
使logstash将不同的输入添加到不同的索引
我设置了logstash以使用嵌入式elastisearch。我可以记录事件。 我的logstashconf看起来是这样的:https://gist.github.com/khebbie/42d72d212cf3727a03a0现在,我想添加另一个udp输入,并在另一个索引中对该输入进行索引。有可能吗?我这样做是为了使报告更加容易,因此我可以在一个索引中包含系统日志事件,而在另...
2024-01-10
logstash jdbc上的多个输入
我正在使用logstashjdbc来保持mysql和elasticsearch之间的同步。一张桌子工作正常。但是现在我想对多个表执行此操作。我需要在终端中打开多个logstash agent -f /Users/logstash/logstash-jdbc.conf每个查询都有一个选择查询,或者我们有更好的方法来进行查询,因此可以更新多个表。我的配置文件input { jdbc { jd...
2024-01-10
文本输入元素中的Font Awesome图标
我正在尝试在用户名输入字段中插入用户图标。我尝试过类似问题的一种解决方案, 因为该background-image属性由于FontAwesome是一种字体而无法使用。以下是我的方法,但无法显示图标。.wrapper input[type="text"] { position: relative;}.wrapper input[type="text"]:before { font-family: 'FontAwesome'; position: absolute; to...
2024-01-10
垃圾邮件发送者正在入侵您的Google日历。 这是阻止他们的方法
垃圾邮件发送者找到了一种通过Google日历向您发送垃圾邮件的新方法。将垃圾邮件发送者拒之于Gmail和Google日历之外。Gmail收件箱中的垃圾邮件够不够吗? 显然不是。 垃圾邮件发送者现在正在使用Gmail邮件触发Google日历邀请来入侵您的Google日历。 垃圾邮件攻击利用了Gmail和Calendar之间的集成,向您发送...
2024-01-10
是什么导致keytool错误“无法解密安全内容输入”?
我正在尝试使用以下命令将标准PKCS#12(.p12)密钥库转换为Java JKS密钥库:keytool -importkeystore -srckeystore keystore.p12 -srcstoretype PKCS12-deststoretype JKS -destkeystore keystore.jks它失败了:keytool error: java.io.IOException: failed to decrypt safe contents entry: javax.crypto.Bad...
2024-01-10
如何轻松地在Google文档中插入文本框?
文本框或文本字段是用户键入文本并将其添加到文档中的对象。它可用于装饰文本或引起对特定文本的注意。任何新用户都无法在 Google 文档中轻松找到该选项。那是因为它位于 Google 文档中的绘图工具下。在本文中,您将了解如何插入文本框并为其使用不同的选项。在 Google 文档中插入文本框您可以通过绘图功能在 Google 文档中插入文本框。绘图选项可以在菜单栏的插入菜单下找到。还有与文本框...
2024-02-23
Word中如何批量输入相同文本?Word中批量输入相同文本方法
Word文档作为最常用的办公软件之一,我们在使用它办公的时候,经常会碰到批量输入相同文本的情况。这个时候复制粘贴虽然也可以,但是当重复的文本太多的时候,这种方法明显不适用。今天就给大家分享一个更加快速的方法,能够批量输入相同的文本。 批量输入相同文本方法: ...
2024-01-10
从输入文件路径logstash提取字段?
我想从各种目录中读取日志文件,例如:Server1, Server2…Server1具有子目录cron, auth… log file分别在这些子目录中。所以我正在考虑读取这样的文件:input{ file{ #path/to/folders/server1/cronLog/cron_log path => "path/to/folders/...
2024-01-10
Google文档电子表格转换为JSON
我看过很多关于此的文章,但它们似乎已经过时,例如,没有一个Google Docs Spreadsheet网址具有关键参数。然后,我阅读了此内容以访问数据https://developers.google.com/gdata/samples/spreadsheet_sample我的电子表格位于:https://docs.google.com/spreadsheets/d/1SKI5773_68HiSve1fsz7fr4gotjFWHB7KBuVsOlLz6I/edit#gid=0我尝试使用此代码,...
2024-01-10
如何在网站上嵌入Google云端硬盘文件夹
我在Google云端硬盘中有一个文件夹想要嵌入到我的网站中。我找不到嵌入代码或Google云端硬盘帮助文章中记录的任何内容。回答:Google云端硬盘文件夹可以嵌入并显示在list和grid视图中:列表显示<iframe src="https://drive.google.com/embeddedfolderview?id=FOLDER-ID#list" style="width:100%; height:600px; border:0;"></iframe>网格...
2024-01-10
VueJs插入到嵌套列表
我想让用户创建我的网站的结构。例如,我有建筑物和房间。用户必须能够创建建筑物并随后将房间插入其中。然而,我试图做的似乎并没有达到它:VueJs插入到嵌套列表JSFiddle到目前为止我所做的。JSnew Vue({ el: '#vue-app', data: { buildings: [] }, computed: { buildingCount() { return this.b...
2024-01-10
输入Reactjs的预期对应的JSX结束标记
在具有输入字段的Reactjs中创建组件时发生错误 Error: Parse Error: Line 47: Expected correspondingJSX closing tag for input at http://localhost/chat-react/src/script.js:47:20</div>var Main = React.createClass({ render: function() { return ( <div className=...
2024-01-10
标签和输入框在同一行
我有以下的HTML:标签和输入框在同一行<label>blah</label> <input type=text ... /> 我希望标签上一行,并在它下面的输入框。目前它是在同一行上,我必须使用清晰吗?回答:用CSS做:label {clear:both; }回答:你可以在它们之间插入一个breakline(<br />),或者把它们放在它们自己的div中。回答:<label...
2024-01-10
导入Vue.js库并通过Vue-CLI安装它有什么区别?
能否请您解释一下什么是使用Vue公司与Vue公司Vue公司不同的安装方式为建设单页网站(页面路由)和电子应用之间的主要区别在于:导入Vue.js库并通过Vue-CLI安装它有什么区别?进口Vue.js通过<script>库通过Vue公司-CLI安装它这installation guide并不能真正帮助理解上的差异。如果我只通过<script>导入Vue,我...
2024-01-10
模块或编号Vuejs模板
我有我的.Vue文件(及其子组件)中定义的模板。 我的目标是为客户提供覆盖此模板而不更改任何JavaScript的可能性。模块或编号Vuejs模板如果存在id =“search-result”的元素,则使用此元素。如果不使用* .Vue文件中定义的那个。我可以以某种方式实现这一目标吗?我阅读了关于inline-Templates的内容,但问...
2024-01-10
你会使用iOS原生输入法吗?iOS原生输入法使用技巧
自iOS8苹果开放第三方输入法权限以后,iOS上的第三方输入法就如潮水般涌现,这也让很多消费者能在封闭的iOS系统中使用自己心仪或习惯的第三方输入法。不过,由于不是系统级软件,这些第三方输入法相较于iOS原生的输入法在稳定性和流畅度上还是略输一筹。而且,随着iOS的迭代更新,iOS的原生输...
2024-01-10
用户输入仅检查int
我试图通过限制用户可以输入的内容来使用户输入不使程序崩溃,例如:只是一个int在1到30之间我编写的代码只能在一定程度上起作用。如果您输入的内容不是整数,它将对其进行检查并要求您再次输入。如果您继续输入除int以外的任何内容,则再次输入。我还有另一个while循环,如果它确实输入一...
2024-01-10
win10输入法没有选字框解决方法
一般来说,我们打字后,会跳出一个选字框让我们选择输入的内容,但是有朋友发现自己win10输入法没有选字框,这一般是因为输入法版本问题导致的。 win10输入法没有选字框: 1、首先右键“输入法”,打开“设置”。 2、然后在设置里选择“常规”选项。 3、随后在下面找到“兼容性...
2024-01-10
Java Swing:实现输入值的有效性检查
在我的Swing应用程序中,用户必须先插入数字和值,然后才能切换到下一个窗口。现在,作为干净程序,我将检查每个输入是否有效,如果无效,则会显示错误消息,并且下一个窗口不会打开。此检查的结构如下(示例):Button buttonToOpenNextWindow = new JButton("next");button.addActionListener(new ActionListener(){ ...
2024-01-10
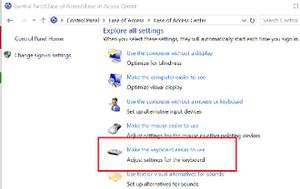
解决Win10无法连续输入字符的方法有哪些?
如果您的Windows操作系统不允许您两次输入相同的字母,则可能是由于“轻松访问”设置中的配置错误所致。许多用户在微软社区论坛上解释了键盘不允许输入双字母的问题。我的键盘不允许我两次输入相同的字母。就好像该键“粘住”直到我按下另一个键。例如,要输入“字母”,我必须点击两个t之间的删除按钮。这也适用于箭头键、退格键等。我认为这些键“粘住”的原因是,当我尝试玩游戏时,如果我按一下某个键,它就会表...
2024-03-15
强制输入表单在vue.js中输入大写后端
我试着输入'a001',显示屏会显示'A001',因为CSS规则。 在传递到后端之前将其转换为大写字符的正确/最佳方式是什么?强制输入表单在vue.js中输入大写后端new Vue({ el: '#app', data: { myid: '' }, methods: { click: function() { console.log('clicked id=', this.myid) } } });div inpu...
2024-01-10
在不使用jQuery的HTML和CSS中单击时显示隐藏div
如果不使用JQuery,这可能吗?它用于移动网站,但是页面始终处于脱机状态,所以我真的不想使用jquery。与自定义CSS样式相比,为jquery mobile提供自定义样式要困难得多。回答:回答:使所选项目保持打开状态并切换。.collapse{ cursor: pointer; display: block; background: #cdf;}.collapse + input{ display: non...
2024-01-10
D3js链接不显示
我试图显示一些动态的D3js,并且除链接以外的所有内容都正常工作。有人能给我一些我做错的线索吗?D3js链接不显示该代码创建一个圆形的无限毛毛虫,我试图添加一些动态来去的链接。代码添加节点和链接,直到数组达到25个项目。然后每次添加新项目时删除第一个项目。//window var vv = window, ...
2024-01-10
TestNG显示0测试运行
我正在尝试使用testNG执行我的测试脚本并尝试以下代码,但是在控制台中针对运行,失败和跳过显示0。因此,我无法在脚本中验证结果。Java:package com.demoaut.newtours.testcases;import org.testng.Assert;import org.testng.annotations.Test;//import junit.framework.Assert;public class TC002_CheckAssert { @Test public TC0...
2024-01-10
Python非阻塞控制台输入
我正在尝试用Python创建一个简单的IRC客户端(这是我学习该语言时的一个项目)。我有一个循环,可以用来接收和解析IRC服务器发送给我的内容,但是如果我使用它raw_input来输入内容,它将停止循环,直到我输入某些东西为止(显然)。如何在不停止循环的情况下输入内容?提前致谢。(我认为我不...
2024-01-10
Python如何接受用户输入,并验证?
Python如何接受用户输入,并验证?回答:完成此操作的最简单方法是将input方法置于while循环中。continue当输入错误时使用,break当你感到满意时使用。当你的输入可能引发异常时使用try和except检测用户何时输入了无法解析的数据。while True: try: # Note: Python 2.x users should use raw_input, the equivalent of...
2024-01-10
nohup:忽略输入并将输出附加到“ nohup.out”
我想通过nohup.php启动服务器,但是命令未运行,并显示以下错误nohup:忽略输入并将输出附加到“ nohup.out”我正在通过腻子使用ssh,这就是我在做什么nohup php server1.php回答:这不是错误-这是正常行为。它只是通知您,一旦启动,输入/输出将从控制台中删除。为了避免出现该消息,您需要像这样...
2024-01-10
在Python图形中输入希腊字母等
我需要在绘图的轴标签中键入希腊字母和埃符号。所以举个例子fig.gca().set_xlabel("$wavelength\, (Angstrom)$")fig.gca().set_ylabel("$lambda$")除了我实际上希望将“ Angstrom”和“ lambda”替换为实际的符号。我应该怎么做?谢谢!回答:您不仅可以将原始字符串添加到matplotlib,还可以在matplotlibrc或本地使用以下方...
2024-01-10
在Python中读取空格分隔的输入
这是输入规范程序必须读取t行输入。每行包含2个以空格分隔的值,第一个是名称,第二个是年龄。输入示例 Mike 18Kevin 35Angel 56如何在python中读取这种输入?如果我使用raw_input(),则在同一变量中读取名称和年龄。 我将重新说明问题。我们已经知道如何在python中读取格式化的输入。有没有一种...
2024-01-10
如何在Python中读取多行原始输入?
我想创建一个Python程序,该程序需要多行用户输入。例如:This is a multilined input.It has multiple sentences.Each sentence is on a newline.如何接收多行原始输入?回答:sentinel = '' # ends when this string is seenfor line in iter(raw_input, sentinel): pass # do things here要将每一行作为字符串获取,你可以执行以下操...
2024-01-10
如何从用户输入来搜索django/python中的内容?
我在python/django中比较新。具有3种型号,例如某些字段:如何从用户输入来搜索django/python中的内容?class Card(models.Model): id = models.AutoField(primary_key=True) cardtype_id = models.CharField(max_length=10) holder_name = models.CharField(max_length=100) card_number = mod...
2024-01-10
在Python中获取命令行密码输入
你知道在Linux中尝试使用Sudo时会如何提示你输入密码,并且在键入时在终端窗口中什么也不显示(未显示密码)吗?有没有办法在Python中做到这一点?我正在编写一个脚本,该脚本需要非常敏感的信息,并希望在键入时将其隐藏。换句话说,我想从用户那里获取密码而不显示密码。回答:用途getpass.g...
2024-01-10
ssh-keygen接受标准输入
我正在尝试ssh-keygen使用变量bash作为输入而不是文件来获取公共密钥的指纹。我知道我可以使用一个临时文件来解决此问题,但是由于超出该问题范围的原因,我不想这样做。这种方法确实 没有 ,因为它说,关键文件是无效的工作(这是正确的肯定)echo $pubkey | ssh-keygen -lf /dev/stdin这 不 工作,但没...
2024-01-10
更新屏幕时,Python / curses用户输入
我目前正在使用python /curses编写应用程序用户界面,我想知道是否可以要求用户在用户界面不断更新时按下键(cbreak模式)以隐藏或显示某些面板或窗口。我阅读了有关curses的官方python文档并进行了一些尝试,但是即使使用cbreak模式和非阻塞输入模式(nodelay)已激活,我也无法使其正常工作(我成功...
2024-01-10

