
文字轮廓效果
CSS中有什么方法可以为不同颜色的文本提供轮廓?我想突出显示文本的某些部分以使其更直观-例如名称,链接等。更改链接颜色等现在很普遍,因此我需要一些新的东西。回答:text-stroke在CSS3中有一个名为webkit的实验性属性,我一直在尝试使其工作一段时间,但到目前为止仍未成功。相反,我使用的...
2024-01-10
《小緹娜的奇幻之地》非橙裝紅字效果測試
《小緹娜的奇幻之地》裝備上的紅字會帶來特殊的額外效果,遊戲中品質較低的裝備有哪些紅字呢,下面請看“sddgsddg1”帶來的《小緹娜的奇幻之地》非橙裝紅字效果測試,希望能夠幫助大家。頭炮紅字【一船之長】後期任務送的,大家基本上都有......紅字效果是打出暴擊時產生一個小範圍爆炸,造成...
2024-01-10
赛马娘台服心情效果机制详解
赛马娘台服心情对于角色育成的影响非常大,很多小伙伴对于心情各档位的具体效果还不清楚,下面小编就为大家分享心情的具体作用,感兴趣的玩家快来一起看看吧!赛马娘台服心情玩法机制解析 心情共有5个等级:绝好调-好调-普通-不调-绝不调 开场默认为普通 绝好调:训练效果提升20...
2024-01-10
2匹柜机和2匹挂机制冷效果一样吗
品牌型号:富士通系统:ASQG12LMCA2匹柜机和2匹挂机制冷效果一样。在标准工况下测试的制冷量是一样的,也就是说制冷能力是一样的。制冷量表示每秒搬运热量的大小,制冷量一样,理论上制冷就一样快。2匹柜机和2匹挂机两者区别如下:占地面积不同:2匹空调挂机一般都是挂在墙上,相比较来说不太占用空间,而柜机一般是放置在地面,占用较大的空间;适用范围不同:2匹挂机空调的功率一般较小,适合空间较小的...
2024-01-13
华帝烟机灶具效果图大介绍(从设计到安装,一步步教你打造理想厨房)
在选择华帝烟机灶具之前,我们需要先考虑厨房的整体设计。首先,我们需要确定厨房的风格,这将决定我们选择的烟机灶具的款式和颜色。其次,我们需要考虑厨房的大小和布局,以确定选购的烟机灶具的尺寸和形状。,我们需要根据自己的烹饪习惯和需求,选择适合自己的烟机灶具功能,如抽油烟、烟灶一体等。安装华帝烟机灶具需要注意以下几点1. 确定烟道位置在安装烟机灶具之前,需要先确定烟道的位置,以确保烟道与烟机灶具的...
2024-02-09
《艾爾登法環》部分法術及戰灰實際效果介紹
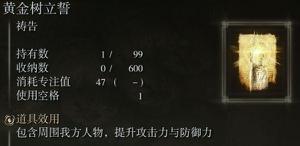
《艾爾登法環》中對裝備的介紹只給出了效果,但是沒有給出具體的數值,但是玩家也是可以在遊戲中測出來的。下面請看由“養雞專家1597”帶來的《艾爾登法環》部分法術及戰灰實際效果介紹,希望對大家有用。魔法禱告黃金樹立誓提升15%傷害附加9%全減傷持續1分20秒,必帶禱告沒有之一,門檻低持...
2024-01-10
《艾爾登法環》恩惠露滴護符獲取及效果介紹
《艾爾登法環》中的恩惠露滴護符在裝備後,玩家角色可以自動回血,是一件非常擁有的裝備。下面請看由“長安白夜行”帶來的《艾爾登法環》恩惠露滴護符獲取及效果介紹,一起來看看吧。1、到啜泣半島最南端,有個據點,小怪清完頂上有個寶箱,是一個傳送陷阱,會直接傳送到王城。2、往前走...
2024-01-10
时逆符文效果一览
在时逆中有着各种不同的符文,玩家们在使用这些符文时会对战斗中的角色造成不同的效果,很多玩家都想要知道时逆符文效果有哪些,游乐园小编为大家带来时逆符文效果一览。时逆符文效果一览1. 消耗型生命符文站上去的伙伴会消耗该符文获得生命上限的提升2. 消耗型攻击符文站上去的伙伴会消耗...
2024-01-10
《艾爾登法環》戰技回韌效果測試
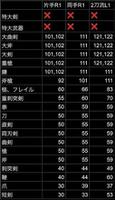
《艾爾登法環》中韌性是非常重要的基礎屬性之一,它將影響到玩家們的硬直以及技能釋放,下面請看“usb331”帶來的《艾爾登法環》戰技回韌效果測試,希望能夠幫助大家。附一張武器削韌表,為日本玩家測試後發在推特上的,這個表的可信度還是挺高的。該視訊對此削韌表進行了一些驗證,同時對...
2024-01-10
《卧龙:苍天陨落》公布新情报 神兽白虎附加负伤加重效果
今日(1月7日)《卧龙:苍天陨落》官方在推特上公布新情报,介绍了神兽“白虎”。白虎是天之四灵之一的西方之神,攻击敌人时会附加Buff。 召唤白虎与你并肩作战,持续时间短。白虎攻击会给敌人附加负伤加重效果。当士气级别达到或超过10的时候,神兽持续时间会增加。 《卧龙:苍天陨落》将于3...
2024-01-10
锚点降临芯片效果一览
在锚点降临中,玩家通关相应副本即可获得芯片,芯片可以为玩家提供大量属性加成,很多玩家都想要知道锚点降临芯片效果有哪些,游乐园小编为大家带来锚点降临芯片效果一览。锚点降临芯片效果一览1,强攻芯片这里总计6关,四种芯片,每一种芯片又分绿、蓝、紫三种。同一种芯片不同品质同样...
2024-01-10
暗区突围受伤负面效果处理方法一览
暗区突围负面效果是玩家们在游戏中经常遇到的各种意外,很多小伙伴对于这些异常效果的具体处理方法还不清楚,下面小编就为大家分享暗区突围负面效果玩法大全,感兴趣的玩家快来一起看看吧!暗区突围受伤负面效果处理方法一览1.受伤 某一部位受到伤害变红,可通过医疗包治疗。2...
2024-01-10
夏新电视信号接收效果分析(真实测试告诉你答案)
夏新电视是一家专注于智能电视研发与生产的企业,其产品以高清晰度、智能互联、音响效果出色等特点而备受消费者青睐。然而,对于一款电视而言,信号接收效果也是非常重要的一环。那么,夏新电视的信号接收效果如何呢?下面,我们将通过真实测试来告诉您答案。一、测试环境我们在南京市玄武区的某高层住宅进行了测试。该小区内有多个电视信号源,包括地面数字电视、有线电视和网络电视等。我们选择了一款夏新55英寸4K智能...
2024-03-04
安本素破壁机使用体验分享(实测效果让人惊喜)
本文主要涉及安本素破壁机的使用体验分享,包括使用效果、使用方法等方面的问题。问安本素破壁机有什么特点?安本素破壁机是一款家用破壁机,其的特点就是可以将食材中的营养成分充分释放出来。通过高速旋转的刀片,将食材粉碎成微小的颗粒,进而破坏细胞壁,释放出更多的营养物质,让人们更好地吸收。问安本素破壁机的使用效果如何?实测效果让人惊喜。使用安本素破壁机制作果汁、豆浆等饮品,可以得到非常细腻、浓郁的...
2024-02-28
迷途深渊BUFF效果汇总
迷途深渊瘫痪有什么用?游戏里面的BUFF效果有很多,目前版本大概有十多种,每一种效果各不相同,新手肯定不清楚。下面带来迷途深渊BUFF效果全面介绍,各位玩家们快来看看吧。迷途深渊BUFF效果一览1.冰缓:降低敌人20%攻速和移速(持续2秒)2.感电:使对方受到的伤害增加20%(持续2秒)3.护体:自...
2024-01-10
霓虹深渊无限诅咒效果作用一览
霓虹深渊无限诅咒的效果都有哪些是很多小伙伴想知道的,今天小编就为大家整理了游戏中的诅咒效果一览,感兴趣的玩家一定不要错过,快来一起看看吧!霓虹深渊无限诅咒效果一览1、赫尔墨斯的诅咒 减少血量上限,解除诅咒时增加血量上限,强大的力量往往伴随着风险。 (注意控...
2024-01-10
霓虹深渊无限神殿效果用法一览
霓虹深渊无限神殿怎么用?霓虹深渊无限神殿的用法很多小伙伴都想知道,今天小编就来带大家详细了解智慧神殿和愤怒神殿的相同点和不同点,感兴趣的玩家快来一起看看吧!霓虹深渊无限神殿效果用法一览一、智慧神殿 1.需要攒满智慧值才能进入,每层只能进入一次。 2.智慧值可以通过...
2024-01-10
霓虹深渊无限元素属性效果大全
霓虹深渊无限元素属性各自有着不同的效果,很多小伙伴对于游戏中四大元素的用法还不太了解,下面小编就为大家分享霓虹深渊无限元素属性效果用法大全,感兴趣的玩家快来一起看看吧!霓虹深渊无限元素属性效果一览一、毒元素附着 坏苹果/防毒面具 坏苹果与防毒面具。 坏苹果能...
2024-01-10
潘多拉的回响蛇形阵容效果一览
蛇形这个阵型与其叫蛇形,还不如叫一字型,其实就是一条直线,大家安排好既定的顺序就可以啦!那么一起来看一看蛇形阵容的效果加成吧~潘多拉的回响蛇形阵容效果一览 1.蛇形的增益效果:①全员对敌方歼击车的伤害+20%。②编队每多上阵1名潘多拉,全员移动速度+5%,满编时再额外增加5%。2.蛇形是...
2024-01-10
潘多拉的回响飞翼阵容效果一览
飞翼是潘多拉的回响战斗阵型之一,飞翼顾名思义,就像一个飞行羽翼一样,这里小编给大家整理了飞翼阵型的加成效果以及顺序,一起来看一看吧!潘多拉的回响飞翼阵容效果一览1.飞翼的增益效果:①全员对敌方坦克的伤害+20%。②编队每多上阵1名潘多拉,全员暴击伤害+5%,满编时再额外增加5%。3....
2024-01-10
高空舰队电台按钮整体效果介绍
高空舰队之中电台可以实现情报的传播;很多小伙伴不清楚电台按钮整体效果详情,这里小编带来了一份详细攻略,希望可以帮助到大家!电台全按钮作用效果介绍您拥有一套设备来截获敌军通讯以收集关于其位置和动向的情报。这需要完成一系列步骤,不过如果您想也可以跳过这一步骤,尽管这样就...
2024-01-10
shudder,抖腿电音Shudder
周杰伦的《以父之名》你们作何评价?先说一下结论,这是带有基督教味道的写教父的歌曲,本质是一种实验性音乐,意大利文祷告,女声,以复古音乐钢琴作为特殊搭配,引枪声作为乐器,结构的复型,填充元素层次丰富,从填词题材,旋律,编曲上,本身又是一种结构型音乐。开华语暗黑风作品...
2024-01-10
xperiaxperformance(xperiaxperformance音效)
一.sony xperia x performance 哪个颜色好看些当然XP,XP是8而Z5P是火龙8热起来很烫,另外XP相机有所优化 二.索尼xperia x performance有行货吗有啊,京东和苏宁都有,但是不建议买国行,国行价格比港行贵差不多1000,系统还收不到官方的推送更新,想升级只能刷港版固件,保修又都是一样的,望采纳 三.索...
2024-01-10
案例表达与案例陈述
MySQL中的Case表达式和Case语句有什么区别?什么时候可以使用它们?与另一种相比,使用它们有什么好处?Case Statement语法:CASE WHEN search_condition THEN statement_list [WHEN search_condition THEN statement_list] ... [ELSE statement_list]END CASE案例表达语法:CASE WHEN [condition] THEN result [WHEN [condi...
2024-01-10
NIKKE战力压制效果一览表
NIKKE战力压制到底有多严重?相信很多小伙伴都已经或多或少听到这方面传闻了,最近更是有数据党整理出了详细的战力压制表,分享给各位,感兴趣的玩家快来一起看看吧!NIKKE战力压制效果一览表 1、相信最近各位玩家已经在各大论坛网站听到了关于NIKKE的战斗力压制系统,很遗憾,这不是假...
2024-01-10

