
时间规划局怎么设置倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置一个倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置倒计时: 1、打开app,点击右上角“+”号 2、在新建里,填写“名称”“时间”等信息 3、在...
2024-01-10
24时计时法
24时计时法主要指的是每天的时间从凌晨零时开始计算,0点,1点...,13点,14点...,以此类推,直到第二天晚上的24点即零点。一般情况下,24点表示一天的结束,零点表示一天的开始。 除了有24计时法,还有12时计时法,两者表达不同,一般情况下,钟表大多都是按照12时计时法运作,时针指...
2024-01-10
时间规划局怎么设置生日倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置生日倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置生日倒计时: 1、打开app,点击右上角“+”号 2、新建事件,名称填写“生日倒计时”填写“时间...
2024-01-10
时间到时如何注册投票
不要全神贯注,但是最后期限迫在眉睫。 甚至可能是今天。通过确保在州截止日期之前正确地进行投票登记,为11月6日的选举日做准备。现在有39个州提供在线选民注册。 访问全国州议会会议在线选民目录,以查看您所在的州是否是其中之一。 如果您所在的州不允许在线选民注册,则可以亲自进行...
2024-01-10
这样使用苹果计时器,干啥都不会错过时间啦!
你使用过苹果系统中的计时器吗?你可知道苹果手机自带的计时器,功能非常强大,它可以设置定时关闭音乐或者视频播放,非常人性化。苹果系统中的计时器有什么作用?举个例子:很多小伙伴在晚上睡觉前都有听歌的习惯,然而总是惦记着要关掉音乐,或者一不小心就戴着耳机睡到天亮了,结果导...
2024-01-10
如何固定烘干机上的定时器,教你固定定时器的方法
您的烘干机定时器不工作吗?您是否注意到定时器旋钮卡在一个位置,或者您的衣服从机器中出来时没有平时那么干?如果是这样,那么您来对地方了。以下是一些可能导致您出现问题的原因,以及我们关于如何修复烘干机定时器的提示。定时器马达坏了当您的干衣机正常工作时,随着不倒翁内部的热量达到一定水平,定时器会通过设置进行移动。如果您注意到烘干机定时器没有提前,或者如果您必须手动移动它完成其循环,则定时器电机可...
2024-01-20
100毫秒定时器,我想每个计时器勾号返回0或1
我想做一个功能。100毫秒定时器,我想每个计时器勾号返回0或1每个计时器都会打勾,它会闪烁绿色 并且每隔一秒计时器打勾一次就会关闭绿色。我有一个计时器,我的胜利形式是100毫秒的时间间隔。所以 每200毫秒我的颜色会闪烁绿色..你可以帮我一下吧这并不工作var green = (((float)System.Environment.Ti...
2024-01-10
定时风扇定时器复原怎么还响
风扇定时器是利用的钟表的发条的原理,是靠齿轮驱动的,所以在旋转定时器的时候它里面的齿轮在工作,所以就会发出响声。可以将定时器调至常开状态,或在不用的时候将定时器归位就会没有响声了。定期给齿轮加油。新买的电风扇的定时器总响的解决方法:把定时器反方向拧一下,让定时器接点常闭,响一会后就不响了。此时若放在关的位置,定时器不走,它就不响。一段时间后,它就不响了。如果平时不需要定时,只拧“开”和“关”这两...
2024-01-06
混凝土初凝时间和终凝时间
在目前大量使用的混凝土之中,好一点的硅酸盐水泥初凝时间不得早于45min,终凝时间不得迟于390min;普通硅酸盐水泥初凝时间不得早于45min,终凝时间不得迟于600min。初凝时间差及终凝时间差均不得大于30min,其初凝和终凝时间还应符合水泥国家标准的规定。混凝土主要划分为两个阶段与状态:凝结硬...
2024-01-10
亚利桑那州时区日光节约时间
我正在尝试获取特定时区的当前时间。我尝试了以下代码。Calendar j = new GregorianCalendar(TimeZone.getTimeZone("US/Mountain"));j.setTimeInMillis(Calendar.getInstance().getTimeInMillis());System.out.println(j.get(Calendar.HOUR_OF_DAY)+":"+j.get(Calendar.MINUTE));TimeZone tz = TimeZone....
2024-01-10
李清照写醉花阴时的时间是 李清照醉花阴写于何时
《醉花阴·这个词是李清照早期怀人的作品,作为诗人婚后的作品。宋徽宗建中靖国第一年(1101),18岁的李清照嫁给了太学生赵明诚。婚后不久,丈夫远行,闺房孤独。她深深地想念远行的丈夫。崇宁二年(1103),时间重九。人们在节日期间想到亲戚,所以他们写了这个词寄给了赵明诚。《醉花阴·薄雾、...
2024-01-10
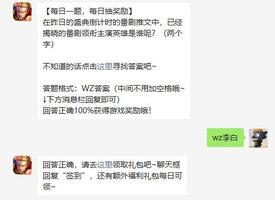
在昨日的盛典倒计时的番剧推文中已经揭晓的番剧领衔主演英雄是谁呢
1、番剧领衔主演英雄是李白,所以本次题目大家在对话框内输入“wz李白”即可,就是正确答案了。2、由王者与企鹅影视联合出品,腾讯视频独播的王者荣耀首部动画番剧概念预告片即将发布!3、在去年率先揭晓番剧领衔主演英雄李白后,今年将再度揭晓两位领衔主演英雄。月30日20:00,跟随李白一...
2024-01-10
倒计时5天!《火柴人归来》的奇妙历险记
三年铸品质,归来露锋芒!经过三年的不懈努力,《火柴人归来》即将与大家正式见面,距离12月23日首发上线只剩下5天时间。从诞生至今,归来始终都在打磨打击感,相信这次再见,单手格斗的乐趣以及炫酷的打击感,一定会带给玩家不一样的惊喜。奇遇系统触发,惊喜还是意外相较于前几次测试,即...
2024-01-10
1月18日起每日登录游戏即可领取倒计时好礼和什么背饰
1、正确答案:ty少年魂。2、1月18日起,每日登录游戏即可领取“倒计时好礼”,丰厚绑点、成长资源登录后前往邮箱即可查收!更有年味满满舞狮新年背饰【少年魂】赠送!龙腾虎跃迎新春,四海八荒迎虎年!3、全新奇遇贺岁新春佳节,还有绝美耳饰赠送!更有绝美新华裳及全新普赠外观即将上线,...
2024-01-10
在日期列中插入空值日期为空时的访问
我在问题是,我使用php ms访问数据库,当我试图更新数据库中的日期它没有更新,我想更新日期字段时用户把日期和时间为空列的值应为空,下面在日期列中插入空值日期为空时的访问if($cDate==NULL){ $cDate='Null'; } else { $cDate='02/03/2016'; } if($buttonName=="Update"){ $sql_update="UPDATE 0D1_INDEX set C_date...
2024-01-10
古代计时方法
古代计时方法有很多种,例如:1、十时辰制:十进制是自然而然的选择,因此早期的历法、时间才用了十进制。阴阳五行历,属于十月太阳历;十时辰制,则是时间的十进制划分。2、百刻制:是十时辰制的进一步划分,即把十时辰进一步划分成均衡的一百刻。百刻制可能起源于商代,有出土的汉代日...
2024-01-10
OOM杀手杀死进程时返回代码
我正在使用SUSE SLES 11在POWER7系统上运行多程序工作负载(基于SPEC CPU2006基准)。有时,工作负载中的每个应用程序都会消耗大量内存,并且总内存占用量会超过系统中安装的可用内存(32 GB)。我禁用了交换,因为否则使用交换的过程可能会严重影响测量结果。我知道通过这样做,内核可以通过OOM杀手...
2024-01-10
年青岛跨年倒计时好去处
很多时候啊,人们总是在期待节日。像什么元旦啊,圣诞啊,春节啊,国庆啊,中秋啊,诸如此类,等等。那么有节日就肯定有活动啦。像马上就要来到的跨年,就是很多人都期待的活动了。不少小伙伴啊,都是很喜欢元旦、跨年的活动的,主要还是因为元旦有三天假期啊,大家可以愉快地玩耍了。今...
2024-01-10
幻塔补给舱倒计时意思介绍
幻塔补给舱倒计时什么意思?每一张地图上面都会刷新“补给舱”,玩家开启之后能够得到奖励,但有时打不开,上面会显示时间。下面带来补给舱倒计时含义说明,希望对各位有所帮助。补给舱倒计时表示什么?1.代表还需要等待一段时间之后才能开启,上面显示的数字就是我们需要等待的时间,一...
2024-01-10
如何倒计时
我想知道是否有人可以帮助我。经过数小时的不懈搜索,在这里和网上我似乎找不到使用jquery的简单倒计时。我不想使用任何类型的插件,而只是简单的jquery代码来从日期倒数。我设法在下面找到此代码。但是即使将此代码放置在我的网站中,也不会显示任何内容。我从jquery.com添加了jquery文件,并添加...
2024-01-10
你写过高考倒计时的祝福吗
你写过高考倒计时的祝福吗?不要乞求寒冷而遥远的星光照耀生活,让你心中的太阳升起,这样你就会一辈子散热和发光,祝福金榜的标题!所以下面是小边整理的高考倒计时祝福,欢迎浏览,希望能喜欢。高考倒计时祝福语爱晨读,因为它的宁静。生活就是寻求新的知识。立即行动,转移注意力。四...
2024-01-10
公测倒计时两天!《零之战线》四大特色带你玩转机娘世界
重新定义二次元卡牌,颠覆创新的特色玩法,轻松佛系的角色养成,二次元卡牌新游《零之战线》距离正式开启全平台公测仅剩两天!在浩瀚的宇宙中,有一颗从未出现在人类星图之上的星球——蓝星。这里生存着一种奇特的机械生命——战姬,有的战姬可以翱翔天际,有的战姬可以纵横大海,还有驰骋...
2024-01-10
井田制瓦解时间
1、井田制瓦解时间为春秋时代的中后期,随着牛耕的普及和铁制农具的应用,经济有了迅速发展,出现了私田的开发和井田制的瓦解。春秋战国时期是中国从奴隶社会向封建社会转型的历史时期,推动社会转型的决定性因素是社会生产力的发展。 2、铁器的使用和牛耕的推广,为人们开辟广阔...
2024-01-10
夏令制度实施期间采用的统一时间
每年4月中旬第一个星期天凌晨2点(北京时间),拨时钟快一个小时,表针从2点拨到3点,夏令时开始;9月中旬第一个星期天凌晨2点(北京夏令时间),拨时钟回一个小时,表针从2点拨到1点,夏令时结束。为了节约能源,夏令意味着人为规定时间。本制度实施期间采用的统一时间称为夏令时间。一般来说,...
2024-01-10
夏朝建立的时间
1、夏朝(约前2070~前1600)是中国史书中记载的第一个世袭制朝代。 一般认为夏朝共传14代,17后(夏统治者在位称“后”,去世后称“帝”),延续约471年,为商朝所灭。后人常以“华夏”自称,使之成为中国的代名词。 2、根据史书记载,禹传位于子启,改变了原始部落的禅让制,开创中国...
2024-01-10

