
js实现无缝轮播图
本文实例为大家分享了js实现轮播图的具体代码,供大家参考,具体内容如下CSS样式:<style type="text/css"> #box{width: 1000px;height: 375px;border: 3px solid black; margin: 30px auto;position: relative;overflow: hidden;} #box .img{position: absolute;left: 0;top: 0;} #box .img img{width: 1000px;hei...
2024-01-10
JS实现动态无缝轮播
在同学的帮助下,终于使用纯js代码实现了动态轮播,学无止境加油吧!效果图是这样的,我们需要定义一个div,并放入三张图片,还需要左右两个按钮,以及底下三个按钮三个div。先看布局代码<div class="banner" id="banner"> <ul class="clear" > <li style="left:0" ><img src="k1.jpg"></li> <li style="left:100%" ><...
2024-01-10
原生JS无缝滑动轮播图
本文实例为大家分享了原生JS无缝滑动轮播图的具体实现代码,供大家参考,具体内容如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>Document</title> <style type="text/css"> ul,div,img{ margin: 0; padding: 0; list-style: none; vertical-align: top; } #banner{ width: 400px; heigh...
2024-01-10
js实现无缝轮播图效果
本文实例为大家分享了js实现无缝轮播图的具体代码,供大家参考,具体内容如下//Utils.js //封装 预加载图片var Utils=(function () { return { //SSS loadImg:function (srcList,callBack) {//图片地址 回调函数 var img=new Image(); img.num=0;//初始化num为0 图片数 img.imgList=[];//存放图片 img.srcList=sr...
2024-01-10
原生JS实现无缝轮播图片
本文实例为大家分享了JS实现无缝轮播图的具体代码,供大家参考,具体内容如下运动插件function animove(obj,distance,speed,callback) { //调用的变量 目标距离 速度 回调函数 clearInterval(obj.timer); obj.timer = setInterval(function () { let step = (distance - obj.offsetLeft) / 10; step = step > 0 ? Math.ceil(step) :...
2024-01-10
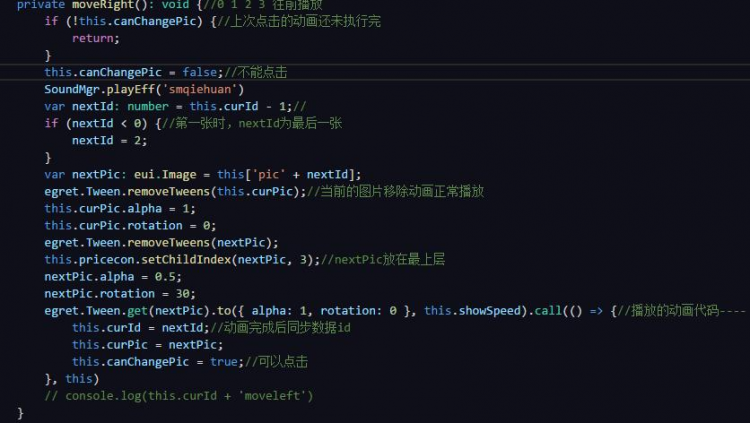
【TS】简单实现视频图片循环轮播的demo
1.界面显示点击左边的按钮倒序播放,点击右边的按钮顺序播放。难点:三张图片无限循环,短时间点击了同一个按钮的逻辑实现点击右边的按钮为例:点击右边倒序播放写那么多代码发现:真正实现的代码只有后面几行,大部分的代码是在处理实现代码可以运行的一系列操作。...
2024-01-10
循环播放本地反应动画动画
我试图把下面的动画无限循环,直到发生特定的状态:在这里循环播放本地反应动画动画class MyModal extends Component { constructor() { super() this.springValue = new Animated.Value(0.3) } spring =() => { this.springValue.setValue(0.3) Animated.spring( this.springVa...
2024-01-10

js实现图片无缝循环轮播
本文实例为大家分享了js实现图片无缝循环轮播的具体代码,供大家参考,具体内容如下代码如下<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <s...
2024-01-10
video播放两个连续视频,如何做到无缝衔接
需求场景,一个大视频被切成了多个小视频,video需要连续播放这些视频,但是每次第一个播放完之后都会继续播第二个,但是会闪一下,如果做到两个视频连续播放的时候,无缝衔接。回答:视频连续播放可以参考他们哪些降码率、清晰度的方案。通过 ajax 拉流,然后 Blob,通过 blobURL 直接给 video 推流。除了这些还有什么方法?两个 video 咯,提前预热一个。这样也可以避免你闪一下问题。...
2024-02-22
如何循环播放CSS3过渡?
以下样式只是如何在CSS3中设置过渡的示例。有没有纯粹的CSS技巧可以使此循环播放?div { width:100px; height:100px; background:red; transition:width 0.1s; -webkit-transition:width 0.1s; /* Safari and Chrome */ -moz-transition:width 0.1s; /* Firefox 4 */ -o-transition:width 0....
2024-01-10
放弃循环中的某些类值 - 避免使用第二个元素
我正在循环使用日期选择器,但不希望返回所有值。放弃循环中的某些类值 - 避免使用第二个元素如果“is-disabled”在类中,我不想选择它。这是我目前使用的循环。List<WebElement> days = driver.findElements(By.className("c-datepicker-calendar__day")); for(int i1=0; i1<days.size(); i1++) { System.out.println(days.get(i1).get...
2024-01-10
js分片下载的视频无法播放?
contentList.push(res.data); // 文件流数组 // 递归获取文件数据 if (filesCurrentPage < filesPages - 1) { filesCurrentPage++; sentAxios(filesCurrentPage); ret...
2024-03-10
曲奇云盘下载后无法播放怎么办
由于曲奇云盘只是一款云盘软件,它是没有自带播放器的,所以我们下载好的视频会出现无法播放的情况,这时候其实只要找到视频位置,再用对应的播放器就可以了。 曲奇云盘下载后无法播放怎么办: 1、首先我们打开手机的“文件管理” 2、打开后,建议直接点击上方“搜索文件” 3...
2024-01-10
手机无法连接上车载播放器
1、数据线损坏:数据线折断、松动、接触不良都会使Carplay无法正常连接。2、系统出错、卡顿:也是造成无法连接的原因之一。3、没有打开语音系统:启动Carplay系统,要打开Siri语音系统。车载音乐播放器设计,以尽量减少风险和驾驶时的分心。采取额外的媒体设备,一边和使用手机音乐播放器。音频插孔输出连接到你的汽车收音机系统和播放存储在手机内存卡中的音乐。一般车载DVD播放器播放DVD...
2024-01-17
无法加载资源:服务器与404未找到
我是新来的Wordpress和Ajax和真的不知道如何解决这个问题,所以任何帮助,将不胜感激状态回应。无法加载资源:服务器与404未找到我上一个WordPress主题,在这里从数据库中所有的学生都在表中显示工作:<?php get_header(); if(have_posts()): while(have_posts()) : the_post(); ?> <article class="post page"> <a href="<?php...
2024-01-10
WinJS条码阅读器问题(图像无法在画布中加载)
我正在使用基于winjs的条形码阅读器应用程序。最初,我将使用相机捕获API捕获图像,并将该文件对象传递给canvas元素并使用ZXing库读取其条形码。但传递给画布的图像没有完全呈现如下。 以下是我的html代码WinJS条码阅读器问题(图像无法在画布中加载)<body> <p>Decoding test for static images</p> <canvas id="ca...
2024-01-10
js实现自动播放匀速轮播图
本文实例为大家分享了js实现自动播放匀速轮播图的具体代码,供大家参考,具体内容如下函数封装: ( 匀速运动函数)function animate(obj,target,step,speed){ clearInterval(obj.timer); var absStep = Math.abs(step); step = target > obj.offsetLeft ? absStep : -absStep; obj.timer = setInterval(function(){ var distanc...
2024-01-10
PPT中如何设置全程自动播放音乐?
WPS中有很多功能能够帮助我们修饰我们的PPT文档,为了让我们的PPT更加生动,我们可以给我们的PPT添加背景音乐。那么如何设置可以使音乐在我们演示PPT的过程中全程自动播放呢?下面小编就给大家演示一下具体的操作方法。 PPT全程播放音乐的方法: 第一步:打开演示文稿,在【插...
2024-01-10
iOS实现带有缩放效果的自动轮播图
本文实例为大家分享了iOS带有缩放效果的自动轮播图,供大家参考,具体内容如下可直接设置frame然后加载到视图上使用。效果就是这样的,图片切换的过程中还是有卡顿,不够流畅,后续更新。直接上代码。.h文件包含:#import <UIKit/UIKit.h> @interface CustomScrollView : UIView @property (strong,nonatomic) NSArra...
2024-01-10
虎牙直播等如何实现自动播放?
Chrome 66禁止声音媒体自动播放了,现在想实现自动播放要么静音播放,要么有页面交互。研究虎牙直播,无论刷新还是怎么跳转,都可以自动播放,请问大概的实现思路是什么呢?回答首先 你要有一个像某鱼某牙某这样体量的视频网站,然后chrome就会为你网站开绿灯了improving-autoplay-chrome没错,就是...
2024-01-10
wpsppt自动播放怎么关?
品牌型号:联想拯救者Y9000P系统:Windows11 关闭wpsppt自动播放需要在放映界面中,点击放映设置操作即可。以联想拯救者Y9000P电脑为例,关闭wpsppt自动播放步骤为2步,具体操作如下: ...
2024-01-05
怎么设置幻灯片自动播放?
wps ppt怎么设置自动播放wps ppt设置自动播放的步骤如下:准备资料:WPS PPT2016 部分文字1.打开PPT,做好每张PPT的内容2.然后点击“幻灯片放映”中“幻灯片切换”在右侧的对话框中“换片方式”去掉“单击鼠标时"的勾勾,勾选“每隔”选框,设置想要播放的下一张幻灯片的时间点击应用于所有幻灯片。3....
2024-01-10
睡觉时听歌,如何设置自动停止播放?
不少人会在睡前戴着耳机听一会音视频,放松心情,更快入眠,但经常会忘记关闭音乐睡着。有时用比较小众的软件或者视频软件听歌时,并没有「定时关闭」的功能。连续播放可能会导致手机电量耗尽,第二天闹钟都不会响起。而且长时间听歌也会对听力造成影响,其实手机自带的「计时器」功能就...
2024-01-10
小程序点击图片实现自动播放视频
通过列表的点击事件自动播放列表对应的视频,同时停止上一个视频的播放。源码:<view> <view class='vv' wx:for='{{vedio_data}}' wx:key=''> <view class='block' style='margin-left:20rpx;'> <image src='/img/1.png' class='img1' style='margin-left:20rpx'></image> <text class='text'>{{item.title}} </text...
2024-01-10
滚动魔术 - 从播放停止动画?
我一直在学习如何在我的网站上实现更多的动画。我试图找出这段代码,因为它与我想要实现的动画类似,但我似乎无法将它包裹起来。理想情况下,我希望动画只播放一次,以便在向后滚动时元素不会消失。但是,当您向后滚动时,我无法弄清楚什么是动画“倒退”。滚动魔术 - 从播放停止动画?...
2024-01-10

