
电脑退不出屏保
本次操作以Dell电脑为例,具体操作步骤如下:方法一:首先检查电脑是不是进入了睡眠模式。如果是已经进入了睡眠模式,就可以直接点击待机,就可以了。待机的好处是省电,噪音小,开机也很快。如果需要退出待机,不同的电脑有不同设置操作,有的是移动一下鼠标,有的是按ESC键,有的是按下开机键。可以打开控制面板,然后点击个性化进入个性化设置,选择屏幕保护功能。再设置中选择屏幕保护程序为无,就可以关闭屏幕保护了...
2024-03-06
电脑保存的图片在哪里找
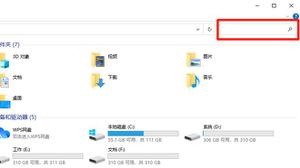
品牌型号:联想拯救者Y9000P系统:Windows 11 查找电脑保存的图片可以通过在此电脑中进行图片搜索即可。以电脑联想拯救者Y9000P为例,查找电脑保存的图片的步骤分为4步,具体操作如下: ...
2024-01-16
电脑截完图自动保存到哪里了
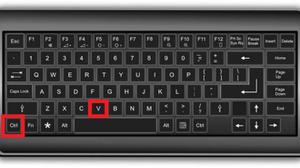
品牌型号:联想拯救者Y9000P系统:Windows 11 电脑截完图自动保存在粘贴板上以Redmibook Pro 15电脑为例,电脑截图保存粘贴板的步骤为2步,具体操作如下: ...
2024-03-04
电脑锁屏
方法1、先设置密码,点击开始菜单,再点控制面板;打开用户帐户和家庭安全;打开更改windows密码;点击为您的帐户创建密码;录入密码,点击创建密码;创建密码后使用快捷键WINDOWS+L就能够锁屏。方法2、点击菜单栏中的设置,在设置页面的左侧点击“锁屏界面”,继续下一步。在背景处选zhi择图片,继续下一步。接着点击浏览按钮,进入下一步。选择你想设置的背景图片,进入下一步。点击屏幕超时设置,进入下...
2024-02-01
WIN10/11电脑截屏的图片保存在哪里,快速查看
当您使用 Windows 11 中的 PrtScr 键、截图工具或 Xbox Game Bar 应用程序截取屏幕截图时,了解屏幕截图的保存位置。使用PrtScrn或Windows+PrtScrn键拍摄的屏幕截图保存在“图片”下的“屏幕截图”文件夹中。使用截图工具拍摄的屏幕截图将复制到剪贴板,并可以粘贴到画图或其他位置。使用 Xbox Game Bar 拍摄的屏幕截图保存在“视频”下的“捕获”文...
2024-02-28
电脑屏保广告如何取消
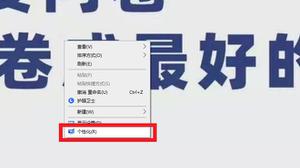
品牌型号:联想拯救者Y9000P系统:Windows 11 取消电脑屏保广告需要在电脑个性化设置中,将在锁屏界面上获取花絮、提示、技巧等关闭即可。以电脑联想拯救者Y9000P为例,取消电脑屏保广告的步骤分为4步,具体操作如下: ...
2024-01-14
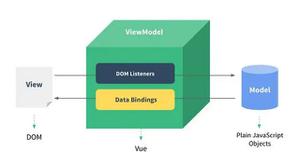
前端Vue中动态使用本地图片路径
解决办法:先在项目的data下定义好这样一个数组用于存放需要加载的路径[ {name:"雷霆嘎巴" url:require(./img/zhangshan.png)} , {name:"闪电五连鞭" url:require(./img/zhangshan.png)} , {name:"芜湖" url:require(./img/zhangshan.png)}],...
2024-01-10
茶菜之最香甜:龙井茶酥、抹茶布丁
除了可以入菜,用茶做的点心也非常多。比如这道龙井茶酥,口感酥松,香甜不腻,春茶滋味鲜爽,香气浓烈,谓茶点之上品。碧绿诱人的龙井茶酥撷取嫩芽精华磨成粉末,搭配新鲜白芸豆配制成软滑馅心,让酥点散发出极致香糯。塞进嘴里轻咬,酥皮散开下落。茶香、豆香、芝麻香逐层递进并慢慢舒...
2024-01-10
绿茶布丁
制作原料:琼脂10克、绿茶粉2克、冰糖适量、奶粉20克、纯净水350克。制作方法:第一步,将琼脂在30度左右的温水中浸泡20分钟。第二步,将奶粉、茶粉、冰糖与浸泡好的琼脂一起加热至完全融化,搅拌均匀。第三步,在混合液未冷却前倒入模(可用冰块盒)中,冷却后放入冰箱,...
2024-01-10
荔枝红茶布丁做法
【材料】低脂鲜奶油30Occ、牛奶2OOcc、蛋黄150公克、砂糖40公克、荔枝、红茶茶叶15公克、砂糖(咖啡用)适量。【作法】1.将鲜奶油与牛奶混合后加热,沸腾之后从炉火上移开。茶叶浸泡20分钟,将叶片滤除,加入蛋黄、砂糖溶解,再过滤一次。2.将1倒入容器内至十分满,再以250度烤箱烤10分钟直到凝...
2024-01-10
给定路径的SVG填充动画
我正在尝试从左到右制作箭头动画,箭头路径的代码如下所示:<svg id="svg_circle" width="100%" height="100%" viewBox = '0 0 450 400'> <g transform = "translate(0,0)"> <path class="path" stroke="#F0F0F0" fill="#fff" stroke-width="1" opacity="1" d="m34.97813,21.70979l-33.55223,0.470...
2024-01-10
动态加载时的库路径?
如何从库本身中获取共享库的路径?换句话说,假设使用来加载库X dlopen(),如何从库本身内部访问用于加载所述库的路径?请注意,我不能首先将这个库加载到该库中。 这是使用静态变量的方法:std::string wdir;namespace { class dynamic_library_load_unload_handler { public: dynamic_library_load_unloa...
2024-01-10
【WPS教程】如何自定义动画效果的动作路径?
使用WPS Office打开演示文件,选中需要设置动画的区域,点击“动画”--->“绘制自定义路径”。选择合适的类型进行绘制即可。...
2024-01-10
【CSS】接到一个需求,怎么实现路径动画
如图,黄色渐变线从左到右,慢慢生成,途径指定位置后,圆圈出现。当线出现完整后,在线中滚动滑轮,圆圈会沿着路径往后移动,陆续出现新的圆圈。怎么实现。。要用svg还是canvas?那条线的渐变效果感觉很难实现。。。。。回答:感觉这里最难的是曲线的点,线经过的点要先定义好,如果要达...
2024-01-10
使用ES6语法和动态路径导入模块
这有效:import app from './../app.js';但这不是:import app from path.join(process.cwd(), 'app');我越来越:SyntaxError: /path/file.js: Unexpected token (5:16)> 5 | import app from path.join(process.cwd(), 'app'); | ^是否可以(和/或如何)使用“动态”路径?(不对路径进行硬编码或依靠相对路...
2024-01-10
带有CSS的动画背景
使用@keyframes进行动画处理。要使用CSS在背景上实现动画,您可以尝试运行以下代码示例<!DOCTYPE html><html> <head> <style> div { width: 400px; height: 300px; animation: myanim 3s infinite; } @keyframes myanim { ...
2024-01-10
JS画布动态实现黑客帝国背景效果
本文实例为大家分享了JS画布动态实现黑客帝国背景效果的具体代码,供大家参考,具体内容如下效果图完整代码<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document...
2024-01-10
在一个平滑的背景过渡和缩放动画不适合容器
基于我在这里找到的一些例子,所以我试图混合两个效果:在缓慢放大动画中平滑的背景变化。事情是一旦缩放动画从1.0 to 1.{whatever}的比例开始,它在div的边界外生长,而我想保留固定div的尺寸。请注意0包含在代码中,它仅适用于初始比例。在一个平滑的背景过渡和缩放动画不适合容器你可以找...
2024-01-10
关于网页背景图片设置动画问题
这里有个需求:打开网页的时候背景图片有个3s的模糊变清晰的动画过程。我背景图片是body{background-image}设置的,给body加了动画以后发现无法对背景图片生效(但对body内的其它元素都生效了)那有没有办法直接对body{background-image}设置动画呢?如果不行的话那就得设个<image>标签来作为背景图片,那用这个方法的话如何能让背景图片固定呢?回答:不推荐直接...
2024-03-02
沙发背景挂画有哪些禁忌
沙发背景墙挂画有哪些风水禁忌 如今人们的装修都非常简约大方,通常客厅当中的沙发背景墙上,基本上都会有着一些特别漂亮有品位的挂画,在那里作为装饰。其实很多人不知道的是,这里想要挂挂画,也是有一些禁忌的,有些风水禁忌是非常需要注意的。 常常可以看到通常沙发背景墙上挂的挂...
2024-01-10
喝茶时的12个技术动作
原则:1、要感受某种味道或者感觉,有专门的部位,这个部位最敏感。2、保持上述部位放松,舒展开才能有比较大的接触面,同时不至于影响此部位的感觉器官。3、感受过程要顺其自然,与喝茶的一系列自然动作结合,在喝茶的过程中顺畅地一次完成感觉体验。1、深吸气,嗅茶汤,呼气。吸气要...
2024-01-10
滚动魔术 - 从播放停止动画?
我一直在学习如何在我的网站上实现更多的动画。我试图找出这段代码,因为它与我想要实现的动画类似,但我似乎无法将它包裹起来。理想情况下,我希望动画只播放一次,以便在向后滚动时元素不会消失。但是,当您向后滚动时,我无法弄清楚什么是动画“倒退”。滚动魔术 - 从播放停止动画?...
2024-01-10
纯SQL技术的自动编号的结果行集
我正在寻找一种方式来依次在结果的行数设置(不是表)。从本质上讲,我开始用类似下面的查询:纯SQL技术的自动编号的结果行集SELECT id, name FROM people WHERE name = 'Spiewak' 的id s为显然不是一个真正的序列(例如,1, 2, 3, 4)。我需要的是包含这些自动编号的结果集中的另一列。如果必须的话,我愿意...
2024-01-10
易语言使用动画框做消除游戏的代码
全局变量表.版本 2.全局变量 得分总和, 整数型.全局变量 最高得分, 整数型.全局变量 关卡, 整数型利用动画框做的一个消除游戏.版本 2.支持库 iext2.支持库 iext.程序集 窗口程序集1.程序集变量 标识1, 整数型, , "100".程序集变量 角度, 整数型.程序集变量 是否开始, 逻辑型.子程序 初始化.局部变...
2024-01-10
JS实现网页右侧带动画效果的伸缩窗口代码
本文实例讲述了JS实现网页右侧带动画效果的伸缩窗口代码。分享给大家供大家参考,具体如下:这是一款带缓冲效果的网页右侧固定伸缩窗口,点击带颜色的区域,浮动的层窗口就会伸缩出来,再次点击则缩进去。无jQuery,完全JavaScript实现的效果。运行效果截图如下:在线演示地址如下:http://dem...
2024-01-10
WPF实现控件拖动的示例代码
实现控件拖动的基本原理是对鼠标位置的捕获,同时根据鼠标按键的按下、释放确定控件移动的幅度和时机。 简单示例: 在Grid中有一个Button,通过鼠标事件改编Button的Margin属性,从而改变Button在Grid中的相对位置。<Grid Name="gd"> <Button Width=90 Height=30 Name="btn">button</Button></Grid>为Button控件绑定三个...
2024-01-10
跳一跳自动跳跃C#代码实现
最近这款“跳一跳”很火,在段子里面看到有人才放了张画着坐标的纸在手机上,说根据距离确定摁的“嘟”的次数,还有通过程序来实现自动计算的。看得心血来潮忍不住来试一试?话不多说,先上图。 因为比较急着做出成品,所以细节上没多细抠。感觉设置的跳跃速度稍快了一...
2024-01-10
是否可以动态加载Go代码?
如标题所述,我想基于仅在运行时可用的信息来动态加载(或不)动态加载Go软件包。目的是允许用户通过添加新的本机脚本命令的自定义程序包扩展程序。当前,每次我添加新命令或禁止使用某些命令时,都需要编辑程序并重新编译,而如果我可以制作某种dll之类的文件,则可以创建一个“导入”脚...
2024-01-10
灌水动画
我正在尝试制作擦除动画,以使圆圈看起来像是 。我遇到了两个错误,甚至无法解决第三个错误:它填充了错误的方式填满后将重置为空(黑色) *目前,我正在使用<img>标签,但我想将此效果移到该位置,body { background-image:}并需要一些有关如何执行此操作的方向。#banner { width: 300px; height: 300p...
2024-01-10
C++画正弦线实例代码
本文实例讲述了C++画正弦线的实现代码,分享给大家供大家参考。主要功能代码如下:case WM_PAINT: hdc = BeginPaint(hWnd, &ps); // TODO: 在此添加任意绘图代码... //画正玄线 #define PI 3.1415926 #define SEGMENT 500 int cxClient,cyClient; ...
2024-01-10
等待Swift动画完成,然后再执行代码
我正在尝试为UIImageView设置动画,然后在动画完成后隐藏图像视图。但是,在动画完成之前imageview被隐藏了。我看过类似的问题,他们建议在完成后在动画代码中实现动画侦听器或执行.hidden代码,但是我不确定如何在下面的shockView()函数中影响此效果。仅在动画完成后,如何显示摇动动画并隐藏图像...
2024-01-10
停止CSS动画,但让其当前迭代结束
我有以下HTML:<div class="rotate"></div>以及以下CSS:@-webkit-keyframes rotate { to { -webkit-transform: rotate(360deg); }}.rotate { width: 100px; height: 100px; background: red; -webkit-animation-name: rotate; -webkit-animation-dur...
2024-01-10
JS实现横向拉伸动感伸缩菜单效果代码
本文实例讲述了JS实现横向拉伸动感伸缩菜单效果代码。分享给大家供大家参考。具体如下:这是一款JS实现的纵向拉伸变横向拉伸,动感伸缩菜单,紧身排列的CSS菜单,可用在博客等重要的位置部分作菜单,学习JavaScript前端设计的也可以作为参考范例。运行效果截图如下:在线演示地址如下:http:...
2024-01-10

