
MySQL:永久设置sql_mode
通过MySQL命令行客户端,我试图设置全局mysql_mode:SET GLOBAL sql_mode = TRADITIONAL;这适用于当前会话,但是在我重新启动服务器后,sql_mode返回其默认值:’‘,一个空字符串。如何将sql_mode永久设置为TRADITIONAL?如果相关,MySQL是WAMP软件包的一部分。谢谢。回答:将此添加到您的my.cnf文件(如果使用Wind...
2024-01-10
目前特斯拉model y价格是多少(特斯拉国产modely起步价降七万)
6月16日,特斯拉更新了美国官网的在线配置器,再次提高其全系车型售价,个别车型涨幅高达6000美元(约40200元人民币)。消息一出还迅速冲上热搜,引起广大网友强势围观。大家纷纷吐槽道,这是“油电双双起飞”的节奏。不过讲道理,特斯拉此次提价的确有点突然。就在今年4月21日的第一季度财...
2024-01-10
崩坏3特斯拉Zero怎样玩?
崩坏3特斯拉Zero怎样玩?有很多小伙伴们都不知道,那么下面就由小编来为大家带来关于崩坏3特斯拉Zero玩法攻略分享,希望能够帮助到大家。人偶特性普通攻击用铁拳施展强力的攻击,造成物理伤害,同时回复「特斯拉Zero」的能量值。必杀技武装人偶进入爆发状态,用铁拳进行连续不断的拳击造成多...
2024-01-10
如何查看sql_mode的特定值?
sql_modeMySQL中有一些值:ANSI,IGNORE_SPACE,STRICT_TRANS_TABLES等我如何看到一个特定的价值?该手册说:您可以通过发出SELECT @@ sql_mode语句来检索当前模式。但是它什么也没显示,只是表中的一个空白字段@@sql_mode作为列名。回答:它对您来说只是空白,因为您尚未设置sql_mode。如果您进行设置,则该查...
2024-01-10
和平精英特斯拉roadster什么车型 几座
和平精英特斯拉roadster什么车型?和平精英特斯拉roadster几座?特斯拉roadster是个外观炫酷的轿车哦,座位方面一般设计的是4人坐呢,详细车型内容下面来告诉给各位咯,希望大家能够喜欢~和平精英特斯拉roadster车型特斯拉roadster属于轿车,也就是玩家在游戏中可以找到轿车然后进行使用,就可...
2024-01-10
Keras中的model.evaluate()返回什么值?
我的模型有多个密集层的多个输出。我的模型'accuracy'是编译中的唯一指标。我想知道每个输出的损失和准确性。这是我的代码的一部分。scores = model.evaluate(X_test, [y_test_one, y_test_two], verbose=1)当我打印出分数时,这就是结果。[0.7185557290413819, 0.3189622712272771, 0.39959345855771927, 0.8470299135229717, 0.8016634374641469]...
2024-01-10
model。$ modelValue在指令中为NaN
看到这个jsfiddle:http ://jsfiddle.net/8bENp/66/如果您查看JavaScript控制台,将会看到以下内容:TypeError: Object NaN has no method 'replace' at makeHtml (https://raw.github.com/coreyti/showdown/master/compressed/showdown.js:62:705) at render (http://fiddle.jshell.net/_displ...
2024-01-10
使用CreateJS快速重复短时间的声音
目标我试图在使用Createjs的科尔多瓦应用程序中创建快速的滴答声。使用CreateJS快速重复短时间的声音的滴答声的速度基于用户设置的变化。此刻的时间是不稳定的设置我有一个滴答的声音,为50ms长的MP3音频文件。重复的目标速度可以是每秒的速度的10倍。问题如何让声音在该速度下均匀一致地播...
2024-01-10
【WPS教程】如何设置表格单元格合并居中?
使用WPS Office打开表格,选中需要操作的单元格。依次点击“开始”--->“合并居中”(或快捷键“Ctrl+M”)。 也可点击“合并居中”右下角的倒三角按钮,根据需要选择合并居中的方式进行操作。...
2024-01-10

【WPS教程】如何更改文档中已插入的形状?
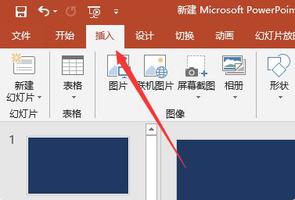
使用WPS Office打开文档,选中需要更改的形状。依次点击“绘图工具”--->“编辑形状”--->“更改形状”。选择一种需要的形状即可。...
2024-01-10
【WPS教程】如何在文档中设置双删除线?
使用WPS Office打开文档,选中需要操作的内容。鼠标右键选择“字体”,在弹出框中选择“字体”。勾选“双删除线”,点击“确认”即可。...
2024-01-10
【WPS教程】如何制作PPT滚动数字(动态数字、数字播放)?
首先,单击“插入”选项卡-“文本框”按钮,插入一个文本框。然后,在文本框中输入数字,如输入99。 选中文本框,单击“动画”选项卡-“动画窗格”按钮。在弹出的“动画窗格”侧边栏中,单击“添加效果”按钮,找到“动态数字”。这样当播放幻灯片时,就可以呈现文本框内的数字从1滚动到99...
2024-01-10
怎么让音乐贯穿整个ppt?
怎么让音乐贯穿整个ppt?PPT音乐功能默认只在插入的单页中有效,切换到下一页就没有了,那如果要让音乐贯穿整个ppt的话又需要怎么设置呢?具体的设置教程分享给大家。 怎么让音乐贯穿整个ppt? 1、打开PPT文档,点击“插入”。 2、点击右侧的“音频”选择“PC上的音频”...
2024-01-10
Muck前期怎么度过 开局生存攻略
不少玩家可能还不太清楚在游戏中我们如何平安的度过前几天,下面带来前期的生存攻略,供各位玩家们参考。开局生存攻略开始阶段砍3棵树,然后制作一个工作凳+木斧+木鹤嘴锄,然后再砍2棵树,开采2块石头,得到一个熔炉。尽量搞到煤,因为你开采了岩石,但如果你没有,就放一些额外的木头。...
2024-01-10
命运2永夜赛季PVE武器推荐
《命运2》中有非常多的武器可以选择,永夜赛季的强力PVE武器有哪些呢,这里小编带来了一份详细攻略,希望可以帮助到大家!下面给大家先推荐一些本影球可以刷出来的枪(一部分)点火代码本赛季新出的主手榴弹,二号位推荐致盲榴弹或者尖刺榴弹,三号位滑行射击(屁股走路:),沙场备战子弹多点...
2024-01-10
《杀手3》全剧情图文流程攻略分享
杀手3是杀手系列的最后一部,同时这部作品也是最好的系列作品,玩家们在游戏中还是会扮演老角色去各个国家进行刺杀任务,剧情任务更多,更多的新鲜设计让你体会到经典之作的好玩之处,今天小编为大家带来了杀手3的全部剧情图文流程攻略,大家如果在哪个关卡卡住了的话,可以来看看攻...
2024-01-10
忍者龙剑传大师合集最终魔神打法攻略
《忍者龙剑传:大师合集》最终魔神怎么打?最终魔神是忍者龙剑传里最后的boss,很多玩家都会为之头疼,下面带来的是忍者龙剑传大师合集最终魔神打法攻略,有需要的玩家可以参考。最终魔神打法打之前记得补满所有状态,换镰刀,在他落地后,如果按住防御他大概率会出地面的电击,此时镰刀空...
2024-01-10
地下城堡3蓝图残页换什么
地下城堡3蓝图残页可以兑换残岩魔灵,这个装备还可以用恒金兑换,这个装备属性效果非常不错,战斗开始时就可以立即获得两个站吼点。接下来将为大家带来更加详细的信息,感兴趣的朋友快来看看吧 在游戏地下城堡3:魂之诗中,蓝图残页可以换豆书,也就是残岩魔灵。游戏里面的一件绿色装备,...
2024-01-10
剑与远征雅顿阵容搭配攻略
剑与远征雅顿阵容怎么搭配?剑与远征雅顿怎么样?剑与远征雅顿值得培养吗?关于这个剑与远征老头雅顿在游戏中还算是一个不错的英雄,但是很多玩家们都不知道怎么打,以下就是小编给大家带来的剑与远征雅顿阵容搭配攻略,希望对玩家们有所帮助。 剑与远征雅顿阵容搭配攻略 剑与远征老头雅...
2024-01-10
《实况足球(PES)》1月9日精选球员一览
《实况足球2020(PES2020)》每周都会有一些球员入选精选阵容,下面请看由玩家“vear”分享的《实况足球2020(PES2020)》1月9日精选球员一览,一起来了解一下吧。 第十七周精选球员 意甲第18轮,尤文图斯4-0卡利亚里,C罗3球1助攻。 实况球迷应该非常高兴,因为本周的FIFA UT没有C罗。 英超第21轮,利物...
2024-01-10
剑网3缘起铁剑之草任务攻略
在天策地图羽猎营医师NPC赵旭处接到任务《铁剑之草》,铁剑草在羽猎营东南部。羽猎营医师赵旭让你替他去东南部的东原寻找七棵铁剑草。 还是比较容易找到的。 详细答案: 任务要求: 羽猎营医师赵旭让你替他去东南部的东原寻找七棵铁剑草。 铁剑草 (0/7) 来源:铁剑草 任务描述: 眼下在下还缺...
2024-01-10
《真三国无双5》武将入手方法
势力 人物 入手关卡 入手方法 有无列传 魏 夏侯惇 初始 有 典伟 初始 有 司马懿 初始 有 张辽 魏国任意一人通关 有 曹操 魏国任意三人通关 有 甄姬 许都侵攻战,吕布军 15分钟内打败甄姬、曹丕、曹仁、许褚 无 徐晃 樊城之战,联合军 许晃无败走 无 夏侯渊 定军山之战,蜀军 在黄忠生...
2024-01-10
梦幻西游手游毛小球获取方法介绍
在梦幻西游手游游戏中有着各式各样的宠物,不同的宠物其属性资质各有不同,毛小球作为近期上线的全新宠物,这个宠物目前只能通过特殊活动来获得,现在是无法在活动商店购买的,那么,梦幻西游手游毛小球怎么获取呢?下面就一起来看看梦幻西游手游毛小球获取方法介绍吧! 梦幻西游手游毛...
2024-01-10
王者荣耀马可波罗新皮肤价格介绍
王者荣耀马可波罗潮玩牛仔多少钱?关于马可波罗潮玩牛仔是游戏中即将上线的一款皮肤,想必很多玩家们都十分好奇它的价格吧,以下就是小编给大家带来的王者荣耀马可波罗新皮肤价格介绍,有兴趣的玩家们一起来了解一下吧! 王者荣耀马可波罗新皮肤价格介绍 【上线时间】 12月17日14:00~12月23...
2024-01-10
使命召唤16高输出武器推荐
使命召唤16">使命召唤16:现代战争的武器系统十分健全,丰富的武器系统常常让玩家眼花缭乱,那么到底什么武器比较强力呢?下面就带来使命召唤16:现代战争高输出武器选择推荐,一起来选一把适合自己的武器吧! 突击步枪 M4:完美的突击步枪,作为最为经典的游戏枪...
2024-01-10
FIFA足球世界Ignite引擎花式动作操作技巧
FIFA足球世界新引擎——Ignite引擎更新以后,很多小伙伴们发现自己突然不会玩了,之前操作的很6的花式动作在新的引擎里面居然没用了,这可是很蛋疼的一件事情啊。今天小编就给大家分享一篇FIFA足球世界Ignite引擎花式动作操作技巧吧。 花式动作是每一个球员所特有的固有属性,不会随着球员等级...
2024-01-10

