
pn结工作原理
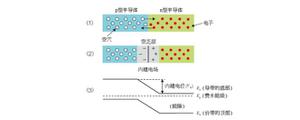
品牌型号:iPhone 14系统:iOS 16.1.2pn结工作原理:如果将PN结加正向电压,即P区接正极,N区接负极,如右图所示。由于外加电压的电场方向和PN结内电场方向相反。在外电场的作用下,内电场将会被削弱,使得阻挡层变窄,扩散运动因此增强。这样多数载流子将在外电场力的驱动下源源不断地通过PN结,形成较大的扩散电流,称为正向电流。PN结是由一个N型掺杂区和一个P型掺杂区紧密接触所构成...
2024-01-19
pnp型3极管工作原理
品牌型号:HUAWEI P50 Pocket系统:Windows 11pnp型3极管工作原理是由2块N型半导体中间夹着一块P型半导体所组成,发射区与基区之间形成的PN结称为发射结,而集电区与基区形成的PN结称为集电结,三条引线分别称为发射极e、基极b和集电极c。在制造三极管时,有意识地使发射区的多数载流子浓度大于基区的,同时基区做得很薄,而且,要严格控制杂质含量,这样,一旦接通电源后,由于...
2024-02-08
esp工作原理
1、ESP电子稳定程序工作原理:根据传感器信号判断行驶状态,并通过计算进行最佳控制的控制单元,当发生旋转,转向不足,转向过度时单独控制各车轮,以提高车辆稳定性。根据车辆的状态控制指示灯和警告灯。 2、首先: ECU判断驾驶员的意图.(方向盘的位置+车速+加速踏板);第二步 : ECU分...
2024-01-10
EastFax传真原理是什么 EastFax传真原理介绍
EastFax传真原理 EastFax是软件+硬件(Fax Modem或传真卡)组成的传真服务器产品,以全新的方式为用户提供快速、高效、便利的无纸化传真,其强大的实用管理功能,考虑到您在传真中的每一个步骤,让传真的每一个过程都实现了无纸化,彻底解决了传统传真机的成本高、效率低、安全无保障等诸多...
2024-01-10
Ajax处理中的“无效的JSON原语”
我在jQuery的ajax调用中遇到错误。这是我的jQuery函数:function DeleteItem(RecordId, UId, XmlName, ItemType, UserProfileId) { var obj = { RecordId: RecordId, UserId: UId, UserProfileId: UserProfileId, ItemType: ItemType, FileName: XmlName ...
2024-01-10
三星GalaxyS22是否具有双SIM卡?这是它的工作原理
三星Galaxy S22 系列附带了大量功能/规格,可让用户忙碌,其中包括对双 SIM 卡的支持。Galaxy S22、S22+ 和 S22 Ultra 并不是对其前代产品的革命性升级。然而,他们仍然进行智能改进,例如Snapdragon 8 Gen 1 旗舰处理器、改进的 AMOLED 显示屏、新的摄像头系统和改进的设计。如果您正在购买新的智能手机并且有能力购买旗舰产品,那么 Galaxy S...
2024-02-15
ajax原理是什么
品牌型号:联想拯救者Y9000P系统:Windows 11Ajax的原理简单来说就是通过XmlHttpRequest对象来向服务器发送异步请求,从服务器获得数据,然后用JavaScript来操作DOM而更新页面。Ajax相当于在用户和服务器之间加了—个中间层(AJAX引擎),使用户操作与服务器响应异步化。并不是所有的用户请求都提交给服务器,像—些数据验证和数据处理等都交给Ajax引擎自己来...
2024-01-16
ai绘画原理
品牌型号:联想拯救者Y9000P系统:Windows11ai绘画原理:AI绘画是一种由用智能电脑自动生成的绘画方式,用户可以使用人工智能算法来进行绘画和创作,简单的来说就是通过算法完成的艺术创作。用户只要描述好自己需要的画作关键字,算法就可以帮助用户计算出想要的图片,并进行自动绘制。它的工作原理就是指利用电脑运行,使用AI算法来自主生成的绘画方式。具体的绘画是通过AI算法经过大量真实存在的...
2024-03-05
Java 吞吐量原理说明
读了O’Reilly的书,因为我了解了这一计算原理。extends当你仅从结构中获取值时,请使用通配符。super仅将值放入结构时,请使用通配符。当你都想从一个结构中获取和放置一个结构时,请不要使用通配符。例外情况是:extends除了值null(属于每个引用类型)之外,你不能将任何东西放入用通配符...
2024-01-10
Ajax模态错误
这是我迄今为止通过使用Ajax尝试的。问题在于我恢复了警觉(“出错了!”)。我找不到解决方案。Ajax模态错误的index.php<?php require_once 'core/init.php'; include 'includes/head.php'; include 'includes/navigation.php' ; include 'includes/headerfull.php'; include 'includes/leftbar.php'; ...
2024-01-10
ar灯光秀原理
品牌型号:华为MateBook D15系统:Windows 11ar灯光秀是通过利用天空测绘技术和真实的视频片段,将沉浸式的数字艺术表现形式分层,创造出色彩和奇迹的幻觉,使虚拟表演成为可能。ar技术是一种将虚拟信息与真实世界巧妙融合的技术,广泛运用了多媒体、三维建模、实时跟踪及注册、智能交互、传感等多种技术手段,将计算机生成的文字、图像、三维模型、音乐、视频等虚拟信息模拟仿真后,应用到真实...
2024-02-14
如何为jar文件设置最大jvm内存(XMX)
如何在不向程序中添加额外的批处理脚本的情况下设置最大的jvm内存。下面提供了答案。回答:这是一个很好的问题,但是您的渗透力有很多假设。我假设您必须记录jar的名称,以便用户调用“ java -jarxyz.jar”,这样您是否还可以在文档中包括“ -Xmx256M”的要求?您可能需要使用Java启动,更多的运气...
2024-01-10
2133mhz内存是几代
品牌型号:华为MateBook D15系统:Windows 112133mhz内存是第3代内存,是一种电脑存储器规格,提供相较于DDR2更高的运行性能与更低的电压。内存(Memory)是计算机的重要部件,也称内存储器和主存储器,它用于暂时存放CPU中的运算数据,以及与硬盘等外部存储器交换的数据。它是外存与CPU进行沟通的桥梁,计算机中所有程序的运行都在内存中进行,内存性能的强弱影响计算机整...
2024-03-03
Spring批处理csv:向csv添加多个标头
如何在csv中编写多头标头,以便第二个标头值应来自数据库//预期的输出personId,firstName,lastName,email,agefullname,total // this is the second header which should come the databasekaa,karthi,sa,123@,34//以下是用于弹簧批处理写入csv的代码段@Bean(destroyMethod="") public JdbcCursorItemReader<Person> read...
2024-01-10
spring中过滤器的异常处理
我在spring使用@ExceptionHandler处理异常。使用@ExceptionHandler注释的方法捕获由控制器引发的任何异常,并采取相应的措施。为了避免为每个控制器编写@exceptionHandler,我使用@ControllerAdvice批注。一切正常。现在我有一个使用DelegatingFilterProxy和ContextLoaderListener实现的过滤器(是,不是拦截器,可以满足某些要...
2024-01-10
springMVC中的HttpSession管理
我是MVC的新手,并通过做我所学的知识开始制作示例应用程序。我计划在SpringMVC中实施会话管理。我发现这很有帮助。但是我无法弄清楚。我们为会话添加值,例如HttpSession session = request.getSession(false);session.setAttribute("key", value);session.setAttribute("key1", value1);然后我们根据像session.getAttrubute("key");但...
2024-01-10
可以将SpringMVC配置为处理所有请求,但排除静态内容目录吗?
如果我将spring应用程序映射为处理所有传入请求(’/ *’),则对静态内容的请求将返回404。例如,即使在Spring拦截请求时资源存在,“myhost.com/css/global.css”请求也将返回404。替代方法是将SpringMVC映射到子目录(例如’/ home / ‘),但是在这种情况下,必须在应用程序内的所有链接中传递此目录。有...
2024-01-10
SpringMVC可以配置为处理所有请求,但排除静态内容目录吗?
如果我将spring应用程序映射为处理所有传入请求('/ *'),则对静态内容的请求将返回404。例如,即使当Spring拦截请求时资源存在,对“ myhost.com/css/global.css”的请求也将返回404。替代方法是将SpringMVC映射到子目录(例如’/ home / ‘),但是在这种情况下,必须在应用程序内的所有链接中传递此目录。...
2024-01-10
原始类型谓词导致编译错误
我不明白为什么原始类型Predicate会导致编译错误,即使我有一个类型转换。我们来看下面的例子:原始类型谓词导致编译错误从包含不同对象的列表中获取延伸Number的列表,并将其转换为Number并收集到List。List<Object> objectList = Arrays.asList(1, 3.4, 2, new Object(), ""); List<Number> numbers = objectList .stream() ...
2024-01-10

