
.svg中逗号的替代特定时段
我们需要在.svg文件(文本文件)中将逗号替换为逗号。这些文件仅以该格式生成。只有在“价值”一词之后才有必要交替使用。.svg中逗号的替代特定时段实施例:值= “0.345234” 至值= “0,345234”实际上我们手动完成。 无法在当前文件中交替所有句点,将导致错误。 没有其他编译器可供使用。我们...
2024-01-10
TextView中的波纹效果长按
如何让TextView长时间点击涟漪?它涟漪很好onClick但我需要纹波onLongClick。TextView中的波纹效果长按回答:您可以使用Android Ripple Backgroundfinal RippleBackground rippleBackground=(RippleBackground)findViewById(R.id.content); ImageView imageView=(ImageView)findViewById(R.id.centerImage); i...
2024-01-10
Python的输出只显示闪烁的光标
最近,我开始使用Python瞎搞,我写了一个程序,打印出的第1000个素数,但输出仅显示闪烁的光标,代码如下所示:Python的输出只显示闪烁的光标number = 3 count= 1 while count <= 1000: prime = True for x in range(2, number): if number % x == 0: prime= False if prime == True: count = coun...
2024-01-10
【WPS教程】如何给文档设置图片背景?
使用WPS Office打开文档。依次点击“页面布局”--->“背景”--->“图片背景”。在弹出框“选择图片”后,点击“确定”即可。...
2024-01-10
【WPS教程】如何将流程图内容设置为垂直居中对齐?
使用 WPS Office 打开流程图。双击需要设置内容对齐的图形,选中其中的内容。在“编辑”的菜单栏点击“对齐”,选择“垂直对齐”即可。...
2024-01-10
【WPS教程】如何在稻壳中下载图片?
打开 WPS ,点击左上角“稻壳”。 在稻壳页面中点击“图片”。 选择商务背景、教育背景、自然背景、建筑风格、美食插画等分类。 可查看到对应的图片,将鼠标放在图片上点击“立即下载”即可。...
2024-01-10
《云顶之弈》s6赌狗阵容玩法技巧分享
在云顶之弈玩法中有很多的玩法可以选择,但是目前为止,赌狗阵容是比较强大的一个阵容玩法,很多玩家不知道怎么玩,小编在这里给大家讲一下玩法。云顶之弈s6赌狗阵容玩法技巧分享 赌狗阵容是每个版本中都会出现的玩法,这种玩法看似是靠运气,实则非常讲究运营,如何合理的利用等级与经济...
2024-01-10
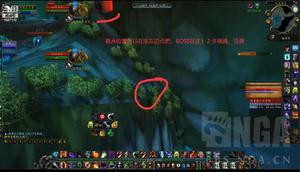
魔兽世界怀旧服TBC奴隶围栏术士单刷教程
魔兽世界奴隶围栏是怀旧服TBC中的一个五人副本,那么术士该怎么打奴隶围栏?下面给大家分享一个魔兽世界怀旧服TBC奴隶围栏术士单刷教程,一起来看看吧。奴隶围栏术士单刷攻略天赋痛苦40点(主流天赋,最好群恐惧,黑暗不需要)恶魔21点出牺牲准备隐形药水(18S的)速游(游泳速度100%)PS:和装备无关差...
2024-01-10
云顶之弈11.13版铁甲神盾阵容玩法讲解
《云顶之弈》S5赛季已经进行了一段时间,在现在的11.13版本有什么好用的阵容呢,这里小编带来了一份详细攻略,希望可以帮助到大家!铁甲神盾棋子构成:从上到下,从左到右依次为潘森、佛耶戈、特朗德尔(巨魔)、李青/凯南、诺提勒斯(泰坦)、贾克斯(武器)、奈德丽(豹女)/凯南、芮尔、9...
2024-01-10
《花亦山心之月》玉泽强度解析
不少玩家都非常好奇花亦山心之月玉泽怎么样,玉泽是这款游戏当中输出能力最为强大的游戏角色之一,因此也引起了不少玩家的兴趣,为了能够帮助更多的玩家用好这个游戏角色,接下来就对这个游戏角色进行简单的技能解析。 首先我们需要知道玉泽是一个输出型的角色,他的伤害可以拉满,护盾...
2024-01-10
《崩坏3》往世乐土详细解析
往世乐土活动是崩坏3中最近更新的超大型活动,很多玩家已经是期待已久了,今天给大家带来的是崩坏3往世乐土活动攻略。在往世乐土活动这一次更新之后,玩家可以体验到很多全新的玩法,还有更强力的道具等着玩家们去获得,具体玩法应该怎么做,一起来看吧。 在往世乐土的战斗中,最重要的就...
2024-01-10
纪元1800开局及前期发展攻略
小编下面带来的是纪元1800开局及前期发展攻略,纪元1800将带玩家回到外交活络、人类开始迈入工业化的工业时代初期,并将会历经帝国主义时代、殖民主义时代。 1、地图选择 这个地图好就好在靠地图边缘,离新世界很近,地图平坦,大面积平地无内河,利用率高,资源丰富,周边岛屿资源也不错...
2024-01-10
暗黑地牢2修改器(无限购物)使用方法说明
暗黑地牢2是一款Roguelike角色扮演游戏续作,今天小编为玩家带来了原创制作的暗黑地牢2修改器下载,使用后可以大幅度减少玩家的游戏困难,从而提升游戏体验,喜欢暗黑地牢2修改器下载的玩家千万不要错过下载哦。 修改器说明 1.先开游戏,后开修改器 2.打开‘开启修改’修改项之后。首先依次点...
2024-01-10
《花亦山心之月》ssr培养详细解析
本次给大家带来的是《花亦山心之月》ssr培养详细解析,感兴趣的小伙伴一起来看看吧。 1、乐仙儿是一个奶妈辅助定位的名士,她不仅拥有强大的恢复能力,提升队伍的续航,还有一定的辅助增益效果,因此队伍中还是非常有必要带上她进行战斗的哦。 2、左丘肃是一个T1级别的群体输出名士,不仅强...
2024-01-10
《猫和老鼠:欢乐互动》手游老鼠操作攻略
今天为大家带来《猫和老鼠:欢乐互动》手游老鼠操作攻略,希望能给大家带来帮助,一起来看看吧。 开局建议 开局时,机器老鼠们最主要职责是探寻奶酪的位置和找到经验蛋糕。 当队友们建道经验蛋糕保证能升到2级时,可以选择躲在房间最高处中间的板子上,确保被猫发现时有充足的时间进行躲避...
2024-01-10
《球球大作战》龙蛋使用方式介绍
《球球大作战》作为一款非常好玩的卡通竞技类游戏,游戏中有大量的货币可以给玩家们使用,那么球球大作战龙蛋怎么用?很多玩家还不是很清楚,那么今天就一起来详细的了解一下我们如何在游戏中使用这款龙蛋货币吧。 具体使用方法介绍:进入游戏之后看到主页面下方——选择魔法屋进入魔法...
2024-01-10
《空洞骑士》失败冠军打法技巧
空洞骑士失败冠军怎么打?想来很多朋友都还不是很清楚吧,所以今天给大家带来的就是空洞骑士失败冠军打法技巧介绍,需要的朋友不妨进来看看。 空洞骑士失败冠军打法技巧介绍 1.第一阶段(360点血) 招式:1)后跳加大砸地 后跳时可以贪一刀,跳过地震波也可以再贪一刀,但是因为二级骨针伤害较...
2024-01-10
狐妖小红娘手游除虫行动在哪里
除虫行动是狐妖小红娘手游中红线天书中的一个日常任务,通过和其他玩家组队或者单人任务,可以获得丰厚的奖励,接下来看看除虫行动的详细玩法吧! 次数:20次 开启等级:28 活动形式:单人或组队 活动时间:每天 活动奖励:活跃度*2、装备、器灵升阶材料、高级伙伴经验丹 活动入口:点击右上...
2024-01-10
《蜀剑苍穹》新手之仙翼养成
下面给各位仙友介绍《蜀剑苍穹》仙翼系统,仙翼作为颜值担当的外在体现,也是各角色属性提升的一部分,下面带大家分项了解。 进阶 通过下图可以了解到,仙翼能提供全方位的属性增幅(生命、攻击、防御、命中、闪避、会心、御心),通过进阶栏投入仙翼进阶丹,还可以提升整体属性。 幻化 ...
2024-01-10
《迷你世界》彩蛋枪使用方法分享
迷你世界里有彩蛋枪还有普通枪,两者的区别是什么?迷你世界的彩蛋枪该怎么使用呢?下面就给大家带来迷你世界彩蛋枪使用攻略,喜欢的玩家快来看看吧。 彩蛋枪跟普通枪的用法一样,拿出来点击射击就可以使用了,彩蛋枪和普通枪的作用也是一样的,用来打野兽和动物。 使用彩蛋枪,先按换弹...
2024-01-10
塞尔达传说大黑马驯服攻略详解
塞尔达传说大黑马如何驯服?大黑马外形健壮,肌肉发达,绝对是荒野之息中玩家驰骋海拉尔大陆的不二选择。下面就带来塞尔达传说大黑马驯服攻略分享,一起来看看吧。 塞尔达传说大黑马驯服攻略分享 为什么一定要入手大黑马 大黑马没有耐槽无法加速,但是由于身材优势,奔跑速度其实和普通...
2024-01-10
《守望先锋》8月12日返场联赛传奇皮肤介绍
守望先锋在8月12日返场皮肤有哪些,相信很多的小伙伴都很想知道吧,接下来小编就给大家带来守望先锋8月12日返场联赛传奇皮肤介绍,快来看看吧。 守望先锋8月12日返场联赛传奇皮肤介绍 守望先锋在今天开始限时回归往期四款传奇皮肤,分别是: 铁拳—雷霆重拳 锤妹—山岭山羊 和尚—禅纳克 温斯...
2024-01-10

