
惠字当姓为啥读xi(带你了解陕西惠姓氏的由来)
“惠”这个字用做姓念什么“惠”在姓氏中念huì,声母是h,韵母是ui。有的人念 xi 字典中却没有这个音。一、惠的释义1、给予的或受到的好处;恩惠。2、给人好处。3、敬辞,用于对方对待自己的行动。4、又同“慧”。二、字源解说此字初文始见于西周金文,本义指仁爱,一说指聪慧,引申为...
2024-01-10
王姓为啥当不上皇帝
1、据相关资料显示,王姓在2013年,已经从中国最大的三大姓氏群体张王李中脱颖而出,成为了中国最大的姓氏。但是相对于李姓以及第四大姓刘姓来说,王姓好像就没怎么出皇帝。 2、纵览整个中国历史,算的上皇帝的王姓也就这么三个。 王莽(公元前45年-公元23年10月6日),新朝开国皇帝...
2024-01-10
为啥TiFlash又变快了?
TiFlash 这个项目的核心思路与和 TiDB 一样:持续听取用户反馈、持续改进、持续优化、高速迭代。最近几周陆续有数十家用户已经率先体验了 TiFlash,测试的过程中很多同学注意到一个现象,短短几周时间,每次 TiFlash 的版本更新都会带来新的性能的改进,速度越来越快,也会问到 TiFlash 越来越快的原...
2024-01-10

PHP exif扩展方法开启详解
服务器配置说明:1.在php.ini文件中找到;extension=php_exif.dll,去掉前面的分号2.在php.ini文件中找到;extension=php_mbstring.dll,去掉前面的分号,并将此行移动到extension=php_exif.dll之前,使之首先加载*。3.找到[exif]段,把下面语句的分号去掉。;exif.encode_unicode = ISO-8859-15;exif.decode_unicode_motorola = UCS-2BE;exif.decode_...
2024-01-10
为啥开水豆芽发的快
为啥开水豆芽发的快简略回应一般来说,绿豆芽的皮是特别硬的。假如说大家在发绿豆芽的情况下,如果直接用冷水或是是三四十度的水,泡开的功效并非特别的好,而且耗费的时间段还与众不同的长。假如在生活中我们立即依靠开水得话,可以迅速的变软绿豆芽的外皮,而且可以加速...
2024-01-10
鱼儿拍动鳃盖是为啥
鱼儿拍动鳃盖一般是为了呼吸,因为鱼一般是用鳃来呼吸,水由口进入之后流经鳃由鳃盖后缘流出。当水流过鳃丝时,水中的溶解氧就会进入鳃丝的毛细血管中,二氧化碳就会由鳃丝排放到水中,二者进行气体交换,因此鱼用口吞水,用鳃孔排水,鱼的口和鳃盖不停地交合,就是鱼在呼吸。大部分的鱼...
2024-01-10
为啥亲妹妹不能当伴娘
并没有亲妹妹不能当伴娘的说法。伴娘可以由亲戚、闺蜜或者好友担任,从职责上说,只要能协助好新娘,就可以成为伴娘的人选。妹妹可以当自己的伴娘。首先妹妹是自己的亲人,对自己的事情也会非常细心,首饰礼金等贵重物品交由妹妹管理也是非常放心的。其次能让妹妹陪伴在自己生命中最重要的一天,非常有意义。所以说亲妹妹不能做伴娘其实是没有任何依据的。虽然在现代年轻人的眼中,对伴娘结婚与否并没有太多的限制,只要能在备婚的...
2024-03-08
无线充电功能是什么?(科技解读,让你不再为充电烦恼)
随着科技的不断进步,无线充电功能成为了越来越多手机厂商的必备功能。那么,无线充电功能到底是什么呢?下面就为大家详细解读。无线充电功能的基本概念无线充电功能是指通过电磁感应原理,将电能传输到电池内,从而实现对手机等设备的充电。无线充电功能的原理与传统有线充电类似,但无需通过充电线连接电源和设备,而是通过充电底座或者充电板将电能传输到设备内。无线充电功能的工作原理无线充电功能的工作原理主要包...
2024-02-17
国外为啥不卷快充?
国外为什么不卷快充?国产手机近年来在两大技术上进步飞快,一个是手机拍照,另一个就是手机快充了,100W以上的已经不是新闻,最高的做到了150W快充了,相比之下三星、苹果等国外品牌在这方面就保守很多。三星这么多年还是在45W快充,而且速度并不快,谷歌Pixel手机也就是30W水平,苹果更不用说了,祖传5W充电头现在才淘汰,iPhone手机之前也就是20W,今天的热搜说是iPhone 14或将支持35...
2024-03-07
租房子为啥不能租顶楼
如果可以选择租房,建议不要租顶楼。顶楼夏天会很晒太阳,冬天会很冷,会漏水。生活体验不是很好。如果长期租房,觉得顶楼租房便宜,可以买个空调缓解一下。后期可以和房东沟通,看看空调能不能卖给对方。租房子为什么不能租顶楼1.夏天顶楼会热,晚上整层吸收的热量会慢慢释放,房间会变...
2024-01-10
为啥停了一次电WiFi不能用了
品牌型号:腾达路由器系统:AC10为啥停了一次电WiFi不能用是因为路由器断电后所有设置都清空了,需要把路由器电源开关关掉,等三分钟左右再把路由器的电源开关打开,把手机上的WiFi重新登陆一下即可。路由器是连接两个或多个网络的硬件设备,在网络间起网关的作用,是读取每一个数据包中的地址然后决定如何传送的专用智能性的网络设备。路由器在操作中仅接受源站或者其他相关路由器传递的信息,是一种基于网络...
2024-01-05
苹果12无线充电不能用
苹果12无线充电不能用,一起来了解一下苹果12无线充电无法使用怎么回事吧。 苹果12无线充电不能用,是苹果12的系统出现了问题,并不是硬件问题,可以重启手机,再进行无线充电。 iPhone12标准版搭载A14处理器,电池容量为2775mAh。 iPhone12搭载6.1英寸OLED全面屏,拥有超视网膜 XDR 显示屏,分辨...
2024-01-10

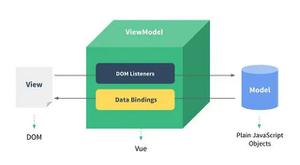
VUE进阶(组件、模板语法、axios)学习和实操
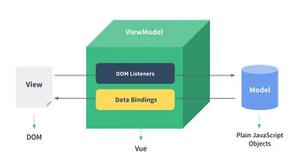
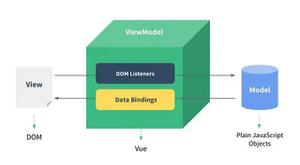
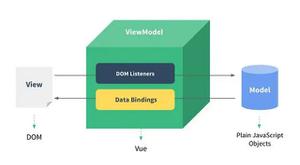
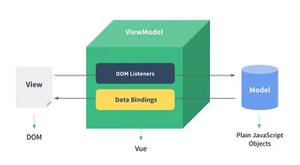
1.前言在 Vue 里,一个组件本质上是一个拥有预定义选项的一个 Vue 实例。2.创建前端空间定义一个名为 button-counter 的新组件3.定义组件Vue.component(‘button-counter’, {data: function () {return {count: 0}},template: ‘You clicked me {{ count }} times.’})一个组件的 data 选项必须是一个函数,因此每个实例可以维护...
2024-01-10
从Axios API返回数据
我正在尝试使用Node.JS应用程序来发出和接收API请求。它使用Axios对其接收的API调用接收的数据向另一个服务器发出get请求。第二个片段是脚本从调用中返回数据的时间。它实际上会接收并写入控制台,但不会在第二个API中将其发送回去。function axiosTest() { axios.get(url) .then(function (response) { ...
2024-01-10
详解Axios统一错误处理与后置
问题在进行业务开发的时候,前后端会对接口的数据结构进行约定,若接口有异常,需要将异常信息展示给用户知晓。这个流程里,数据结构是确定的(事先约定),数据的处理逻辑是相同的(展示给用户),如果在业务代码代码中重复的catch(e) { 展示给用户 },就非常的不优雅。本着Don't repeat myself...
2024-01-10
SSM VUE Axios详解
目录如何展示Sql日志??SpringMVC里参数传递的说明restful语法:用户规范:参数接收:MyBatis简化sql的注解前后端调用1.Vue入门案例2.Vue生命周期概念种类(③+⑧)3.前后端调用 AxiosAjax案例一:案例二:通过?属性=属性值的方法拼接案例三:通过对象的方式实现数据传递总结如何展示Sql日志??在yml核心...
2024-01-10
失败的axios防抖
前言事情的起因是这样的,上周六的下午,正当我舒服的躺床上咸鱼的时候,产品在钉钉上发了条消息:甲方有个按钮操作操作不了了!由于是周六加上功能上线前都有过测试,大概率是后台数据问题,于是先假装没看到,打算先观望会儿。果然不出几分钟,后台小姐姐直接回复:好了。产品问...
2024-01-10
axios文件下载
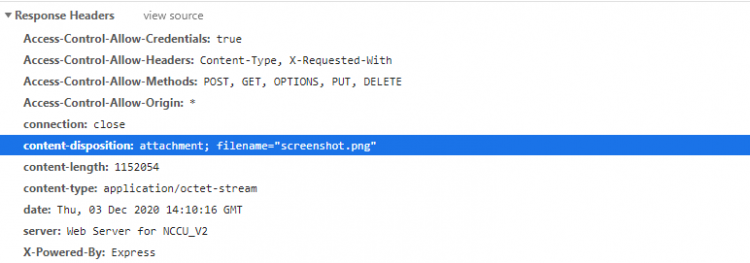
首先确定下载头是这个样子使用了content-dispositioncontent-disposition: attachment; filename="screenshot.png"解决办法:1、设置responseType为blob类型exportconst getScreenshot =params=>{return axios({ method:'get', url:'/api/screenshot',// 请求地址params, responseType:'blob',// 设置...
2024-01-10
axios向后台传递数组作为参数的方法
axios 的post方法向后台传递参数时的代码:var params = new URLSearchParams();params.append('faultNum',this..fault_num); params.append('far',this.far);this.$Axios.post("/test",params) .then(res => { }).catch(err => { console.log(err); });其中far是个数组,但此时后台接收到的far为[object,ob...
2024-01-10
反应:Axios网络错误
这是我第一次使用axios,遇到错误。 axios.get( `http://someurl.com/page1?param1=1¶m2=${param2_id}` ) .then(function(response) { alert(); }) .catch(function(error) { console.log(error); });使用正确的url和参数,当我检查网络请求时,确实可以从服务器中获得正确的答案,但是当我打开控制台时,我看到它没有调用...
2024-01-10
在axios中设置授权标头
我一直在尝试使用axios向National Park ServiceAPI发出GET请求,并尝试了几种方法将请求标头中的API密钥设置为无效。任何帮助将不胜感激。我努力了:axios.defaults.headers.common['Authorization'] = "MY-API-KEY";axios.get('https://developer.nps.gov/api/v0/parks?parkCode=yell').then((resp) => { console.dir(resp);});...
2024-01-10
vue之axios使用
axios是vue-resource后出现的Vue请求数据的插件。vue更新到2.0之后,作者尤大就宣告不再对vue-resource更新,而是推荐的axios。下面我们来使用axiosnpm install axios --save-devimport axios from "axios"这时候如果在其它的组件中,是无法使用 axios 命令的。但如果将 axios 改写为 Vue 的原型属性,就能解决这个问题1. Vue.prot...
2024-01-10
谈谈vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用。最开始我一度认为这个和组件好像没啥区别。。后来发现错了。下面我们来看看mixins和普通情况下引入组件有什么区别? 组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作...
2024-01-10
【JS】关于vue混入(mixin)我想说的话
之前在公司复用其他项目的代码做开发的过程中,经常遇到混入的写法,由于以前学习的时候对混入这个功能并没有做深入的理解和详细的研究,所以在遇到混入的时候基本上都是一头雾水,以至于在开发中遇到使用混入的地方就发懵。1.混入是干什么的:看完这段介绍之后只能说半信半疑,那它到底...
2024-01-10
mixin的顺序如何影响派生类?
说,我有以下mixin通过触摸彼此重叠dispatch():class FooMixin(object): def dispatch(self, *args, **kwargs): # perform check A ... return super(FooMixin, self).dispatch(*args, **kwargs)class BarMixin(object): def dispatch(self, *args, **kwargs): ...
2024-01-10
Vue之mixin混入详解
目录局部混入全局混入总结 局部混入<template> <div> <h2 @click="showName">学生姓名:{{name}}</h2> <h2>学生性别:{{sex}}</h2> </div></template><script> //引入一个混合 import { hunhe,hunhe2 } from '../mixin' export default { name: 'Student', data() { return { ...
2024-01-10
LESS mixin变量类名
我正在使用Font Awesome 4.0.0,并希望在LESS中执行以下操作:.btn-github { .btn; .btn-primary; margin-left: 3em; i { .@{fa-css-prefix}; .@{fa-css-prefix}-github; .@{fa-css-prefix}-lg; margin-right: 1em; }}不会与错误一起编译:ParseError: Unrecognised input in - on line ....
2024-01-10
如何在SASS中定义动态mixin或函数名称?
我想在SASS中动态创建mixins,以列表中的每个项目命名,但是似乎不起作用。我尝试了这个,但出现错误:$event-icons: fair, concert, art-show, conference, dance-show, film, party, festival, theatre, launch@each $event-icon in $event-icons @mixin event-icon-#{$event-icon} background-position: -($event-i...
2024-01-10
vue之mixin混入偷懒技术
mixin分发vue组件中的可复用功能<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>mixin的应用</title></head><body> ...
2024-01-10
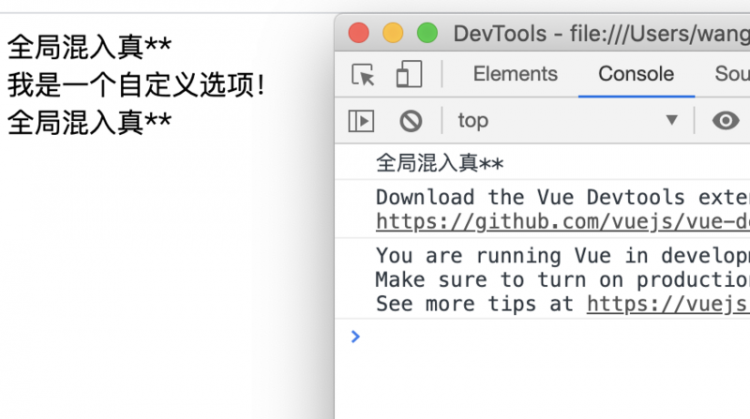
【Vue】mixin混入
mixin说是混入,给我的感觉其实就是写了一个父类之后让子类继承。其核心思想就是,定义一次这些方法、字段、钩子函数,谁符合这个这一类的思想直接继承就好。其中还有一些合并,他与继承也是十分相像,父类的字段、方法子类如果没有可以直接拿来用,子类如果有同名的字段、方法直接覆盖...
2024-01-10
vue学习(十)mixin 偷懒
架子<div > {{msg}}</div><script> let app = new Vue({ el:'#app', data:{ msg:'晓强' }, })</script>mixin偷懒<div > {{msg}} // 我在这就是想看 msg 的内容 所以 需要 mixin 就可以啦</div><script> const myMixin={ data(){ ...
2024-01-10
vue之mixin理解与使用
常见场景 有两个非常相似的组件,他们的基本功能是一样的,但他们之间又存在着足够的差异性,此时的你就像是来到了一个分岔路口:我是把它拆分成两个不同的组件呢?还是保留为一个组件,然后通过props传值来创造差异性从而进行区分呢? 两种解决方案都不够完美:如果拆分成两...
2024-01-10

