
小花仙手游羁绊礼物该选择哪些?如何快速提高花仙的好感度
自从游戏中的羁绊玩法中新增了角色好感度之后,因为不同的花仙喜欢的礼物不同,因此很多小伙伴都在绞尽脑汁来想该给花仙送什么样的礼物,才能最大程度的增加好感度,那么今天,小编就来给大家总结一下。 【露莎】 好感度礼物+3神秘信笺、歌剧院金、水晶球、华丽花环+15仙人掌、蓝色妖姬、...
2024-01-10

【WPS教程】如何在文档中插入多行文字类型的文本框?
使用WPS Office打开文档,选择需要插入的位置。依次点击“插入”--->“文本框”--->“多行文字”。绘制文本框即可。...
2024-01-10

【WPS教程】如何使用Counta函数?
COUNTA函数功能是返回参数列表中非空的单元格个数。利用函数 COUNTA 可以计算单元格区域或数组中包含数据的单元格个数。语法:=COUNTA(value1, [value2], ...)参数说明:valuel(必需参数):要计算其中非空单元格的个数的第一项、单元格引用或区域。value2(可选):要计算其中非空单元格的个数的其他项、...
2024-01-10
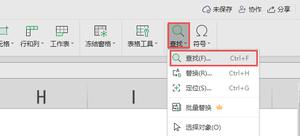
【WPS教程】如何快速找到表格中被合并的单元格?
▪ 以此表格为例,单击“开始”选项卡-“查找”按钮。▪ 在弹出的“查找”对话框中,点击“选项”按钮。▪ 再点击“格式”按钮,选择“设置格式”。▪ 在“查找格式”弹窗中,选择“对齐”,勾选“合并单元格”,并点击确定。▪ 最后回到“查找”界面,点击“查找全部”就可以查找表格...
2024-01-10
Ppt背景图片怎么设置?
Ppt背景图片怎么设置?一张好的PPT背景图片可以很好的与文档文字进行搭配,从而让创意更加突出,那么Ppt背景图片要怎么设置呢?详细的设置方法,分享给大家。 Ppt背景图片怎么设置? 1、首先打开ppt,上边任务栏选择“设计”,找到右边的“背景样式”,点选“设置背景格式”。...
2024-01-10
《云顶之弈》11.24版本九五名流阵容运营思路
云顶之弈11.24版本中的九五名流阵容该怎么玩?这套阵容是大后期CIA会考虑到的,完全就靠棋子去碾压,不过许多玩家玩这套阵容的时候都不清楚在前期该怎么去渡过,那么今天小编就来为大家分享介绍一下该阵容的过渡玩法吧。 《云顶之弈》11.24版本九五名流阵容运营思路 阵容详情 ...
2024-01-10
看门狗:军团线上模式内容介绍
《看门狗:军团》这款游戏即将上线一个特殊的线上游玩模式,和GTA5一样玩家们可以在线上一起做任务,互相攻击进行各种各样的玩法,不过这个模式的玩法内容很多,这里小编带来了一份详细讲解,希望可以帮助到大家!线上模式内容介绍线上模式可以免费更新,其中精心设计的合作玩法、紧张刺激...
2024-01-10
云顶之弈11.12对局过渡期玩法思路与阵容推荐
《云顶之弈》的对局过渡期至关重要,玩家需要在这个阶段做好转型等下一个阶段的准备。这里小编带来了一份详细攻略,希望可以帮助到大家!那就先闲聊几句:S5出来之后大伙儿都在吐槽做的不好,这个见仁见智。总结起来,画风是一方面——毕竟S4的画风太顶了,有对比就有伤害;打击感是一方面...
2024-01-10
命运2永夜赛季宗师SMG冲锋枪perk选择心得
《命运2》SMG冲锋枪是游戏中常用的白子弹武器,那么宗师副本中冲锋枪如何选择武器perk?下面带来的是命运2永夜赛季宗师SMG冲锋枪perk选择心得,一起来看看吧。命运2永夜赛季宗师SMG冲锋枪perk选择白子弹在宗师是和别的模式不一样的 白子弹在宗师更多的是起到一个反勇士的工具作用 ,而不是像其他...
2024-01-10
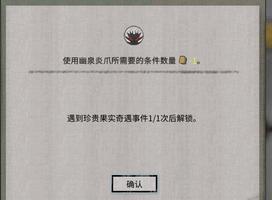
鬼谷八荒厉凝霜天赋珍贵果实奇遇讲解
鬼谷八荒中厉凝霜器灵的天赋中有一个需要玩家触发珍贵果实奇遇才能解锁,那么珍贵果实奇遇是什么呢?下面一起来看看鬼谷八荒厉凝霜天赋珍贵果实奇遇讲解吧。厉凝霜天赋珍贵果实奇遇鬼谷八荒中厉凝霜的上图天赋需要珍贵果实奇遇解锁。上图就是珍贵果实奇遇,玩家触发该奇遇之后选择吃掉果...
2024-01-10
《师傅》一到五关全部线索整合汇总
师傅该游戏于今天正式的上线了,相信不少玩家也是立刻的去游戏进行游玩了吧,每一关里面都有着不同的线索在里面,并且这些线索全部都是连通起来的,大家想要不断的推进游戏进程的话,就要不断的去寻找各种线索,今天小编在这个地方给大家整合了第一关至第五关里面全部的线索所在位置...
2024-01-10
原神1.6版火属性角色圣遗物搭配推荐
《原神》中火属性角色是游戏中常用的元素攻击角色,到了1.6版本火属性角色该如何选择圣遗物呢?下面请看原神1.6版火属性角色圣遗物搭配推荐。火属性角色圣遗物搭配1、可莉的定位比较明确,她和「烟绯」一样(到底谁和谁一样?......),通过普攻配合固有天赋一来为重击提供伤害加成与体力消耗的减...
2024-01-10
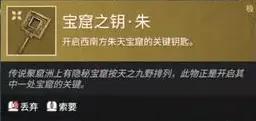
永劫无间宝窟之钥与各宝窟位置说明
永劫无间中使用宝窟之钥开启宝窟可以获得里面的稀有物品,那么都有哪些宝窟呢?感兴趣的玩家一起来看看这篇永劫无间宝窟之钥与各宝窟位置说明了解一下吧。宝窟之钥与各宝窟位置一、宝窟介绍传说聚窟州上有隐秘宝窟按九天之野排列,他们分别是位于中央钧天宝窟,正东苍天宝窟,东北变天宝...
2024-01-10
前往中世纪箭楼怎么盖 箭楼建造教学
不少玩家可能还不太清楚《前往中世纪》中箭楼如何制作,下面为大家带来具体的建造教学,供各位玩家们参考。箭楼制作方法箭楼制作基本:木柱、木梁技术、地板,楼梯,尽量不要互抢资源。盖法是日字,6个转角请用3*3的柱子,每层柱子各留一格空着当走道,柱子间都用木梁连接作地板(10格之内)...
2024-01-10
原神1.6北斗+皇女双雷武装队搭配思路详解
从魔王武装的队伍出现后,也衍生出了很多变种队伍,并且强度也很高。这里小编带来了一份详细攻略,希望可以帮助到大家!北斗的倍率是相当可怕的,使用时往往能打出和前台主C一个级别的输出,只不过,有时候北斗大招与E机制和一些需要站场很久的主C机制比较冲突,经常会发生不是亏北斗伤...
2024-01-10
英雄联盟手游绑定端游账号被别人绑定怎么解决
英雄联盟手游在正式开服之后放出了许多的福利,有些玩家可以直接领取奖励,而有些需要绑定一点东西才能够获取。如果你的英雄联盟手游端游被别人绑定了怎么办呢?来看看下面这篇攻略吧。 英雄联盟手游绑定端游账号被别人绑定怎么解决 一、账号被别人绑定怎么办 1、有的玩家朋友遇到了端游...
2024-01-10
《实况足球》球员技能汇总
《实况足球2020(PES2020)》中每名球员除了基础的能力值外还有一些特别的技能,这些技能能够让球员在球场上变得更强,那么下面就为大家整理了一下《实况足球2020》的球员技能,各位不了解的同学来看一看吧! 插花假动作:让球员在高速时可以执行剪刀脚假动作。 两次触球:让球员可以快速地进...
2024-01-10
重生细胞符文获得方法
重生细胞符文怎么获得?符文细胞让玩家获得特殊行动能力,可以探索更多区域,本篇文章为您介绍所有符文拿法,一定对对您有所帮助。 重生细胞符文怎么获得? 1、藤蔓符文 获取路线:被囚者牢房→有罪者大道,击杀弓箭手精英怪获得。效果是,解锁猛毒下水道,获得爬藤蔓技能。 2、传送符文 获...
2024-01-10
《三国群英传-霸王之业》老司机攻城套路
在游戏进入中期开始,每当各级城池开荒期过后都会进入憋战力阶段,争取憋到满足下一级城池的条件。在这时间里,不可能每晚各自守着两亩三分地养老,所以就出现各种联盟抢城,偷城,要塞战。以下就是专门针对开荒中级城池和联盟城战的内容详解了。 一. 中级城池开荒 4级城之后的城池开荒...
2024-01-10

