
@Nullable注释用法
我在Java中看到一些声明为的方法:void foo(@Nullable Object obj){ ... }有什么意义@Nullable吗?这是否意味着输入可能是null?如果没有注释,输入仍然可以为null,所以我猜不仅仅是吗?回答:它清楚地表明该方法接受空值,并且如果您覆盖该方法,则还应该接受空值。它也为诸如FindBugs之类的代码分析器...
2024-01-10
如何解决Java中令牌“ else”上的“语法错误”?
我在这里很陌生,但让我们直接解决这个问题:当我为一个类项目计算器编写以下代码时,遇到了“令牌错误”。这是完整的错误消息:Exception in thread "main" java.lang.Error: Unresolved compilation problem: Syntax error on token "else", delete this tokenat calculatorApplet.main(calculatorApplet.java:42)我写了这段代码:import java.uti...
2024-01-10
不带括号的嵌套if-else行为
考虑以下未格式化的嵌套if-elseJava代码if (condition 1)if (condition 2)action 1;elseaction 2;我的问题是:根据Java语言规范,else分支适用于什么?通过手动重新格式化并添加括号,这两个是正确的?区块1:if (condition 1) { if (condition 2) { action 1; } else action 2; }}区块2:if (condition 1) { if (...
2024-01-10
优雅的方式,如果else语句的多组
这里是我想要做的事:优雅的方式,如果else语句的多组创建分配样本秩,以行的多个子集的新列基于有多少行是每个子集。分组变量是“层”列。我通常使用嵌套ifelse语句随机分配排名,如下所示。有时候这样做足够了,但最近我一直在处理越来越多的分组。 40个嵌套ifelse语句可能开始看起来有点过...
2024-01-10
Java中带有else的语法错误
我的“其他”有两个错误,我不知道该怎么办。他们被标记为评论!!导入了“ Punto”和“ Cuadrante”。还有一个枚举。 public static Cuadrante obtenerCuadrante (Punto p){ Cuadrante res = Cuadrante.EJE; if (p.getX()>0 && p.getY()>0){ res = Cuadrante.PRIMER_CUADRANTE; ...
2024-01-10
使用JSch,有没有办法在没有执行ls的情况下判断是否存在远程文件?
使用JSch,有没有办法在不执行ls并循环浏览文件以查找名称匹配的情况下,确定是否存在远程文件?谢谢回答:(这是如果您使用的是库的SFTP部分,这是我没有考虑的假设。)我以为它ls(String path)会接受文件名。我目前无法检查。如果不是这样,则无需手动进行迭代。您可以使用选择器变体:ls(Str...
2024-01-10
Java将许多“if else”语句转换为更干净的方法
我的代码在这里检测the mimeType是否等于某种MIME类型,如果是,它将进行一定的转换public void convertToMp3(File src, File target,String mimeType){ if(mimeType.equals("audio/mpeg")){ ... }else if(mimeType.equals("audio/wav")){ mp3ToWav(); }else if(mimeType.equals("audi...
2024-01-10
带“let”关键字的块范围
示例1:结果是我所期望的。带“let”关键字的块范围如果我们声明let块内部,它不应该从外部访问 范围。{ let privateScope = 1; function thing() { privateScope = 2 } } console.log(typeof privateScope); //undefined 实施例2:变量可以外部范围来访问!{ let privateScope = 1; } console.log(typeof privateScope...
2024-01-10
夺命连环call的意思
夺命连环call是个别女朋友联系不到自己恋人的时候经常使用的一种技能,也可能是一个人连续给另一个人打电话,目的可能是催他办事情或者是有其他事情需要联系他,同时也是一种对于连续不断接到电话时候无奈心情的形容。call,作动词使用时有呼唤、喊叫、打电话给、召集、下令、召唤、叫来、...
2024-01-10
Java在准备好的语句中使用“ like”通配符
我正在使用准备好的语句来执行mysql数据库查询。我想实现基于各种关键字的搜索功能。为此,我需要使用LIKE关键字,这一点我知道很多。而且我之前也使用过预处理语句,但是我不知道如何使用它,LIKE因为从以下代码中,我将在哪里添加'keyword%'?我可以直接在pstmt.setString(1, notes)as (1, notes+"%")或类似...
2024-01-10
使用“ like”和通配符优化MySQL搜索
查询如何SELECT * FROM sometable WHERE somefield LIKE '%value%'被优化?这里的主要问题是第一个通配符,它阻止DBMS使用索引。编辑:此外,某字段值是纯字符串(不是一段文本),因此无法执行全文搜索。回答:两种方式:(1)使用内存中的表,它可以非常快速地运行。(2)制定比更好的索引和搜索...
2024-01-10
在React中使用LocalStorage吗?
从到目前为止的经验来看,ReactJS似乎并没有使用localStorage进行更新。我的代码如下。var Frr = React.createClass({getInitialState: function(){return { lights: localStorage.getItem('state')}},switchoff: function(){this.setState({lights: localStorage.setItem('state', 'off')}); },switchon:func...
2024-01-10
在hmtl5中使用localstorage存储动态创建的div而不使用数据库
我正在尝试开发一个使用Html5 css3 jquery,jquery mobile phonegap和Dreamweaver cs6的Web应用程序(混合应用程序)。在hmtl5中使用localstorage存储动态创建的div而不使用数据库在我的应用程序中我有三个选择框与不同的选项和一个按钮。当用户在选择所有三个选择框的选项后点击按钮时,会创建一个div。直到这里它...
2024-01-10
在Redux应用中向哪里写入localStorage?
我想将状态树的某些部分持久保存到localStorage中。这样做的合适地点是什么?减速器或动作?回答:减速器从来都不是执行此操作的合适位置,因为减速器应该是纯净的,没有副作用。我建议仅在订阅服务器中执行此操作:store.subscribe(() => { // persist your state})在创建商店之前,请阅读以下保留的...
2024-01-10
Javax @NotNull注释用法
我有一个简单的方法来获取给定文档的列表companyId。方法如下:@Overridepublic List<Documents> getDocumentList(@NotNull Integer companyId) { Company company = new Company(companyId); return this.documentRepository.findByCompany(company);}我想使用Javax验证约束来确保companyId传入的不是null。但这似乎没有...
2024-01-10
IE8开箱即用是否支持“ localStorage”
我正在尝试使用HTML5功能localStorage。它可以使用IE8完成,但是当我尝试使用它时,却出现了JavaScript错误'localStorage is null ornot an object'所以我的问题是:localStorageIE8 可以直接使用吗?这是我的代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitiona...
2024-01-10
如何为所有浏览器使用jQuery绑定到localStorage更改事件?
如何使用jQuery将函数绑定到HTML5 localStorage更改事件?$(function () { $(window).bind('storage', function (e) { alert('storage changed'); }); localStorage.setItem('a', 'test');});我已经尝试了上述方法,但没有显示警报。更新 :它可以在Firefox 3.6中运行,但不能在Chrome8或IE8中运行,因此问题应该更多是“如何在所有浏...
2024-01-10
有没有url.QueryEscape的示例和用法?对于golang
如何用url.QueryEscapeGo语言理解和使用?回答:要了解的用法url.QueryEscape,您首先需要了解url查询字符串是什么。查询字符串是URL的一部分,其中包含可以传递给Web应用程序的数据。该数据需要进行编码,并且使用进行编码url.QueryEscape。它执行通常称为URL编码的操作。假设我们有网页:http://mywebpage.com...
2024-01-10
使用reactjs将jwt存储在localStorage中是否安全?
我目前正在使用reactjs构建一个单页面应用程序。我读到许多不使用localStorage的原因是由于XSS漏洞。由于React避开了所有用户输入,现在使用localStorage是否安全?回答:在大多数现代单页应用程序中,我们确实必须将令牌存储在客户端的某个位置(最常见的用例-在页面刷新后使用户保持登录状态)。共...
2024-01-10
跨子域使用localStorage
我正在支持cookie的浏览器(IE以外的任何人)上用localStorage替换cookie。问题是_site.com_和。site.com存储它们自己的单独的localStorage对象。我认为www被视为一个子域(如果您问我这是一个愚蠢的决定)。如果用户最初在 site.com上并决定输入 。下次访问 _site.com_时,将无法访问她的所有个人数据。如何使我的...
2024-01-10
@ font-face src:local-如果用户已经拥有本地字体,如何使用?
什么是正确的使用方式,@font-face以便浏览器不会在用户已经拥有字体的情况下下载它?我正在使用@ font-face定义DejaVu,它已经安装在我的系统(linux)上。Firefox不会下载字体,但是Chromium每次都会下载它!我的CSS代码基于字体松鼠,该问题如下所示:@font-face { font-family: 'DejaVu Serif'; src: url('DejaVuSe...
2024-01-10
了解React中clsx的用法
我试图理解在为React中的组件分配类名时使用clsx的方法。构造className={clsx(classes.menuButton, open && classes.hide)}很清楚。如果布尔值“ open”的值为true,则将应用“ classes.menuButton”,并且还将应用“ classes.hide”。我的问题与第二个示例有关:className={clsx(classes.appBar, {[classes.appBarShift]: open })}这将应用“ ...
2024-01-10
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
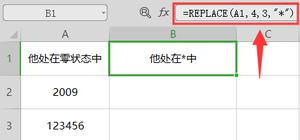
【WPS教程】如何使用Replace函数进行替换?
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10

