
目前特斯拉model y价格是多少(特斯拉国产modely起步价降七万)
6月16日,特斯拉更新了美国官网的在线配置器,再次提高其全系车型售价,个别车型涨幅高达6000美元(约40200元人民币)。消息一出还迅速冲上热搜,引起广大网友强势围观。大家纷纷吐槽道,这是“油电双双起飞”的节奏。不过讲道理,特斯拉此次提价的确有点突然。就在今年4月21日的第一季度财...
2024-01-10
崩坏3特斯拉Zero怎样玩?
崩坏3特斯拉Zero怎样玩?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于崩坏3特斯拉Zero玩法攻略分享,希望能够帮助到大家。人偶特性普通攻击用铁拳施展强力的攻击,造成物理伤害,同时回复「特斯拉Zero」的能量值。必杀技武装人偶进入爆发状态,用铁拳进行连续不断的拳击造成多...
2024-01-10
如何查看sql_mode的特定值?
sql_modeMySQL中有一些值:ANSI,IGNORE_SPACE,STRICT_TRANS_TABLES等我如何看到一个特定的价值?该手册说:您可以通过发出SELECT @@ sql_mode语句来检索当前模式。但是它什么也没显示,只是表中的一个空白字段@@sql_mode作为列名。回答:它对您来说只是空白,因为您尚未设置sql_mode。如果您进行设置,则该查...
2024-01-10
消逝的光芒2女主mod替换分享 拉万换脸攻略
消逝的光芒2女主被广大玩家疯狂吐槽丑的要死不说,性格又烂,真恶心,游戏为了政治正确弄条狗陪主角也行啊,为什么要伤害我的眼睛。我呸! 女主的相貌比较别致,部分玩家无法接受,这里为大家带来女主拉万的换脸mod。 mod地址:https://pan.baidu.com/s/1omEu32O2BTfqTtO0fW64_A?pwd=v3fd 提取码...
2024-01-10
国产ModelY售价全球最低是真的吗 世界上哪里的特斯拉汽车最贵
目前世界上Model Y售价最便宜的地方竟然在国内,经过上个月的降价后,Model Y在国内的售价大约是美国的一半,是新加坡的40%。那么世界上哪里的特斯拉汽车最贵?下面小编带来介绍。 国产ModelY售价全球最低是真的吗 特斯拉Model Y在全球大获成功,有望跻身今年前五大最畅销车型,并且是唯...
2024-01-10
MySQL:永久设置sql_mode
通过MySQL命令行客户端,我试图设置全局mysql_mode:SET GLOBAL sql_mode = TRADITIONAL;这适用于当前会话,但是在我重新启动服务器后,sql_mode返回其默认值:’‘,一个空字符串。如何将sql_mode永久设置为TRADITIONAL?如果相关,MySQL是WAMP软件包的一部分。谢谢。回答:将此添加到您的my.cnf文件(如果使用Wind...
2024-01-10
hornetq为邮件组延迟重新传递
我想以某种方式延迟整个邮件组的邮件。hornetq为邮件组延迟重新传递问题是属于每个消息组的所有消息都必须按照它们发布的顺序进行处理。如果其中一条消息不能被使用 - 我们想延迟它,并且延迟同一消息组中的剩余消息。我不想阻止消费者 - 它应该可以自由地处理来自其他组的消息。如何做到这...
2024-01-10

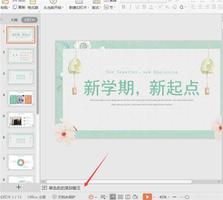
如何打印PPT幻灯片备注页?打印PPT幻灯片备注页方法
PPT作为我们办公时常用的几款办公软件之一,我们使用的频率是非常高的。我们在制作PPT幻灯片的时候,会发现下方有一个备注页,如果想要单独打印这一页我们该如何操作呢?下面给大家分享一下。 打印PPT幻灯片备注页步骤: 第一步,我们点击文件,在下拉列表中点击打印,然后...
2024-01-10
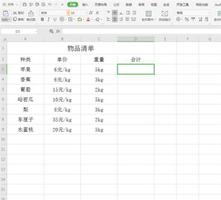
Excel中如何计算带单位数字?
我们在使用Excel表格办公的时候,有的统计表格中,会看到有些需要计算的数字后面带上了单位,这个时候单纯地使用公式求和是计算不出带单位数字的结果的,那么碰到这样的情况我们该如何计算呢?本篇教程就是给大家分析如何计算带单位数字的,让我们一起看看吧。 Excel中计算带单位...
2024-01-10
永劫无间武器被打掉处理办法详解
永劫无间武器被打掉怎么办还有玩家不知道,为了帮助大家快速了解武器被打掉的解决方法,下面就由小编带大家一起看看吧。首先需要振刀,就是需要你在对方霸体攻击的情况下,然后按住鼠标左右键(此时自己角色身上会变红),然后就可以把对方的武器给震掉。如图所示,对方特定招式变成霸体,...
2024-01-10
原神风来人剑斗绮谭第五日挑战满分教程
原神风来人剑斗绮谭活动第五日的挑战已经开启,本关卡需要玩家击败纯水精灵,那么下面就为大家带来了原神风来人剑斗绮谭第五日挑战满分教程,感兴趣的玩家一起来看看吧。原神风来人剑斗绮谭第五日挑战第五关凝光单核4350分游戏难度难度无畏,积分×5时间选择∶120秒怪物生命值额外提升∶0%冷...
2024-01-10
怪物猎人崛起3.0版百龙斩斧玩法及配装推荐
《怪物猎人:崛起》3.0版本中,斩斧玩家仿佛都发现了百龙斩斧的强力之处,那么我们该怎样为百龙斩斧配装呢?下面为大家带来怪物猎人崛起3.0版百龙斩斧玩法及配装推荐,一起来看看吧。还是天慧龙套装护士如果有鬼火缠2的话天彗的2个3级孔可以出鬼火4优点1,鬼火可以满血触发绝境异常特效加攻...
2024-01-10
原神稻妻骗骗花分布与讨伐路线说明
原神稻妻区域的骗骗花分布在哪些地方?不清楚的玩家请看下面为大家分享的原神稻妻骗骗花分布与讨伐路线说明,供各位玩家参考,希望能对各位玩家有所帮助。原神稻妻骗骗花分布与讨伐路线讨伐须知:稻妻的骗骗花大部分都是藏起来的,一般多伪装成甜甜花和薄荷,小伙伴们到达点位后请耐心查...
2024-01-10
玄女诛魔录 好玩吗 游戏特色内容介绍
玄女诛魔录好玩吗?很多小伙伴可能对这款游戏还不是很了解吧,今天小编给大家带来玄女诛魔录特色内容介绍,感兴趣的小伙伴快来看一下吧。玄女诛魔录特色内容介绍游戏介绍玄女诛魔录是一款传统风格的2D动作冒险游戏。游戏中有六个风格迥异并交错相通的庞大世界。玩家将探索腐朽的庙宇, 幽...
2024-01-10
怪物猎人崛起刷装束票券方法及技巧
《怪物猎人崛起》中的装束票券是生产外观装备的必备材料,那么装束票券该如何快速获取呢?这里小编带来了一份详细攻略,希望可以帮助到大家!快速获得装束票券方法推荐刷爆鳞龙任务使用斩裂轻弩刷爆鳞龙任务的话,平均每次只需要3分钟,运气好的话还能×2。此外材料的炼金点数也很高,还有...
2024-01-10
怪物猎人崛起3.0版冰属性虫棍配装参考
《怪物猎人:崛起》3.0版本更新后各个武器的配装有了一定的变化,现版本冰虫棍该如何配装呢,下面请看怪物猎人崛起3.0版冰属性虫棍配装参考,希望能够帮助大家。冰属性的话强弱蛮分明的,就两把一把打更弱属性的怪另一把打肉质更好的怪,先来经典分析分析冰属性棍,一共五把白兔兽冰牙龙雪...
2024-01-10
方舟生存进化创世纪2跨步者部件功能说明
《方舟:生存进化》创世纪2中跨步者身体上有很多部件,那么这些部件都有什么功能呢?下面一起来看看方舟生存进化创世纪2跨步者部件功能说明吧。跨步者部件功能说明首先跨步者的功能能从头尾的外观来做出区分头部装备从右往左依次是外观:鹿角形状 功能:右键对周围的敌对龙上一个debuff外观...
2024-01-10
命运2十五赛季全职业大招加强后伤害测评
命运2的第十五赛季将对三个职业的大招进行不同程度的加强,想了解三职业的大招加强后伤害怎么样的玩家可以参考这篇命运2十五赛季全职业大招加强后伤害测评,希望能帮到大家。命运2十五赛季全职业大招加强后伤害测评测试目标为遗愿卡丽猎人参考伤害:金枪头+击败buff 219317虚空下112496 钻机腿163...
2024-01-10
《宝可梦传说阿尔宙斯》玛纳霏宝可梦捕捉地点介绍
宝可梦传说阿尔宙斯游戏中玛纳霏是一种十分稀有的宝可梦,并且它出现的条件和地方也是很苛刻的,想要捕捉到的话,首先要先去完成一个海之传说的任务,完成之后就能够在一些特定的地方去进行捕捉了,话不多说,下面就让小编来为大家分享一下玛纳霏宝可梦的捕捉方法吧。 《宝可梦传...
2024-01-10
怪物猎人崛起天彗龙大小金攻略
怪物猎人崛起之中怪物都有大小金之分,天彗龙作为最近的boss,很多小伙伴不知道这个boss大小金该如何打,这里小编带来了一份详细攻略,希望可以帮助到大家!我刷齐天彗的版本不是现在的3.2,这导致刷的任务和过程都有点不一样,版本的影响等一下说,先说过程问题。由于3.0时期的天彗有特殊尺...
2024-01-10
《实况足球手游》 时刻球员选择攻略
瞬间球员,向来都是实况手机游戏游戏玩家最常评论的话题讨论之一。实况足球2021时刻球员买哪个?今天就来说道说道。 由于版权的关系,克里斯蒂安齐沃、弗朗格巴雷西、哈维尔萨内蒂、阿德里亚诺、埃斯特万坎比亚索,这五位时刻球员即将暂且脱离《实况足球2021》手机游戏,而官网发布的赔偿计...
2024-01-10
《炉石传说外域的灰烬》亡语大恶魔攻略
亡语大恶魔是炉石传说当前版本非常强力且容易上分的的阵容,那么炉石传说亡语大恶魔怎么玩?下面就为玩家带来亡语大恶魔卡组的玩法攻略吧。 一、卡组构成 二套卡组:知名表演者+暴怒邪吼者+邪能召唤师+污心拷问者+伊利达雷审判官+深渊指挥官+亿利达类研习+剃刀野猪+亡首教徒+剃刀沼泽兽王+吞...
2024-01-10
《纪元1800》系统详解-产业链
《纪元1800》作为一款策略经营类游戏,上手难度还是比较高的,可能需要花费大量时间去摸索基础玩法,今天小编带来《纪元1800》系统详解-产业链,助大家快速上手游戏。 仓库是产业链的基础,你需要仓库作为存储中心和中转站。 修建仓库时,可以看到其网格覆盖范围,范围内的建筑才能享有仓库...
2024-01-10
黑潮之上白鹭卡组怎么玩
对于黑潮之上白鹭卡牌的重生机制效果,很多玩家都还不是十分清楚,它是可以最大限度地帮助队友提高容错率的,那么这个白鹭卡组又该如何搭配呢?还不清楚的小伙伴就跟小编一起往下看看吧! 黑潮之上白鹭卡组搭配攻略分享: 【绿来】:唤醒+双冲击主要负责打伤害 【白鹭】:双异能攻击+双奥...
2024-01-10
炉石传说酒馆战棋剧毒食尸鬼玩法怎么实现
炉石传说酒馆战棋近期更新了版本,多位英雄都根据表现情况进行了调整。由于这次加强了沙德沃克,玩家可以在游戏中利用它玩出剧毒食尸鬼。想知道具体怎么做吗?快来看看这篇攻略吧。 炉石传说酒馆战棋剧毒食尸鬼玩法怎么实现 一、剧毒食尸鬼操作 1、关于剧毒食尸鬼的梦幻康巴,具体操作是...
2024-01-10

