
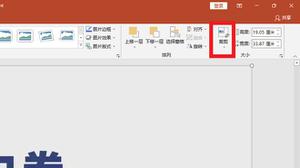
ppt倒计时怎么设置?
ppt倒计时怎么设置?ppt设置倒计时能让我们在演示文稿的时候注意查看时间,提醒整体进度等,那在ppt中倒计时要怎么进行设置呢?整个设置过程有点麻烦,具体的步骤分享给大家学习下。 ppt倒计时怎么设置? 1、首先以一个3秒倒计时作为示范,点击菜单栏“插入”-“文本框”,在...
2024-01-10
颤动倒数计时器
如何将传递的值放入构造中,使计时器四舍五入到小数点后一位并显示在RaisedButton的子文本中?我尝试过但没有运气。我设法使用一个简单的Timer 来使回调函数起作用,但没有周期性,并且文本中没有实时更新值…import 'package:flutter/material.dart';import 'dart:ui';import 'dart:async';class TimerButton extends Statefu...
2024-01-10
呼叫和计时器
在我的代码去除的情况下,我利用两个定时器:呼叫和计时器var timerScroll:Timer = new Timer(); var timerCollission:Timer = new Timer(); 首先的......实际上,我怎么叫timerScroll/timerCollission得到它的当前值...和稍后...如何重置或删除其中任何一个计时器实例,以便我可以重新开始?我试着做这样timerScroll.getTimer()...
2024-01-10
打点计时器50hz几秒一个点
品牌型号:电磁打点计时器系统:GDXC12005打点计时器50hz是0.02秒一个点。如果一个打点计时器的频率为50Hz,那么它每秒会打出50个点。因此,如果您想要确定一个点的间隔时间,可以使用下面的公式:点的间隔时间=1/频率。对于一个50Hz的打点计时器来说,点的间隔时间就是1/50=0.02秒。打点计时器是一种常见的计时器,它通常用于计算时间间隔或者计算运行速度。它可以通过计数电路来...
2024-01-14
智能家居ppt(智能家居ppt课件)
一.智能家居系统方案 ppt1.1 为PPT添加背景音乐 方法一: 依次点击“插入-影片和声音-文件中的声音”,在出现的“插入声音”对话框中选中要作为背景音乐的文件,然后单击“确定”,在弹出的对话框中点击“自动”按钮插入音乐对象。2. 用鼠标右键单击插入的声音对象(喇叭图标),在弹出的快...
2024-01-10
ppt中如何在单个字下边加点
演示机型:华为MateBook X 系统版本:win10 APP版本:WPS Office 2020 1、首先点击PPT工具栏中的“插入”选项,点击其中的“文本框”并选择“绘制横排文本框”。 2、在页面中添加文本框并输入文字,需要在文字下方加上圆点。 3、然后点击“插入”选项卡中的“形状”,选择其中的“圆形...
2024-01-10
ppt动作设置在哪里
以华为MateBook X、win10,powerpoint2019为例:1、首先在PPT中先插入一个图形作为加入动作的基本图形。 2、然后选择该图形,点击工具栏中的“动画”,在其中挑选需要的动作。 3、选择后,可以在工具栏中的“计时”栏目中对动作的开始方式和时间进行设置。 4、或者可以点击“效果选项...
2024-01-10
如何在WhatsApp上隐藏在线状态
WhatsApp 默认向所有人显示您的在线状态,显示您当前是否在线,以及您上次使用 WhatsApp 应用程序在线的日期和时间。但是,如果您宁愿更私密一些,并隐藏您的 WhatsApp 在线状态怎么办?您可以做到这一点,并且可以轻松地在适用于 iPhone、Android、Mac 或 Windows 的 WhatsApp 上进行配置。如何在 WhatsApp for iPhone 上隐藏在线...
2024-01-29
hp笔记本论坛,hp笔记本!
1,hp笔记本!惠普 V3803TX HP笔记本最好的显卡就是8400GS了..如果你想玩游戏好..你最好只能买8400GS的显卡..一般都高配置的机器.比喻说FK621PA或者622PA..这样的配置能够你玩..因为HP的发热量比较大.他配8400GS的显卡机器散热就很不好了.在高的显卡.比喻说8600GT的啊.那样机器就能煮鸡蛋了.如果追求是玩游戏.....
2024-01-10
hp笔记本论坛(hp打印机论坛)
一.hp笔记本!1.惠普 V3803TX HP笔记本最好的显卡就是8400GS了。。如果你想玩游戏好。。你最好只能买8400GS的显卡。2.。一般都高配置的机器。比喻说FK621PA或者622PA。。这样的配置能够你玩。。因为HP的发热量比较大。3.他配8400GS的显卡机器散热就很不好了。在高的显卡。比喻说8600GT的啊。那样机器...
2024-01-10
ppt中图片如何变成各种形状
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 ppt中图片变成各种形状需要在图片格式界面中,点击裁剪进行设置即可。以联想拯救者Y9000P电脑为例,ppt中图片变成各种形状的步骤为3步,具体操作如下: ...
2024-01-27
锅炉按出厂形式分为
品牌型号:德国威能家用锅炉系统:turboMAX pure 24kW锅炉按出厂形式分为散装锅炉、组装锅炉、快装锅炉。锅炉是一种能量转换设备,向锅炉输入的能量有燃料中的化学能、电能,锅炉输出具有一定热能的蒸汽、高温水或有机热载体。锅的原义指在火上加热的盛水容器,炉指燃烧燃料的场所,锅炉包括锅和炉两大部分。锅炉分“锅”和“炉”两部分。“锅”是容纳水和蒸汽的受压部件,对水进行加热、汽化和汽水分离...
2024-03-16
时间规划局怎么设置倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置一个倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置倒计时: 1、打开app,点击右上角“+”号 2、在新建里,填写“名称”“时间”等信息 3、在...
2024-01-10
这样使用苹果计时器,干啥都不会错过时间啦!
你使用过苹果系统中的计时器吗?你可知道苹果手机自带的计时器,功能非常强大,它可以设置定时关闭音乐或者视频播放,非常人性化。苹果系统中的计时器有什么作用?举个例子:很多小伙伴在晚上睡觉前都有听歌的习惯,然而总是惦记着要关掉音乐,或者一不小心就戴着耳机睡到天亮了,结果导...
2024-01-10
时间到时如何注册投票
不要全神贯注,但是最后期限迫在眉睫。 甚至可能是今天。通过确保在州截止日期之前正确地进行投票登记,为11月6日的选举日做准备。现在有39个州提供在线选民注册。 访问全国州议会会议在线选民目录,以查看您所在的州是否是其中之一。 如果您所在的州不允许在线选民注册,则可以亲自进行...
2024-01-10
时间规划局怎么设置生日倒计时
时间规划局是一款记录精确的时钟app,大家可以使用它来提醒自己重要事项和进行时间精准规划。那时间规划局里怎样设置生日倒计时呢,下面就为大家演示具体的设置步骤 时间规划局怎么设置生日倒计时: 1、打开app,点击右上角“+”号 2、新建事件,名称填写“生日倒计时”填写“时间...
2024-01-10
24时计时法
24时计时法主要指的是每天的时间从凌晨零时开始计算,0点,1点...,13点,14点...,以此类推,直到第二天晚上的24点即零点。一般情况下,24点表示一天的结束,零点表示一天的开始。 除了有24计时法,还有12时计时法,两者表达不同,一般情况下,钟表大多都是按照12时计时法运作,时针指...
2024-01-10
在昨日的盛典倒计时的番剧推文中已经揭晓的番剧领衔主演英雄是谁呢
1、番剧领衔主演英雄是李白,所以本次题目大家在对话框内输入“wz李白”即可,就是正确答案了。2、由王者与企鹅影视联合出品,腾讯视频独播的王者荣耀首部动画番剧概念预告片即将发布!3、在去年率先揭晓番剧领衔主演英雄李白后,今年将再度揭晓两位领衔主演英雄。月30日20:00,跟随李白一...
2024-01-10
倒计时5天!《火柴人归来》的奇妙历险记
三年铸品质,归来露锋芒!经过三年的不懈努力,《火柴人归来》即将与大家正式见面,距离12月23日首发上线只剩下5天时间。从诞生至今,归来始终都在打磨打击感,相信这次再见,单手格斗的乐趣以及炫酷的打击感,一定会带给玩家不一样的惊喜。奇遇系统触发,惊喜还是意外相较于前几次测试,即...
2024-01-10
在日期列中插入空值日期为空时的访问
我在问题是,我使用php ms访问数据库,当我试图更新数据库中的日期它没有更新,我想更新日期字段时用户把日期和时间为空列的值应为空,下面在日期列中插入空值日期为空时的访问if($cDate==NULL){ $cDate='Null'; } else { $cDate='02/03/2016'; } if($buttonName=="Update"){ $sql_update="UPDATE 0D1_INDEX set C_date...
2024-01-10
1月18日起每日登录游戏即可领取倒计时好礼和什么背饰
1、正确答案:ty少年魂。2、1月18日起,每日登录游戏即可领取“倒计时好礼”,丰厚绑点、成长资源登录后前往邮箱即可查收!更有年味满满舞狮新年背饰【少年魂】赠送!龙腾虎跃迎新春,四海八荒迎虎年!3、全新奇遇贺岁新春佳节,还有绝美耳饰赠送!更有绝美新华裳及全新普赠外观即将上线,...
2024-01-10

