
小米游戏(小米游戏模式)
一.小米手机能玩的3d游戏有哪些?对于小米,他的配置可以说是目前配置最强的存在,相对于刀锋,note,它差也就是在于cpu,而且对于游戏可以说是区别不大,所以,百度,手机3d游戏,全部可以,如果玩不了,只能是你安装缺少某些东西,或者是安装的不是本机型,望采纳二.小米那款手机适合玩...
2024-01-10
二人麻将小游戏猜牌技巧,麻友齐汇聚,牌友大比拼
如今二人麻将小游戏是一款非常受欢迎的棋牌游戏,当玩家体验这款游戏的时候,感受到的不仅仅是乐趣,更多的是与对手联络感情,然后考验两人之间的智慧。不过由于二人麻将小游戏的参与者只有二人,所以很多玩家都喜欢用猜牌这种技巧,只是当自己会的时候,其他玩家也会掌握,所以下面小...
2024-01-10
洛阳杠次麻将游戏技巧 让我的牌运改变吧
洛阳杠次麻将游戏是不少棋牌游戏玩家都不会错过的一款游戏。但是俗话说得好,玩麻将游戏想获胜,靠的就是技巧+牌运。技巧就不用说了,得靠大家自己;而牌运这个东西,可能很多玩家都觉得无能为力,但是小编却并不如此觉得。 那么,在洛阳杠次麻将游戏当中,如何做才能够改变我们的牌...
2024-01-10
《DOTA2》游戏内技巧汇总
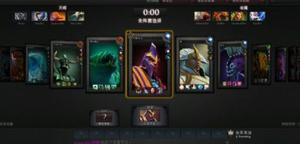
今天给大家带来《DOTA2》游戏内技巧汇总攻略,一起来看看吧! 1.第一次看到翻牌模式的英雄选择界面时候会不会觉得很晕呢,想一览无余么,只要点选右下角的网络视图就可以,你就能看到全部的英雄,快捷键是按一下ctrl。 按ctrl前 按ctrl后 2. dota2在购买装备时点击右键买东西,直接会把你缺少的买...
2024-01-10
永恒岛之彩虹世界洗拼图玩法技巧教学
永恒岛之彩虹世界洗拼图是每个萌新成为大佬的必修课,今天小编就来教各位小伙伴洗拼图的具体步骤和技巧,废话不多说马上就和小编一起来看看都有哪些内容吧!永恒岛之彩虹世界洗拼图玩法技巧教学 1、洗拼图分两步,第一步洗词条,第二部才是洗数值。 2、首先咱们得知道,一件装备最...
2024-01-10
游戏技巧分享 玩扎股子游戏必备攻略
扎股子游戏虽然不像跑得快、斗地主这类游戏普及全国,但是扎股子凭借游戏的超高品质以及趣味性也是受到了不少人的欢迎。为了帮助各位扎股子游戏的玩家在游戏中能够占得上风,下文关于扎股子游戏技巧进行了分享,要想扎股子玩得好,这些攻略少不了。扎股子游戏技巧之做好基本功 了...
2024-01-10
启源女神手游刷图体力值每日分配技巧
玩家在《启源女神》中参与副本活动等,都需要消耗对应的体力值。当玩家体力值消耗完之后,就无法再挑战任何副本了。玩家每天可以使用600点体力,玩家也在商城中购买体力药水获得更多的体力。 玩家除了刷主线剧情以外,还可以把体力的分配到四个副本活动中,分别是觉醒材料、星辉的彼岸、...
2024-01-10
山楂串小游戏技巧攻略分享
山楂串小游戏怎么玩?在这个小游戏中玩家需要合成掉下来的山楂,最终串起的越多越好。本站为大家带来了山楂串小游戏玩法攻略分享,不清楚的小伙伴快来看看吧。山楂串小游戏玩法攻略分享1、要注意将要掉下来的 最好是让它和下面能合成2、把天上掉下来前先把最小的安置好,尽量别让最小的一...
2024-01-10
逃离克里夫游戏技巧分享
逃离克里夫是一个比较有意思的小游戏,这个游戏中有需要的小技巧,玩家们掌握这些技巧能够避开不少的坑,想要快速上手的玩家们就快来这里看看吧!逃离克里夫游戏技巧分享1.带圆盾,等级随意,方盾不建议,太容易坏2,近战武器自行选择(建议武士刀)3,装备加移速,加生命这两大类,可以自...
2024-01-10
破月勇者游戏小技巧 掌握这些快人一步!
Krafton发行了《绝地求生》后全球闻名,很多玩家都在关心他们下一步的动作,而在科隆游戏展上krafton终于公布了他们的新作,出人意料的是新作并没有选择传统意义上的热门对战游戏,而是公布了一个在市面上堪称是冷门的游戏类型,这个游戏名为破月勇者。 破月勇者(Moonbreker)是Krafton发行的回...
2024-01-10
幻塔勇者游戏攻略技巧一览
幻塔勇者游戏怎么玩?“勇者游戏”是我们在探险中会遇到的休闲玩法(投球、打靶等),完成这些小游戏之后能够得到不错的奖励。下面带来勇者游戏玩法技巧,希望对各位小伙伴们有所帮助。幻塔勇者游戏技巧介绍1.【投球比赛】小技巧:请玩家珍爱生命,远离查尔斯,因为他的目标不是砸中瓶子...
2024-01-10
微信期末考小游戏玩法介绍
微信期末考是最近微信公开课项目组和疯狂游戏团队打造的权限小程序,在这里会考到超多的冷知识,玩法简单,游戏题目都是微信和各种冷知识,很多玩家不知道怎么玩,下面就来看看详细的玩法吧。 微信期末考怎么玩第一步:在微信搜索“微信期末考”看到第一个小游戏点进去就可以了。...
2024-01-10
微信套路游戏表情包一套
现在微信上出现了越来越多套路表情包,通过将一段话分开说来套路好友,非常有趣,今天就为大家带来了几套有意思的表情包。 微信套路游戏表情包一套:一、看字 1、那谁 你看下这个 2、看出来吗 3、嘿,我喜欢你 4、你瞎了 5、你瞅啥 6、你是一条傻狗 二、秘密...
2024-01-10
一只拇指走天下 微信游戏《脑力逃生》攻略
随着微信小游戏的慢慢升温,越来越多的朋友开始接触到一些非常轻量化而又不失趣味的小游戏,今天我们就来介绍一款主打益智答题的猜对错的小游戏——《脑力逃生》。 《脑力逃生》的界面UI和操作逻辑都非常简单清新,点开游戏读取完成后,会先提供一个游戏形象选择,第一个角色免费选...
2024-01-10
长鹅奔月游戏怎么吹 微信长鹅奔月吹高分技巧
长鹅奔月游戏是一款类似挑一挑的游戏哦,不过这次我们不是蓄力,而是通过吹一吹麦克风来进行飞升的哦,脖子飞的越高,得分分数就越高哦,现在就给各位带来详细的吹高分技巧吧,希望大家能够喜欢!长鹅奔月游戏是一款中秋国庆微信小游戏哦,玩法也是非常的简单,通过吹一吹的形式,让...
2024-01-10
拿好这些小技巧,微信斗图绝不认输
绞尽脑汁也找不出话题?回复太尴尬对方并不想理你?一个有趣的表情图似乎可以在微信聊天中解决所有问题,“斗图”也成了大家的乐趣之一。不用再偷偷存下好友的表情,也不用临时到处找图,想要在斗图中获胜,以下三个简单的小技巧分享给大家:微信自带“表情”搜索功能打开微信后,我们就...
2024-01-10
民办小学注册了还能等积分入学吗
民办小学注册了还能等积分入学吗民办小学注册了还能等积分入学。当报考或者已经被民办学校确认录取并不会影响积分入学,如果积分入学时间未到,可以先在民办学校进行报名注册,等可以选择入读积分的学校时联系民办学校说明原因即可。如果已经申请积分入学,同时被民办小学...
2024-01-10
小红书注册天数在哪看
小红书是一款年轻人记录生活方式和生活好物的平台,我们可以在小红书里面发现一些自己感兴趣的内容,在里面可以发现许多的潮流生活方式,可以与小红书的用户们一起分享和发现世界的精彩,再加上许多明星的加入,吸引了不少用户前来使用,受到了很多用户的喜欢和称赞,在小红书里发现自己喜欢的创作者时,可以点击关注他们,这样就可以实时关注他们的动态,这几天小编看到有用户问到了小红书是注册天数在哪里看的问题,由于用户...
2024-01-14
神医截肢小游戏攻略
神医截肢小游戏怎么玩?在神医手游中,听到截肢,不少小伙伴都会觉得很可怕,但是在游戏中就没有这么可怕啦,这就来看一看截肢小游戏的攻略分享。神医截肢小游戏攻略1.刀升级手锯,攻击力和观赏力都有,下面升级皮手套和握把,游戏过程比较舒适。2.游戏方法就是右左右左这么按,按到绿色区...
2024-01-10
救救狗狗小游戏入口在哪
救救狗狗是抖音小程序全民烧脑新版里的一个全新冒险玩法,很多玩家都想知道,应该从哪里进去呢,下面就让小编带大家来看看吧! 救救狗狗小游戏入口 1,首先在抖音搜索全民烧脑新版,打开小程序 2.点击往期回顾选择救救狗狗 3.观看30s广告解锁新模式 总结 以上就是救救狗狗...
2024-01-10
天谕手游要天玉?教你快速刷天玉小技巧
天谕手游作为一款热门游戏来说相信各位小伙伴们一定都不陌生,那么相信在这段时间中有很多的小伙伴们纷纷都加入我们天谕手游的队伍中,但是有很多的小伙伴们不会刷天玉,要怎么样才能得到天玉呢?我们一起来了解一下吧!在游戏中天玉其实是一个非常重要的货币,玩家们想要得到这种货币的...
2024-01-10
伴娘堵门创意小游戏
快嘴吹气球:让新郎和伴郎在1分钟内吹起30个气球,超时惩罚;气球接力:新郎伴郎脸贴脸传气球,规定时间内传完5分才可以;心里只有你:新娘和伴娘们把唇印都印在一张纸上,让新郎挑哪个是新娘;心有灵犀:准备好五个词,伴郎画画,新郎猜,要在规定时间内猜出来。伴娘堵门创意小游戏1、快嘴吹气球让新郎和伴郎在1分钟内吹起30个气球,超时惩罚。2、气球接力新郎伴郎脸贴脸传气球,规定时间内传完5分才可以。3、心里只有...
2024-03-12
堡垒派对小游戏攻略大全 新手快速通关心得
堡垒派对小游戏怎么通关?怎么玩?堡垒派对小游戏这款趣味冒险闯关游戏,搭配合理阵容最为关键,那么作为新手的我们,有哪些方法要掌握呢,下面就来分享给大家具体攻略吧~堡垒派对小游戏攻略大全玩这个游戏,首先注意几个小知识点。1.尽量和队友住在相邻的地方,可以守望相助。2....
2024-01-10
以闪亮之名游戏品鉴开启,“颜”究生们快来参加啦!
今日(10月21日),超自由的时尚生活手游《以闪亮之名》推出的“共研计划“第一期活动“共颜”,终于正式开启游戏品鉴!10月9日,为了兑现“由玩家来一起创造游戏”的承诺,《以闪亮之名》正式开启以“共颜”为主题的共研计划,并释出问卷,正式招募“颜”究生,参与游戏品鉴。游戏品鉴从21日10...
2024-01-10
《游戏王:决斗链接》快速决斗攻略怪兽篇!
在基础篇里,小编为大家简单介绍了一下基础的规则和设定,这一篇将展开和各位小伙伴介绍一下怪兽卡。我们已经知道,怪兽卡是对战中的重要角色,可以说没有怪兽卡的话,魔法卡和陷阱卡也失去了作用。怪兽卡作为最重要的卡牌,种类数量当然也是最丰富的,主要分为通常怪兽、效果怪兽、仪式...
2024-01-10
扣板快速去污小妙招
扣板上的污渍可以使用洗涤剂、牙膏、白醋清除干净,将扣板浸泡在有洗涤剂的清水中,然后使用软毛刷刷洗即可,或者将在扣板上涂抹牙膏,并使用牙刷摩擦,还可以将白醋喷洒在扣板上,再使用抹布擦拭干净。 扣板怎么快速去污1、洗涤剂擦拭 扣板可以使用洗涤剂去污。首先准备一盆清水...
2024-01-10

