
定时风扇定时器复原怎么还响
风扇定时器是利用的钟表的发条的原理,是靠齿轮驱动的,所以在旋转定时器的时候它里面的齿轮在工作,所以就会发出响声。可以将定时器调至常开状态,或在不用的时候将定时器归位就会没有响声了。定期给齿轮加油。新买的电风扇的定时器总响的解决方法:把定时器反方向拧一下,让定时器接点常闭,响一会后就不响了。此时若放在关的位置,定时器不走,它就不响。一段时间后,它就不响了。如果平时不需要定时,只拧“开”和“关”这两...
2024-01-06
100毫秒定时器,我想每个计时器勾号返回0或1
我想做一个功能。100毫秒定时器,我想每个计时器勾号返回0或1每个计时器都会打勾,它会闪烁绿色 并且每隔一秒计时器打勾一次就会关闭绿色。我有一个计时器,我的胜利形式是100毫秒的时间间隔。所以 每200毫秒我的颜色会闪烁绿色..你可以帮我一下吧这并不工作var green = (((float)System.Environment.Ti...
2024-01-10
如何固定烘干机上的定时器,教你固定定时器的方法
您的烘干机定时器不工作吗?您是否注意到定时器旋钮卡在一个位置,或者您的衣服从机器中出来时没有平时那么干?如果是这样,那么您来对地方了。以下是一些可能导致您出现问题的原因,以及我们关于如何修复烘干机定时器的提示。定时器马达坏了当您的干衣机正常工作时,随着不倒翁内部的热量达到一定水平,定时器会通过设置进行移动。如果您注意到烘干机定时器没有提前,或者如果您必须手动移动它完成其循环,则定时器电机可...
2024-01-20
时间到时如何注册投票
不要全神贯注,但是最后期限迫在眉睫。 甚至可能是今天。通过确保在州截止日期之前正确地进行投票登记,为11月6日的选举日做准备。现在有39个州提供在线选民注册。 访问全国州议会会议在线选民目录,以查看您所在的州是否是其中之一。 如果您所在的州不允许在线选民注册,则可以亲自进行...
2024-01-10
时间规划局怎么设置生日倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置生日倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置生日倒计时: 1、打开app,点击右上角“+”号 2、新建事件,名称填写“生日倒计时”填写“时间...
2024-01-10
时间规划局怎么设置倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置一个倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置倒计时: 1、打开app,点击右上角“+”号 2、在新建里,填写“名称”“时间”等信息 3、在...
2024-01-10
这样使用苹果计时器,干啥都不会错过时间啦!
你使用过苹果系统中的计时器吗?你可知道苹果手机自带的计时器,功能非常强大,它可以设置定时关闭音乐或者视频播放,非常人性化。苹果系统中的计时器有什么作用?举个例子:很多小伙伴在晚上睡觉前都有听歌的习惯,然而总是惦记着要关掉音乐,或者一不小心就戴着耳机睡到天亮了,结果导...
2024-01-10
24时计时法
24时计时法主要指的是每天的时间从凌晨零时开始计算,0点,1点...,13点,14点...,以此类推,直到第二天晚上的24点即零点。一般情况下,24点表示一天的结束,零点表示一天的开始。 除了有24计时法,还有12时计时法,两者表达不同,一般情况下,钟表大多都是按照12时计时法运作,时针指...
2024-01-10
颤动倒数计时器
如何将传递的值放入构造中,使计时器四舍五入到小数点后一位并显示在RaisedButton的子文本中?我尝试过但没有运气。我设法使用一个简单的Timer 来使回调函数起作用,但没有周期性,并且文本中没有实时更新值…import 'package:flutter/material.dart';import 'dart:ui';import 'dart:async';class TimerButton extends Statefu...
2024-01-10
ppt倒计时怎么设置?
ppt倒计时怎么设置?ppt设置倒计时能让我们在演示文稿的时候注意查看时间,提醒整体进度等,那在ppt中倒计时要怎么进行设置呢?整个设置过程有点麻烦,具体的步骤分享给大家学习下。 ppt倒计时怎么设置? 1、首先以一个3秒倒计时作为示范,点击菜单栏“插入”-“文本框”,在...
2024-01-10
呼叫和计时器
在我的代码去除的情况下,我利用两个定时器:呼叫和计时器var timerScroll:Timer = new Timer(); var timerCollission:Timer = new Timer(); 首先的......实际上,我怎么叫timerScroll/timerCollission得到它的当前值...和稍后...如何重置或删除其中任何一个计时器实例,以便我可以重新开始?我试着做这样timerScroll.getTimer()...
2024-01-10
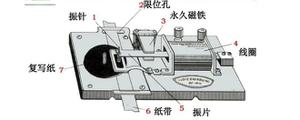
打点计时器50hz几秒一个点
品牌型号:电磁打点计时器系统:GDXC12005打点计时器50hz是0.02秒一个点。如果一个打点计时器的频率为50Hz,那么它每秒会打出50个点。因此,如果您想要确定一个点的间隔时间,可以使用下面的公式:点的间隔时间=1/频率。对于一个50Hz的打点计时器来说,点的间隔时间就是1/50=0.02秒。打点计时器是一种常见的计时器,它通常用于计算时间间隔或者计算运行速度。它可以通过计数电路来...
2024-01-14
荣事达洗衣机定时器怎样修理【洗衣机定时器原理】
一、荣事达洗衣机定时器的原理 1、定时器是洗衣机的操纵机构,用来控制电动机正、反转和洗涤、漂洗时间。 2、洗衣机上所用的定时器一般都是发条式,靠发条作动力带动齿轮转动起计时的作用。 3、在定时器中,计时凸轮与控制继电器触点的凸轮相连。因此可以控制洗衣机...
2024-01-10
电火花打点计时器工作原理
品牌型号:可普电火花打点计时器系统:J0207电火花打点计时器是一种高速的时间测量工具,它能够测量毫秒级别的时间间隔。电火花打点计时器的工作原理是:在两个时间点之间通过电火花放电来产生脉冲信号,然后通过电子设备对脉冲信号进行计数,从而测量两个时间点之间的时间间隔。电火花打点计时器由电源、电火花装置、电子计数器和显示器等部件组成。电源为电火花装置提供电能,电火花装置产生脉冲信号,电子计数器计...
2024-01-20
电位滴定仪的原理
品牌型号:华为MateBook D15系统:Windows 11电位滴定法是在滴定过程中通过测量电位变化以确定滴定终点的方法。在滴定到达终点前后,滴液中的待测离子浓度往往连续变化n个数量级,引起电位的突跃,被测成分的含量仍然通过消耗滴定剂的量来计算。使用不同的指示电极,电位滴定法可以进行酸碱滴定,氧化还原滴定,配合滴定和沉淀滴定。酸碱滴定时使用PH玻璃电极为指示电极,在氧化还原滴定中,可以...
2024-02-03
555定时器的工作原理
品牌型号:华为MateBook D15系统:Windows 11555定时器主要由两个比较器决定,两个比较器的输出电压控制RS触发器和放电管的状态。在电源与地之间加上电压,当5脚悬空时,则电压比较器A1的反相输入端的电压为2VCC/3,A2的同相输入端的电压为VCC/3。若触发输入端TR的电压小于VCC/3,则比较器A2的输出为1,可使RS触发器置1,使输出端OUT=1。如果阈值输入端TH...
2024-01-16
塑烧板除尘器原理
品牌型号:华为MateBook D15系统:Windows 11塑烧板除尘器原理是当含尘气体由塑烧板除尘器的外表面通过塑烧板时,粉尘被阻留在塑烧板表面的PTFE涂层上,洁净气流透过塑烧板从塑烧板内腔进入净气箱,并经排风管道排出。塑烧板除尘器用了独特的波浪式塑烧板过滤芯取代传统布袋,由于塑烧板是刚性结构,不会变形,又无骨架磨损,所以使用寿命长,在有些工况条件下,它的使用寿命是布袋的10倍以上...
2024-02-06
东芝蒸烤箱定时器失控如何处理【东芝蒸烤箱使用误区】
一、东芝蒸烤箱定时器失控是什么原因 1、走时不准(超过±10%的允许误差),往往是内部钟表机构故障。可请钟表修理人员予以排除。 2、不能接通或断开则是凸轮机构的问题。主要是触点杠杆动作失灵、不到位,应一一检查予以排除。动作失灵的原因很多,如磨损较大,有异物阻挡等。不到位的原...
2024-01-10
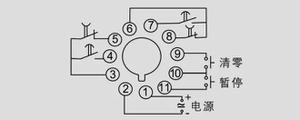
时间继电器工作原理
品牌型号:德力西时间继电器系统:js14s时间继电器的工作原理:1、常开延时闭合触头、常闭延时打开触头是通电延时型的时间继电器的触头,线圈通电后,延时一定时间后常开触头闭合,常闭触头打开。2、常开延时打开触头、常闭延时闭合触头是断电延时型的时间继电器的触头,线圈通电后,常开触头闭合,线圈断电后,延时一定时间后该触头打开。常闭触头则相反。时间继电器是一种利用电磁原理或机械原理实现延时控制的控...
2024-02-14
助听器原理
品牌型号:西门子助听器系统:SP6助听器的工作原理是通过电子技术将外界声音进行放大,并通过耳机或耳道喇叭输出给听觉障碍者听到。具体工作流程如下:助听器的放大器模块接收周围的声音信号,通过电子元器件进行放大。助听器的麦克风模块将放大后的声音信号输入到放大器模块中。助听器的振膜模块将放大后的声音信号转化为声音能量,通过耳机或耳道喇叭输出给听觉障碍者听到。...
2024-01-23
在昨日的盛典倒计时的番剧推文中已经揭晓的番剧领衔主演英雄是谁呢
1、番剧领衔主演英雄是李白,所以本次题目大家在对话框内输入“wz李白”即可,就是正确答案了。2、由王者与企鹅影视联合出品,腾讯视频独播的王者荣耀首部动画番剧概念预告片即将发布!3、在去年率先揭晓番剧领衔主演英雄李白后,今年将再度揭晓两位领衔主演英雄。月30日20:00,跟随李白一...
2024-01-10
倒计时5天!《火柴人归来》的奇妙历险记
三年铸品质,归来露锋芒!经过三年的不懈努力,《火柴人归来》即将与大家正式见面,距离12月23日首发上线只剩下5天时间。从诞生至今,归来始终都在打磨打击感,相信这次再见,单手格斗的乐趣以及炫酷的打击感,一定会带给玩家不一样的惊喜。奇遇系统触发,惊喜还是意外相较于前几次测试,即...
2024-01-10
在日期列中插入空值日期为空时的访问
我在问题是,我使用php ms访问数据库,当我试图更新数据库中的日期它没有更新,我想更新日期字段时用户把日期和时间为空列的值应为空,下面在日期列中插入空值日期为空时的访问if($cDate==NULL){ $cDate='Null'; } else { $cDate='02/03/2016'; } if($buttonName=="Update"){ $sql_update="UPDATE 0D1_INDEX set C_date...
2024-01-10
1月18日起每日登录游戏即可领取倒计时好礼和什么背饰
1、正确答案:ty少年魂。2、1月18日起,每日登录游戏即可领取“倒计时好礼”,丰厚绑点、成长资源登录后前往邮箱即可查收!更有年味满满舞狮新年背饰【少年魂】赠送!龙腾虎跃迎新春,四海八荒迎虎年!3、全新奇遇贺岁新春佳节,还有绝美耳饰赠送!更有绝美新华裳及全新普赠外观即将上线,...
2024-01-10
古代计时方法
古代计时方法有很多种,例如:1、十时辰制:十进制是自然而然的选择,因此早期的历法、时间才用了十进制。阴阳五行历,属于十月太阳历;十时辰制,则是时间的十进制划分。2、百刻制:是十时辰制的进一步划分,即把十时辰进一步划分成均衡的一百刻。百刻制可能起源于商代,有出土的汉代日...
2024-01-10
OOM杀手杀死进程时返回代码
我正在使用SUSE SLES 11在POWER7系统上运行多程序工作负载(基于SPEC CPU2006基准)。有时,工作负载中的每个应用程序都会消耗大量内存,并且总内存占用量会超过系统中安装的可用内存(32 GB)。我禁用了交换,因为否则使用交换的过程可能会严重影响测量结果。我知道通过这样做,内核可以通过OOM杀手...
2024-01-10

