
小程序首页加载
想问一下 像有赞这种首页多个组件合成的 多个分页组件的 是用的scroll-view还是用的onReachBottom来触发加载下一页的回答这个用的是onReachBottom...
2024-01-10
C++实现聊天小程序
C++写一个游戏聊天服务器,供大家参考,具体内容如下最近学习网络编程写了个聊天小程序,写个博客记录下自己的代码涉及的技术:c++网络编程c++多线程c++ STL 设计原理以一个结构体的形式存储客户端,用vector存取存在的客户端,开启多线程处理逻辑服务器允许登陆多个客户端,允许公屏聊天...
2024-01-10
小程序渐变色吸顶
UI给了新需求,顶部使用custom导航,并根据用户滑动颜色渐深直接上代码wxml:<view class="sticky-bg" style="width:100%;height:{{MenuButtonLocation.top}}px;position: sticky;top:0rpx;z-index:999;background: rgba(255, 255, 255, {{opacity}});" />js:onLoad() function(options) { // 获取导航栏胶囊信息,具...
2024-01-10
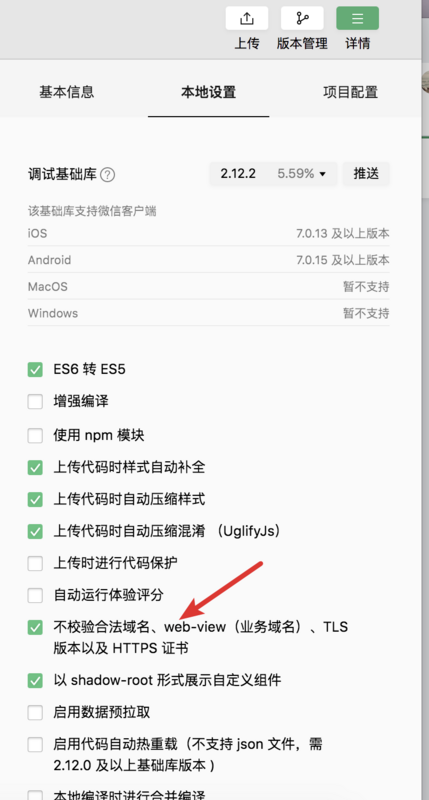
小程序正式环境和测试环境域名
开发小程序的时候,给测试人员测试的方式是:提交到微信上面,然后扫描体验版小程序进行测试。测试连接的域名是http的,之前一直都可以。但是在公众号小程序后台那里配置了request的合法域名时候,https来的,属于线上环境。测试环境那个域名就一直连不上了。不知道是不是配置这个有影响。求指...
2024-01-10
【js】走近小程序
一、什么是小程序? 基于微信的可以为用户提供一些服务的web项目,利用微信提供的接口可以让所有开发者使用到微信的原生能力,去完成一些之前做不到或者难以做到的事情。二、小程序开发工具以及语言? 小程序需要用到微信提供的小程序开发工具,小程序的主要开发语言是 JavaSc...
2024-01-10
小程序实战(十四)-筛选菜单吸顶
一、需求说明列表页面中部有一个筛选菜单当向上滑动时,刚开始菜单跟着滑动,当菜单到达顶部时固定在顶部不再滑动二、需求实现2.1 整体思路这个需求的整体思路是:通过动态 class 来实现菜单的不同布局状态获取元素,拿到菜单距离顶部的距离在滚动事件中判断,当滚动距离大于菜单距离...
2024-01-10
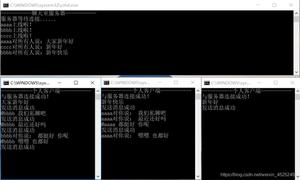
Qt实现闹钟小程序
本文实例为大家分享了Qt之闹钟小程序的具体代码,供大家参考,具体内容如下-首先首先我们利用Qt的designer 设计好我们需要的闹钟界面,设计界面如下图:其次我们来分别利用信号分别完成他们各自的槽函数在mainwindow.h中,我们定义了下面这些私有成员变量,如下:/ mainwindow.h文件/**#ifndef MAINW...
2024-01-10
小程序 wxs 摘要
腾讯说:WXS 与 JavaScript 是不同的语言,有自己的语法[1]然后我又看到:以上方法的具体使用请参考 ES5 标准[2]特征WXS 是可以在视图层(webview)中运行的JSWXS 无法直接修改业务数据,仅能设置当前组件的 class 和 style,或者对数据进行格式化。要修改逻辑层的数据,需要通过 callMethod,传递参数给逻辑...
2024-01-10
小程序自定义日历效果
本文实例为大家分享了小程序自定义日历展示的具体代码,供大家参考,具体内容如下重点在于将数个月的日期拆分重组,然后再统一以月为输出。详细操作代码注释有说明。<view class="flex box box-tb box-align-center"><!--整体日期循环部分 --><block wx:for="{{allMan}}" wx:for-item="item" > <view class="calendar pink-color bo...
2024-01-10
原生小程序封装跑马灯效果
本文实例为大家分享了小程序封装跑马灯效果的具体代码,供大家参考,具体内容如下Marquee.wxml<view class="marquee_container " style="background:{{broadcast_arr.back_color}};font-size:32rpx;"> <view class='marquee_text' style='--marqueeWidth--:{{-broadcast_arr.width_mal}}px;--speed--:{{broadcast_arr...
2024-01-10
汉字攻防战小程序兑换码2022
汉字攻防战小程序小游戏,一款文字向休闲游戏。游戏题材新颖,玩法有趣,下面小编就为玩家带来汉字攻防战小程序兑换码2022,都是当前可以使用的哦。 汉字攻防战小程序兑换码2022 1、目前可以使用的兑换码666777888999vip666vip777vip888vip999vvip666vvip777vvip888vvip999 2、...
2024-01-10
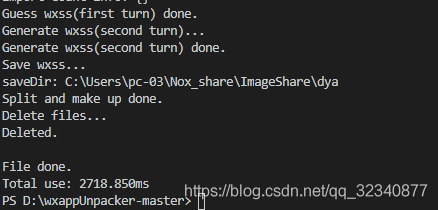
【小程序】获取小程序源码总结
一 准备工具1 node.js 运行环境下载地址:https://nodejs.org/en/2 反编译的脚本链接:https://pan.baidu.com/s/1InxRoozDDb-C-g2rKGi1Cw 提取码:i50k 3 夜神模拟器下载地址:https://www.yeshen.com/cn/download/fullPackage二 开始反编译1 获取小程序pkg包:在模拟器中登录微信,随便打开一个小程序A打开文件管理器,找到/data/d...
2024-01-10
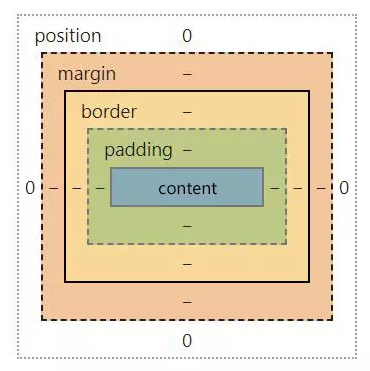
【小程序】CSS常考知识点
本章介绍一下CSS的知识点,CSS的东西很多,下面这些是比较高频的考点,希望对你有所帮助:2.1 常用选择器在CSS中,选择器是一种模式,用于选择需要添加样式的元素。常用的选择器按优先级从高往低分别是:ID选择器(优先级最高,一般用于定义容器骨架,很少用于样式选择)类选择器(class sel...
2024-01-10
用于检查给定密码是否符合条件的程序
假设我们有一个代表密码的字符串s,我们必须检查密码标准。有几条规则,我们必须遵循-密码长度至少为8个字符,最大为20个字符。密码至少包含一位数字密码至少包含一个小写字符和一个大写字符密码至少包含一个特殊字符,如!“#$%&\'()* +,-。/ :; <=>?@ [\\] ^ _`{|}〜密码不包含其他任何字符,...
2024-01-10
真武江湖小程序兑换码2022
欢迎来到真实的江湖!水墨画风,高度自由,在这款真武江湖小程序小游戏中你可以按照自己喜欢的方式来体验属于自己的江湖人生。今天小编为大家带来的是真武江湖小程序兑换码2022,不要错过哦。 真武江湖小程序兑换码2022 1、目前可用的兑换码Vip888Vip666JiulongmibaoJianshengxianliYdjh5...
2024-01-10
小偷科技时代航母攻略
小偷科技时代航母怎么用是很多小伙伴不知道的,大家都很想具体了解小偷科技时代航母的玩法攻略,接下来小编就为大家详细介绍,感兴趣的玩家快来和小编一起了解一下吧!小偷科技时代航母攻略 1、最先造一个农民,见两个小偷,升一级。完后造弓箭手和民兵。速度升级,编号,狂升基...
2024-01-10
微信小程序下拉刷新界面的实现
微信小程序下拉刷新界面的实现利用onPullDownRefresh函数设置下拉刷新功能一、在app.json中,将window选项中的enablePullDownRefresh设为true"window":{ "enablePullDownRefresh":true } 或者在要刷新的界面的XXX.json中设置enablePullDownRefresh设为true { "enablePullDownRefresh": true } 二、利用onPullDownRefresh函数...
2024-01-10
微信小程序 按钮的权限判断显隐
微信小程序怎么写权限判断 dom的显隐后台返回权限列表,前端需要判断某个按钮是否有权限,没有就隐藏之前vue都是使用自定义指令,传一个按钮的权限参数来判断微信小程序就不知道写了,不支持自定义指令,wx.if也无法使用方法回答:微信小程序的条件渲染<view wx:if="{{condition}}"> 展示 </view>//condition 为true时渲染 view<view hid...
2024-03-01
微信小程序实现手指触摸画板
本文实例为大家分享了微信小程序实现手指触摸画板的具体代码,供大家参考,具体内容如下先看效果图:wxml<!--pages/shouxieban/shouxieban.wxml--><view class="container"> <view>手写板(请在下方区域手写内容)</view> <canvas style="width: {{canvasw}}px; height: {{canvash}}px" class="canvas" id="canvas" canvas-id="canvas" disabl...
2024-01-10
微信小程序安卓端突然请求不到数据了
如上所述,请求的连接时http的,设置了不校验,各位小伙伴,这还可能是什么原因呢?望指点。onLoad:function(options){ var that=this app.ajax.req("get_categorys.php", { "cid":"0", "level":"1" }, function(res){ console.log(res.categorys) that.setData({ categorys: res.category...
2024-01-10
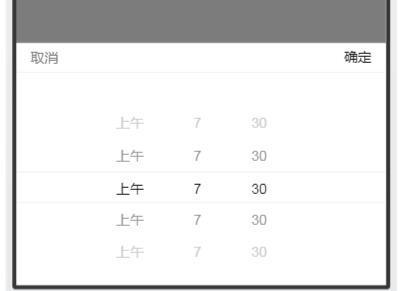
【小程序】微信小程序时间选择器有没有区上午下午的
问题描述微信小程序时间选择器有没有区上午下午的问题出现的环境背景及自己尝试过哪些方法相关代码// 请把代码文本粘贴到下方(请勿用图片代替代码)你期待的结果是什么?实际看到的错误信息又是什么?回答...
2024-01-10
微信小程序 数据交互与渲染实例详解
微信小程序 数据交互与渲染实现效果图:微信小程序的api中提供了网络交互的api,我们只要调用即可和后端进行数据交互,该api为wx.request.,具体代码如下。//list.js //获取应用实例 var app = getApp() Page({ data: { list:[], hiddenLoading: true, url: '' }, loadList: function () { var that = this; that.setData({ ...
2024-01-10
微信小程序实现表单验证
微信小程序的表单验证,供大家参考,具体内容如下需要用到一个插件WxValidat.js传送门在需要使用的page js文件下导入import WxValidate from '../../utils/WxValidate.js'主要内容WXML内容<form bindsubmit="formSubmit"> <view class="weui-cells__title">用户名</view><view class="weui-cells weui-cells_after-title"> <view cl...
2024-01-10
微信小程序实现聊天室
本文实例为大家分享了微信小程序实现聊天室的具体代码,供大家参考,具体内容如下正文:<!-- <button bindtap='close'>关闭</button><button bindtap='open'>打开</button> --><view wx:if='{{login}}' class='login_zz'></view><button wx:if='{{login}}' class='login' bindgetuserinfo='userinfo' open-type="getUserInfo...
2024-01-10
微信小程序自定义组件实现环形进度条
本文实例为大家分享了微信小程序实现环形进度条的具体代码,供大家参考,具体内容如下微信小程序自定义组件官方教程环形进度条的组件已经放在github上环形进度条效果图创建步骤1、在根目录创建名为components的文件夹,用来放需要引用的自定义组件。2、创建名为canvas-ring的文件夹,用来放环...
2024-01-10
iOS 真机调试微信小程序
平时开发小程序可以在开发者工具中进行调试,开发者工具提供了类似 Chrome DevTools 的调试面板,对于前端开发者来说入门门槛比较低。小程序开发完成之后,我们需要在真机上进行测试,真机调试方面小程序开发者工具有预览、远程调试和设置体验版本三大部分功能。除了这三种方式之外,我们还可...
2024-01-10

