
esp工作原理
1、ESP电子稳定程序工作原理:根据传感器信号判断行驶状态,并通过计算进行最佳控制的控制单元,当发生旋转,转向不足,转向过度时单独控制各车轮,以提高车辆稳定性。根据车辆的状态控制指示灯和警告灯。 2、首先: ECU判断驾驶员的意图.(方向盘的位置+车速+加速踏板);第二步 : ECU分...
2024-01-10
Silabs公司efm8bb3是对的SMBus/I2C主机传输速度很慢
虽然与简单Studio和Silabs公司EFM8BB3(8051基于SoC)的工作,我观察到一个巨大的暂停(最多到60毫秒)一个非常低的传输速率之间每个字节传输以及i2c协议上的完整信息(通过smbus主接口)之间(最多160毫秒)。Silabs公司efm8bb3是对的SMBus/I2C主机传输速度很慢为什么传输速度这么慢,是有什么我可以做些什...
2024-01-10
steam是哪个公司开发的
品牌型号:华为MateBook D15系统:Windows 11Steam平台是Valve公司聘请BitTorrent(BT下载)开发者布拉姆·科恩亲自开发设计的游戏和软件平台。Steam平台是全球最大的综合性数字发行平台之一。玩家可以在该平台购买、下载、讨论、上传和分享游戏和软件。想要使用Steam,请先安装Steam平台客户端,注册后即可享有Steam平台的使用权(免费),而Steam...
2024-03-08
李絮离开原经纪公司加入mmm,和金泰梨成为同事
据韩媒报道,李絮离开了原经纪公司Artist Company加入mmm大家庭,和金泰梨、全汝彬成为同事。 目前,李絮和mmm签订了经纪约,其新剧《末日骑士》即将开播,敬请期待! ...
2024-01-10
公司帐户与MSA帐户之间的差异使用msal
我正在用MSAL创建一个测试应用程序,以了解我们如何在我们的产品中实施它。我贴上了一些我无法解释的东西,所以我希望有人能向我解释。公司帐户与MSA帐户之间的差异使用msal我可以配置在应用开发这样的网站应用我用msal.js获得令牌授权我重定向到登录页面预计,如果我尝试使用我的公司帐户...
2024-01-10
张艺兴公司练习生参加BoysPlanet
张艺兴公司练习生参加BoysPlanet,张艺兴染色体练习生王子浩也去参加BoysPlanet了。 张艺兴真是一位负责任,懂规划,细致周到的好老板。他为不同年龄段,不同个人特长的小花盆,都精心挑选了完全不同的初亮相平台。 蒙面跳舞的拉满期待值;声线特别的先声夺人;年幼但有实力的乖仔在线上演...
2024-01-10
lcos是什么 lcos技术原理是什么
1、 LCOS 面板架构 LCOS(Liquid Crystal on Silicon)属于新型的反射式 MICRO LCD投影技术,其结构是在硅片上,利用半导体制程制作驱动面板(又称为CMOS-LCD),然后在电晶体上透过研磨技术磨平,并镀上铝当作反射镜,形成CMOS基板,然后将CMOS基板与含有透明电极之上玻璃基板贴合,再注入液晶,进行封装测...
2024-01-10
ai绘画原理
品牌型号:联想拯救者Y9000P系统:Windows11ai绘画原理:AI绘画是一种由用智能电脑自动生成的绘画方式,用户可以使用人工智能算法来进行绘画和创作,简单的来说就是通过算法完成的艺术创作。用户只要描述好自己需要的画作关键字,算法就可以帮助用户计算出想要的图片,并进行自动绘制。它的工作原理就是指利用电脑运行,使用AI算法来自主生成的绘画方式。具体的绘画是通过AI算法经过大量真实存在的...
2024-03-05
mybatis工作原理
品牌型号:联想拯救者Y9000P系统:Windows11mybatis工作原理:mybatis配置文件,包括Mybatis全局配置文件和Mybatis映射文件,其中全局配置文件配置了数据源、事务等信息;映射文件配置了SQL执行相关的信息。mybatis通过读取配置文件信息(全局配置文件和映射文件),构造出SqlSessionFactory,即会话工厂。通过SqlSessionFactory...
2024-03-07
EastFax传真原理是什么 EastFax传真原理介绍
EastFax传真原理 EastFax是软件+硬件(Fax Modem或传真卡)组成的传真服务器产品,以全新的方式为用户提供快速、高效、便利的无纸化传真,其强大的实用管理功能,考虑到您在传真中的每一个步骤,让传真的每一个过程都实现了无纸化,彻底解决了传统传真机的成本高、效率低、安全无保障等诸多...
2024-01-10
FeCl3蚀刻铜电路板原理
品牌型号:美的电路板系统:TM-S1-20CFeCl3蚀刻铜电路板原理是铜制电路板含有铜,所以利用过量的饱和氯化铁溶液与镀铜电路板上金属铜反应,然后用过量铁粉把生成的氯化铜置换得到金属铜,同时把过量的氯化铁溶液转变为氯化亚铁溶液,最后,进行过滤分离出金属铜而回收铜,并把滤液氯化亚铁再转化为氯化铁溶液循环利用。可用FeCl₃溶液与金属Cu反应的方程式表示:2FeCl₃+Cu==2FeCl₂+...
2024-02-19
k2feo4净水原理
品牌型号:联想拯救者Y9000P系统:Windows 11k2feo4净水原理:FeO4(负二价)与水结合发生氧化还原反应,得到氢氧化铁沉淀和氧气。高铁酸钾是一种高效多功能的新型非氯绿色消毒剂。主要用于饮水处理。化工生产中用作磺酸、亚硝酸盐、亚铁氰化物和其他无机物的氧化剂,在炼锌时用于除锰、锑和砷,烟草工业用于香烟过滤嘴等。高铁酸钾纯品为暗紫色有光泽粉末。198℃以下干燥空气中稳定。极易溶...
2024-03-02
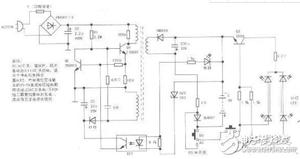
康铭led台灯坏了怎么修(康铭台灯维修电路图及原理分析)
康铭KM-6623可充电式LED台灯电路台灯维修电路图及原理分析维修电子节能灯,首先要排除假故障。关灯后节能灯有间隙性的闪光,这并不是灯的质量问题。主要原因是电工线路安装不规范,将开关设在零线造成的。只要把进线端的零线与火线调换一下即可。使用了带氖灯的开关,关灯后仍然能形成微流通路,或借线安装双联开关的,会造成有时关灯后有闪光现象。电子节能灯有玻罩型和裸露型。玻罩型又有球型、球柱型、工...
2024-03-01
keepalived工作原理
品牌型号:联想拯救者Y9000P系统:Windows11keepalived工作原理:两台主机同时安装好Keepalived软件并启动服务,开始正常工作时,由角色为Master的主机获得所有资源并对用户提供服务,角色为Backup的主机作为Master主机的热备;当角色为Master的主机失效或出现故障时,角色为Backup的主机将自动接管Master主机的所有工作,包括接管VIP资源及相...
2024-02-26
etc原理
品牌型号:华为MateBook D15系统:Windows 11etc原理:通过安装在车辆挡风玻璃上的车载电子标签与在收费站ETC车道上的微波天线之间进行的专用短程通讯,利用计算机联网技术与银行进行后台结算处理,从而达到车辆通过高速公路或桥梁收费站无需停车而能交纳高速公路或桥梁费用的目的。全自动电子收费系统(ETC,ElectronicTollCollection),是智能交通系统的服务功...
2024-02-03

