
了解React中clsx的用法
我试图理解在为React中的组件分配类名时使用clsx的方法。构造className={clsx(classes.menuButton, open && classes.hide)}很清楚。如果布尔值“ open”的值为true,则将应用“ classes.menuButton”,并且还将应用“ classes.hide”。我的问题与第二个示例有关:className={clsx(classes.appBar, {[classes.appBarShift]: open })}这将应用“ ...
2024-01-10
带“let”关键字的块范围
示例1:结果是我所期望的。带“let”关键字的块范围如果我们声明let块内部,它不应该从外部访问 范围。{ let privateScope = 1; function thing() { privateScope = 2 } } console.log(typeof privateScope); //undefined 实施例2:变量可以外部范围来访问!{ let privateScope = 1; } console.log(typeof privateScope...
2024-01-10
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
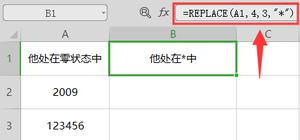
【WPS教程】如何使用Replace函数进行替换?
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10
Java在准备好的语句中使用“ like”通配符
我正在使用准备好的语句来执行mysql数据库查询。我想实现基于各种关键字的搜索功能。为此,我需要使用LIKE关键字,这一点我知道很多。而且我之前也使用过预处理语句,但是我不知道如何使用它,LIKE因为从以下代码中,我将在哪里添加'keyword%'?我可以直接在pstmt.setString(1, notes)as (1, notes+"%")或类似...
2024-01-10
@Nullable注释用法
我在Java中看到一些声明为的方法:void foo(@Nullable Object obj){ ... }有什么意义@Nullable吗?这是否意味着输入可能是null?如果没有注释,输入仍然可以为null,所以我猜不仅仅是吗?回答:它清楚地表明该方法接受空值,并且如果您覆盖该方法,则还应该接受空值。它也为诸如FindBugs之类的代码分析器...
2024-01-10
使用“ like”和通配符优化MySQL搜索
查询如何SELECT * FROM sometable WHERE somefield LIKE '%value%'被优化?这里的主要问题是第一个通配符,它阻止DBMS使用索引。编辑:此外,某字段值是纯字符串(不是一段文本),因此无法执行全文搜索。回答:两种方式:(1)使用内存中的表,它可以非常快速地运行。(2)制定比更好的索引和搜索...
2024-01-10
关于glVertexAttribPointer的用法
GLfloat m_tex[3][4][2] = { { {{1.0, 2.0}, {2.0, 3.0}}, {{0.0, -3.0}, {9.0, 11.0}}, {{23.0, 12.0}, {43.0, 22.0}}, {{15.0, 4.0}, {3.0, 12.0}} }, { {{13.0, 4.0}, {56.0, 3.0}}, {{5.0, 9.0}, {3.0, 5.0}}, {{3.0, 1.0}, {4.0, 9.0}}, {{5.0, 4.0}, {7.0, 12.0}} }, { ...
2024-01-10
ServiceStack.Redis.Sentinel的用法
我正在运行ServiceStack的许可版本,并尝试在Google Cloud Compute上获取哨兵群集设置。群集基本上是GCE的即点即用Redis解决方案-3台服务器。这是我用来初始化的代码…var hosts = Settings.Redis.Host.Split(';');var sentinel = new ServiceStack.Redis.RedisSentinel(hosts, "master");redis = sentinel.Setup();container.Register<I...
2024-01-10
在setInterval中使用React状态挂钩时状态未更新
我正在尝试新的React Hooks,并有一个带有计数器的Clock组件,该计数器应该每秒增加一次。但是,该值不会增加到超过一。function Clock() { const [time, setTime] = React.useState(0); React.useEffect(() => { const timer = window.setInterval(() => { setTime(time + 1); }, 1000); return () => { ...
2024-01-10
如何在JavaScript中使用setInterval方法实现TRANSITION效果?
我已经设置了一个网页,每2秒更换一次身体的背景颜色。我一直在努力的是如何将转换效果纳入setInterval方法。我希望新颜色具有淡入淡出效果,就像CSS中的transition属性一样。 如何才能达到这种改变/切换背景颜色的效果?如何在JavaScript中使用setInterval方法实现TRANSITION效果?这里是我的代码:var st...
2024-01-10
React应用中的setInterval
我在React还是很新,但是我一直在慢慢地学习,遇到了一些我坚持的事情。我正在尝试在React中构建一个“计时器”组件,说实话,我不知道我是否做得正确(或有效)。在下面我的代码,我设置状态来返回一个对象{currentCount: 10},并已与玩弄componentDidMount,componentWillUnmount和render我只能得到状态,以...
2024-01-10
如何使用setInterval的时候我停止等待光标
我有以下页面调用javascript函数(在这种情况下,jsDoSomething)每2秒:如何使用setInterval的时候我停止等待光标<html> <head>..stuff...</head> <body onload="jsBodyOnload()"> ...body... <script> function jsBodyOnload() { setInterval(jsDoSomething,2000); } </s...
2024-01-10
当Chrome中的标签页处于非活动状态时,如何使setInterval也起作用?
我setInterval每秒要运行30次代码。这很好用,但是当我选择另一个选项卡(使带有我的代码的选项卡变为不活动状态)时,由于setInterval某种原因,该选项卡被设置为空闲状态。var $div = $('div');var a = 0;setInterval(function() { a++; $div.css("left", a)}, 1000 / 30);如果运行此代码,然后切换到另一个选项卡,...
2024-01-10
在React中使用SetInterval卸载组件
我正在尝试使用setInterval卸载组件。这是基于这里的答案:零件:class ImageSlider extends React.Component { constructor(props) { super(props); this.state = { activeMediaIndex: 0 }; } componentDidMount() { setInterval(this.changeActiveMedia.bind(this), 5000); } changeAct...
2024-01-10
难以理解MODULE_DEVICE_TABLE(usb,id_table)的用法
我很难理解的确切用法 MODULE_DEVICE_TABLE(usb, id_table)AFAIK将生成地图文件,modprobe每当插入新设备时,它将在以后使用该地图文件,它将与这些地图文件进行匹配,并在匹配时加载模块。但是我的误解是“模块是否仍在加载?”我的意思是说我已经加载了insmod module-name。还是我错过了什么?回答:通常...
2024-01-10
如何使用setInterval和clearInterval?
function doKeyDown(event) { switch (event.keyCode) { case 32: /* Space bar was pressed */ if (x == 4) { setInterval(drawAll, 20); } else { setInterval(drawAll, 20); x += dx; } ...
2024-01-10
Unique_ptr C++用法
因为我不太熟悉C++ RAII特性。我从来没有用过。无论如何,我开始研究它(我在“内核恐慌”)。编译模块,我有以下错误:Unique_ptr C++用法In file included from /usr/include/c++/6/memory:81:0, from ./java/./rocksjni/compaction_filter_factory_jnicallback.h:13, from java/rocksjni/compaction_filter_factory_...
2024-01-10
return键盘上哪个键
品牌型号:罗技机械键盘系统:G915return在键盘上是Enter键。RETURN的直译中文意思就是回车。一般在键盘上显示为:Enter。如果有数字键盘,在数字键盘右下角也有个小的Enter(回车),功效一样。在电脑键盘上,“回车键”上曾经使用过“CR”、“RETURN”的字样,后来才统一确定为“Enter”。Enter是Windows系统的叫法,而macOS中叫做return。有的Wi...
2024-02-29

