这个武器究竟怎么样呢?现在为大家带来原神试作金箔武器测试评析,想了解的玩家一起来看看吧。1、它的武器技能非常强悍,可以对全队队友包括自己进行治疗,可以使法器角色转化为战斗牧师。2、它可以吃得到治疗头和少女套的治疗...
2024-01-10
双人成行大树攻略 大树关卡图文流程
双人成行之中有一关卡,很多人都卡在这一关卡,很多小伙伴不知道怎么通关,这里小编带来了一份详细攻略,希望可以帮助到大家!双人成行大树关卡图文流程:新鲜空气:如图,大致路线。在下图红圈所示的地方可以可以丢飞机,但目前似乎并没有发现有什么用。随后我们可以看到树屋的窗户,贴...
2024-01-10
命运2宗师玻璃小径打法心得 玻璃小径怎么打
命运2中宗师玻璃小径怎么打?部分新手玩家可能不是很清楚,下面为大家带来的是命运2宗师玻璃小径打法心得,一起来看看吧。命运2宗师玻璃小径打法前言:宗师打法不是固定的 ,每个人水平不一样,打法也不一样。有的人喜欢刮痧 安全,有的人喜欢上刀剑砍。 并不用拘泥与一种打法。 另外,你没...
2024-01-10
逃离塔科夫12.11机械师任务改枪任务教程
逃离塔科夫的机械师任务是游戏中的一系列关键任务,需要玩家按任务要求来改枪,本次为大家带来的是逃离塔科夫12.11机械师任务改枪教程,想了解的玩家可以参考。逃离塔科夫12.11版本机械师任务改枪攻略MP-133改枪任务MP-133改枪任务(Jaeger LV.1信用)MP-133霰弹枪MP-133/153塑料手枪式握把(Mechanic LV.1信用)MP-1...
2024-01-10
《怪物猎人崛起》开荒武器选择推荐
怪物猎人崛起游戏中的开荒武器该怎么去选择?怪物猎人崛起在最近登录PC版本了,不少老玩家或者是新玩家肯定都迫不及待第一时间进去体验了,一些老玩家自然不必多说,对于新玩家们来说,开荒武器的选择就成了第一个难点,许多玩家都不清楚该怎么去选择开荒武器,那么下面就请看小编为...
2024-01-10
神佑释放牧师独狼玩法 牧师狮心流一览
神佑释放中的独狼玩家该如何玩牧师?下面为大家带来的是神佑释放牧师狮心流一览,想了解的玩家可以参考,希望能对各位玩家有所帮助。神佑释放牧师独狼玩法牧师有4个流派,本人选狮心流的原因是这个打法算是半打半补,在单打BOSS或是副本都算好用而新月流算纯补、前面2个神佑有点算纯打手一...
2024-01-10
原神堇色之庭单人通关指南
原神稻妻区域新增了副本堇色之庭,那么堇色之庭怎么打?部分玩家可能还不清楚,下面一起来看看原神堇色之庭单人通关指南了解一下吧,希望能帮到大家。原神堇色之庭单人通关攻略稻妻新出的天赋本,相信各位小伙伴都打过了吧,里面两只海乱鬼精英怪打的本旅行者头都找不到了,一局耗时长不...
2024-01-10
原神1.6版幽夜华尔兹武器讲解 混伤流菲谢尔打法指南
《原神》幽夜华尔兹是游戏中的一把强力的四星武器,那么混伤流菲谢尔如何使用幽夜华尔兹?下面一起来看看原神1.6幽夜华尔兹武器讲解吧,有需要的玩家可以参考。幽夜华尔兹测试目标:1. 装备【幽夜华尔兹】后各圣遗物的表现- 包括苍白套,平雷套,苍白如雷角斗混搭套装。- 对比混伤流和物伤流...
2024-01-10
《炉石传说》佣兵战纪冷饮制冰机关卡打法攻略分享
炉石传说游戏中佣兵战纪模式冷饮制冰机关卡是最新推出的奥特兰克山谷中第四关的一个小关卡,许多玩家估计都还不太清楚这一关的BOSS该怎么打吧,那么今天下面就让小编温小二来为大家分享一下详细的打法攻略吧。 《炉石传说》佣兵战纪冷饮制冰机关卡打法攻略分享 佣兵战纪冷饮制...
2024-01-10
《云顶之弈》11.24版本黑白魔法师阵容玩法推荐
云顶之弈11.24版本中的黑白魔法师阵容该怎么去搭配?这套阵容在当前的版本里面表现还算是可以,在同行不多的情况下,可以考虑去主玩这套阵容,为了让大家能够更好的用这套阵容去上分,下面小编初一十五就来为大家详细的介绍说明一下这套阵容的玩法吧。 《云顶之弈》11.24版本黑白魔...
2024-01-10
命运2永夜赛季大师倒置尖塔单刷指南
命运2倒置尖塔是本周双倍日落的指定副本,那么大师倒置尖塔怎么单刷?下面请看命运2永夜赛季大师倒置尖塔单刷指南,希望能帮到大家。大师倒置尖塔单刷指南这周是日落是倒置尖塔,双倍日落,相对来说是一个挺好刷的日落,如果你嫌弃队友不够给力,或找不到队友,试试单人吧。噢,前提是你...
2024-01-10

