
SQLSTATE 24000-无效的游标状态
我连接到DB2数据库并进行以下查询。我不明白为什么会收到错误:“无效的光标状态”。public static void blivPar() { try { Statement stmt = con.createStatement(ResultSet.TYPE_SCROLL_INSENSITIVE, ResultSet.CONCUR_UPDATABLE); stmt.setMaxRows(1...
2024-01-10
【WPS教程】如何更换表格图片背景色?
以WPS为例,首先打开表格,依次点击“插入”--->“图片”。点击“图片工具”--->“设置透明色”,再点击图片--->“填充”,选择所需背景色。...
2024-01-10
微信图片搜索教程
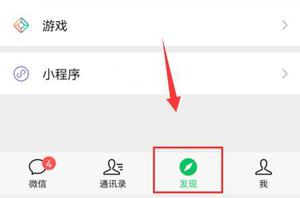
在最新的微信版本中,很多用户心心念念的图片搜索功能终于要正式推出了,不少人还不知道微信怎么用图片搜索,其实我们只需要点开搜索框,点击右边的图片按钮就可以使用图片搜索了。 微信怎么用图片搜索: 1、首先进入微信,点击下方“发现” 2、接着点击上方“搜一搜”进入。...
2024-01-10
灰指甲初期样子图片轻微
灰指甲初期样子图片轻微灰指甲是有很多情况的,有些轻微的会好治疗一点,严重的灰指甲需要治疗很久,这个具体得看灰指甲症状是什么样的。那么, 灰指甲初期样子是什么样的呢?让我们来看看天天知识网带来的介绍吧!灰指甲初期样子图片轻微灰指甲是由真菌感染引起的。最初...
2024-01-10
微信图片无法撤回
品牌型号:华为P40 系统:EMUI10.1.0 软件版本:微信7.0.18 该方法适用苹果手机、其它安卓手机,但由于手机品牌、系统与软件版本各不相同,操作步骤存在小部分差异。微信图片无法撤回?一起来了解一下。 微信图片无法撤回是因为该图片发出已超过2分钟,目前微信仅支持撤回2分钟内发送的消...
2024-01-10
微信朋友圈怎么弄动态背景图片 微信朋友圈动态背景图怎么弄
微信8.0更新之后,出了不少酷炫的个性自定义功能。随着朋友圈的新功能,不少用户也在其他人朋友圈中看到这一个动态图片的朋友圈背景,那么是如何设置的呢?下面就让我们一起来看看吧。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详...
2024-01-10
微信聊天背景怎么弄成动态的?动态背景图怎么设置?
微信聊天背景图是可以自定义的,只不过有些人的背景似乎是动态的。那么这个动态的微信背景图是怎么弄的呢?下面来看看微信设置动态背景图的方法。 微信背景图怎么设置动态壁纸: 1、打开微信APP,点击“我”,再点击“设置”,进入设置界面。 2、点击“聊天”,再点击“聊天...
2024-01-10
微信怎么添加动态背景?微信添加动态背景教程
下面就教给大家怎么设置动态背景,设置更有个性的背景,还不会设置的小伙伴一起来学习吧!微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情微信添加动态背景操作方法1、找到微信的个人界面,点击状态。2、选择一个我的状态。3、...
2024-01-10
微博小西瓜图标怎么设置?微博设置小西瓜图标教程
很多小伙伴也想要自己微博ID后出现西瓜的图标该怎么操作呢?跟着小编一起往下看吧,操作很简单,感兴趣的小伙伴就来学习一下吧。新浪微博安卓客户端 v11.9.2 官方免费版类型:网络通讯大小:105MB语言:简体中文时间:2021-09-15查看详情微博小西瓜图标怎么设置?1搜索带有话题:旅行最夏天的”...
2024-01-10
微信怎么设置图案密码(怎么设置微信隐私密码)
微信手势密码怎样设定总结:点击微信主界面右下角的“我”;进入个人页面点击“钱包”;打开钱包,点击左上角(三个点)图标,然后点击“支付管理”;点击手势密码的开启按钮;输入微信钱包的支付密码;支付密码输入完正确后,绘制手势密码;再次绘制刚设置的手势密码,绘制完成后就可...
2024-01-10
微信背境图片怎么设置?
怎样设置微信的背景?微信设置背景图需要进入聊天背景设置页面,进入后选择背景图来源,选择好背景图之后进行设置就可以了。第一步:点击微信右下角的(我)。第二步:点击设置。第三步:点击聊天。第四步:点击聊天背景。第五步:点击选择背景图(也可以从相册中选择自己喜欢的照片)。第...
2024-01-10
网页背景图片怎么设置
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Google Chrome96.0.4664.110 网页背景图片设置需要在设置界面中,点击更换皮肤即可,以联想拯救者Y9000P电脑为例,网页背景图片设置的步骤为3步,具体操作如下: ...
2024-01-08
打印图片怎么设置彩色(打印图片怎么设置彩色背景)
打印机如何设置彩色打印机彩打的设置方法是比较的简单,具体的方法步骤如下:1、首先打开电脑,在电脑桌面上点击开始栏中的搜索;2、搜索中输入打印机;3、点击我的打印机,选择管理;4、打开“打印机首选项”并点击打开;5、点击“高级”设置选项并打开;6、将以灰度打印设置关闭,这样...
2024-01-10
簇状柱形图怎么设置
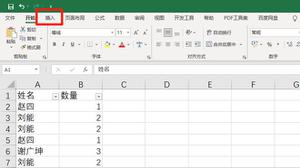
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:Excel 2016 设置簇状柱形图需要在Excel表格中,选择插入簇状状柱形图即可。以电脑联想拯救者Y9000P为例,设置簇状柱形图的步骤分为3步,具体操作如下: ...
2024-01-30
王者荣耀冠军背景图怎么设置?
最近迷上了打王者里的全国大赛,从八强到四强到亚军到赛点冠军,简直不要太阔乐。为了倍有面,冲鸭! 王者荣耀在获得全国大赛赛点赛冠军之后,进入Loading的加载界面会显示冠军背景图,细心的召唤师会发现每个人的冠军封面不同,那么这个背景图是在哪里设置的呢? 王者荣耀冠军...
2024-01-10
PPT中背景图尺寸怎么设置?
在日常工作中,我们需要掌握多种办公软件,其中PPT软件就是我们必须掌握的软件之一。我们在制作演示PPT的过程中,有的时候需要在PPT中添加背景图,这个时候就需要设置背景图的尺寸,下面小编就教各位设置PPT背景图尺寸的小技巧。 设置PPT背景图尺寸的小技巧: 第一步:双击我...
2024-01-10
建立簇状柱形图怎么设置
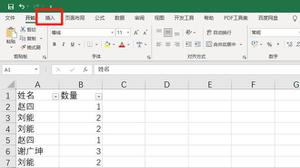
品牌型号:RedmibookPro15系统:Windows10软件版本:Excel2016 建立簇状柱形图需要在Excel表格中,选择插入簇状状柱形图即可。以电脑RedmibookPro15为例,建立簇状柱形图的步骤分为3步,具体操作如下: ...
2024-01-07
图库怎么设置密码
操作环境:品牌型号:RedmiNote8Pro,系统版本:miui1220.12.9。图库设置密码,先将手机桌面的“设置”选项打开,下滑找到“隐私保护”选项,然后点击页面上方的“保护隐私”选项,再点击左下角的“应用锁”图标,设置完密码后,在应用中找到“相册”选项,点击打开右侧的开关即可。图库设置密码的步骤1、图库设置密码首先需要点击进入桌面中的“设置”图标。2、进入设置页面后,下滑找到“隐私保护...
2024-01-07
角度动态背景图片
在html模板中,我具有带有动态图像的这种样式:<div style="background: url('/img/{{item.img}}'); width: 200px; height: 150px"></div>可以在网络浏览器和android浏览器中使用。但是,使用“ style =”动态显示的背景图像不会在iPad上显示。我总是可以使用img标签创建动态图像,但是我正在寻找iPad的样式/ css解决方案。回...
2024-01-10

微信8.0怎么设置状态音乐 音乐背景状态设置教程
微信8.0怎么设置状态音乐?我的状态背景音乐设置流程相信有很多玩家需要哦,毕竟该状态可以个性化哦,而且音乐无限制设置,具体操作方法现在就来告诉给各位吧~微信8.0音乐背景状态设置教程1、定制每日状态腾讯现已发布微信 8.0 版本的安卓正式版,用户可通过官方渠道下载。众所周知...
2024-01-10
MTT S80显卡什么背景
在摩尔线程官网上最新发布了MTT S80显卡的介绍页面,目前已经知道这款显卡在11月11日上市。但是有很多小伙伴不了解这款显卡的功能如何。这款显卡目前是最强的国产游戏显卡。 MTT S80显卡什么背景答:是目前最强的国产游戏显卡。 在双十一期间京东平台首次发售,可以去摩尔线程官方公众...
2024-01-10
微信8.0背景状态视频怎么做? 抖音做微信8.0状态视频的技巧
抖音上最近总是会刷到微信状态视频,都挺有创意的,想要制作微信。微信安卓版 V8.0.14 for Android 最新官方正式版类型:社交聊天大小:208MB语言:简体中文时间:2021-09-28查看详情打开剪映,选择“剪同款”。剪映(视频编辑软件) for android v7.5.0 安卓手机版类型:图片拍照大小:59.2MB语言:简体中文...
2024-01-10
学习强国怎么显示休假状态? 学习强国设置工作状态的教程
在学习强国中可以显示当前的工作状态,这样能知道你的工作状态,也方便避免被打扰,今天我们就以休假中为例子,详细请看下文介绍。学习强国 for Android V2.29.0 安卓手机版类型:学习教育大小:117MB语言:简体中文时间:2021-09-14查看详情1、在打开学习强国的首页页面选择“我的”2、在我的页...
2024-01-10
QQ音乐歌曲怎么设置成QQ状态 设置步骤分享
现在的QQ在线状态已经变得和以前完全不同了,目测下来只要用手机QQ登陆过后很长时间没有再进入QQ会一直显示5G/4G在线,除非隐身、在设置中下线或者超长时间未登录,那样就会显示离线请留言,其实还可以自己设置其它的状态,小编在这里为大家带来了QQ音乐歌曲设置成QQ状态的方法。 1、...
2024-01-10
微信状态如何设置qq音乐 微信状态设置qq音乐方法介绍
微信状态怎么设置qq音乐,在最新版本的微信中,用户是可以将自己的状态设置成qq音乐的,但是很多玩家其实都不太清楚怎么设置,所以接下来就带来微信状态设置成qq音乐的方法。微信共存版 for Android v6.0 安卓版类型:社交聊天大小:22.5MB语言:简体中文时间:2016-01-07查看详情用户只需在QQ音乐歌...
2024-01-10
微信8.0设置状态后留白太多怎么办? 微信状态留白问题的解决办法
这两天,微信8.0直接被刷爆了,特别是它那几项新功能,简直火得不要不要的。这其中就有一项“状态”栏,可以让用户像QQ一样,为自己的微信设置状态。不过很多小伙伴试过后,都表示“状态”面板太大了,怎么看都不满意!微信 V6.5.6 for Android 官方中文免费 正式版类型:社交聊天大小:40.3MB语言...
2024-01-10
原神尘歌壶开放状态怎么设置 尘歌壶开放状态设置教程
原神尘歌壶开放状态怎么设置?怎么弄?原神尘歌壶开放状态可通过设置来查看是否有好友加入哦,详细设置方法内容现在就来告诉给大家吧,不可错过呢~原神尘歌壶开放状态设置教程最近大家制作摆设的热度都比较高,很多旅行者都希望好友能进入自己的尘歌壶给自己的制作进度加速,从而...
2024-01-10
微信怎么设置状态背景图?
微信更新后,不仅有炫酷的表情特效,还可以添加状态,下面就一起看看微信状态背景图怎么设置,感兴趣的朋友不要错过了。微信 V6.5.6 for Android 官方中文免费 正式版类型:社交聊天大小:40.3MB语言:简体中文时间:2017-03-17查看详情方法1、打开手机,点击微信。2、进入微信,点击我。3、进入...
2024-01-10
如何在 iOS 新版微信中设置个人状态?
近日,iOS 版微信发布了 8.0 大版本更新,带来了全新的“状态”功能,可以让用户像在 QQ 一样,为自己的微信设置状态。方法很简单:只需要打开微信,点击“我”进入个人设置标签页,然后点击个人微信号下方的“状态”即可开始设置。不过,部分小伙伴在尝试之后,都表示 “状态”面板太大了,...
2024-01-10

