

谈谈vue中mixin的一点理解
vue中提供了一种混合机制--mixins,用来更高效的实现组件内容的复用。最开始我一度认为这个和组件好像没啥区别。。后来发现错了。下面我们来看看mixins和普通情况下引入组件有什么区别? 组件在引用之后相当于在父组件内开辟了一块单独的空间,来根据父组件props过来的值进行相应的操作...
2024-01-10
【JS】关于vue混入(mixin)我想说的话
之前在公司复用其他项目的代码做开发的过程中,经常遇到混入的写法,由于以前学习的时候对混入这个功能并没有做深入的理解和详细的研究,所以在遇到混入的时候基本上都是一头雾水,以至于在开发中遇到使用混入的地方就发懵。1.混入是干什么的:看完这段介绍之后只能说半信半疑,那它到底...
2024-01-10
mixin的顺序如何影响派生类?
说,我有以下mixin通过触摸彼此重叠dispatch():class FooMixin(object): def dispatch(self, *args, **kwargs): # perform check A ... return super(FooMixin, self).dispatch(*args, **kwargs)class BarMixin(object): def dispatch(self, *args, **kwargs): ...
2024-01-10
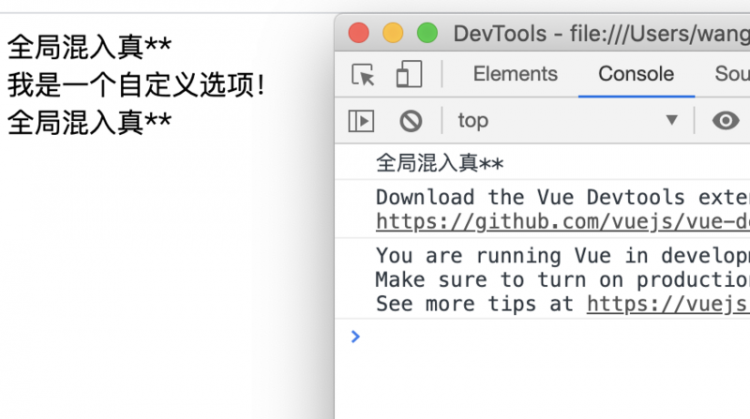
Vue之mixin混入详解
目录局部混入全局混入总结 局部混入<template> <div> <h2 @click="showName">学生姓名:{{name}}</h2> <h2>学生性别:{{sex}}</h2> </div></template><script> //引入一个混合 import { hunhe,hunhe2 } from '../mixin' export default { name: 'Student', data() { return { ...
2024-01-10
LESS mixin变量类名
我正在使用Font Awesome 4.0.0,并希望在LESS中执行以下操作:.btn-github { .btn; .btn-primary; margin-left: 3em; i { .@{fa-css-prefix}; .@{fa-css-prefix}-github; .@{fa-css-prefix}-lg; margin-right: 1em; }}不会与错误一起编译:ParseError: Unrecognised input in - on line ....
2024-01-10
如何在SASS中定义动态mixin或函数名称?
我想在SASS中动态创建mixins,以列表中的每个项目命名,但是似乎不起作用。我尝试了这个,但出现错误:$event-icons: fair, concert, art-show, conference, dance-show, film, party, festival, theatre, launch@each $event-icon in $event-icons @mixin event-icon-#{$event-icon} background-position: -($event-i...
2024-01-10
vue之mixin混入偷懒技术
mixin分发vue组件中的可复用功能<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>mixin的应用</title></head><body> ...
2024-01-10
【Vue】mixin混入
mixin说是混入,给我的感觉其实就是写了一个父类之后让子类继承。其核心思想就是,定义一次这些方法、字段、钩子函数,谁符合这个这一类的思想直接继承就好。其中还有一些合并,他与继承也是十分相像,父类的字段、方法子类如果没有可以直接拿来用,子类如果有同名的字段、方法直接覆盖...
2024-01-10
vue学习(十)mixin 偷懒
架子<div > {{msg}}</div><script> let app = new Vue({ el:'#app', data:{ msg:'晓强' }, })</script>mixin偷懒<div > {{msg}} // 我在这就是想看 msg 的内容 所以 需要 mixin 就可以啦</div><script> const myMixin={ data(){ ...
2024-01-10
vue之mixin理解与使用
常见场景 有两个非常相似的组件,他们的基本功能是一样的,但他们之间又存在着足够的差异性,此时的你就像是来到了一个分岔路口:我是把它拆分成两个不同的组件呢?还是保留为一个组件,然后通过props传值来创造差异性从而进行区分呢? 两种解决方案都不够完美:如果拆分成两...
2024-01-10
JS双击变input框批量修改内容
双击空白或者文字变成input框修改内容:html代码<td class="center" ondblclick="ShowElement(this,'intro')">{$vo.intro}</td><td class="center" ondblclick="ShowElement(this,'address')">{$vo.address}</td>js代码//双击修改function ShowElement(element,abc){ // console.log(abc); var list = ...
2024-01-10
input下拉框显示问题?
结构是这样的:<Input v-else-if="type === 'text' && comp.attr.title==='关联档案' || comp.attr.title==='委托方客户信息关联'" v-model.trim="defaultValue" class="o-input" placeholder="请输入关联文档" @click.native="han...
2024-03-16
VUE DIV模拟input框的基本处理
关键代码 <div class="dialog-main" :contenteditable= "editable" v-text="noticeContent" v-if="noDate" innerHTML.length = "20" ref="Maincontent" @input="handleInput" @compositionstart="handleSt...
2024-01-10
浅谈vux之x-input使用以及源码解读
前言近期项目中使用的vux中的input,以及使用自定义校验规则和动态匹配错误提示,有时间记录下自己的使用经历和源码分析。希望大家多多指正,留言区发表自己宝贵的建议。 详解 列举官方文档中常用的几个属性的使用方法,代码如下<group ref="group"> <x-input v-model="name" class="vux-input__name" title="...
2024-01-10
【CSS】制作一个input文本域
UI给我一个这样的设计图,想了半天没有想到最优的解决方案:可以用div叠加,感觉不是很好用定位感觉也是麻烦希望用css的before,after属性做回答:内部用input下边框宽度满,小竖线用外层div的after.befor做回答:直接让文本框overflow挡住完整蓝色的外层div呢?回答:大把这种CSS,和jquery插件...
2024-01-10
【前端】给input设置高度后光标到中间了
给input设置了高度,光标的起始位置就一直在中间了,自己设置的样式完全看不出问题在哪里,求教下怎么解决给input设置的样式css代码如下: width: 160px;height: 76px;border-radius: 4px;border: 1px solid #DDDEEB;font-size: 12px;box-sizing: border-box;padding: 5px;回答用 textarea 标签input{ width: 160px; height: 76px; ...
2024-01-10
input框限制最大字数50个字?
input框限制最大字数50个字,输入超过50个字自动截取掉,可以使用input自带属性maxlength,但是当外部复制粘贴过来100个字的时候,使用maxlength也会自动截取掉,但此时用户并不知道已经被截取了,希望给出提示并且不截取文字。希望达到效果用户正常输入的时候超过50个字自动截取,外部复制粘贴的时候不截取给出提示回答:可以监听input事件和paste事件来实现,具体如下代码所示...
2024-02-29
【前端】讓input自動延伸?
請問假設一開始文字不到一行的時候會是一個像input大小的欄位但是當跳到第二行的時候input高度也會自動改變?就像在wordpress寫標題的時候假設文字超過input的範圍,他會自動往下延伸?Screen Shot 2017-06-10 at 11.42.08 PM.pngScreen Shot 2017-06-10 at 11.42.21 PM.png回答这种情况通常是用textarea的,但是你非要用input,...
2024-01-10
input输入值后把边框去掉的问题?
如图所示:值输完后,input框去掉,修改的时候input框显示请问大佬们这个怎么实现呢回答:有一个 :focus 伪类选择器,使用这个应该可以满足你的需求:本文参与了SegmentFault 思否面试闯关挑战赛,欢迎正在阅读的你也加入。回答:可以考虑加一个div,当输入完成后切换为div显示;当再次点击(编辑)的时候切换为input回答:<input value="xxx" style="...
2024-03-01
移动端input和ios的问题
<input unselectable="on" onfocus="this.blur()" id="ticket" type="text" placeholder="请选择票据类型" :value="ticketType" readonly="readonly"> unselectable="on" onfocus="this.blur()" 解决移动端IOS的input框只读状态还有光标的问题 <input id="phone" type="tel"...
2024-01-10

