
跨子域使用localStorage
我正在支持cookie的浏览器(IE以外的任何人)上用localStorage替换cookie。问题是_site.com_和。site.com存储它们自己的单独的localStorage对象。我认为www被视为一个子域(如果您问我这是一个愚蠢的决定)。如果用户最初在 site.com上并决定输入 。下次访问 _site.com_时,将无法访问她的所有个人数据。如何使我的...
2024-01-10
何时清除localStorage?
我希望将数据保留在localStorage中多长时间。一般用户的localStorage数据将保留多长时间?如果用户不清除它,它将持续到重新安装浏览器?跨浏览器是否一致?回答:W3C草案对此表示用户代理应仅出于安全原因或在用户要求时才使本地存储区中的数据过期。用户代理在运行可访问该数据的脚本时应始终...
2024-01-10
如何循环访问localStorage值
我正在创建一个React应用程序,您可以在配方名称和配料中编写它们,并且它们将作为每个创建的配方的页面列表显示。我打算使用.map来创建列表项,但是我需要一个数组来处理它,而localStorage不是一个数组(我相信无论如何)。有没有办法将localStorage中的每个密钥传输到数组?如何循环访问localStorage...
2024-01-10
如何找到localStorage的大小
我目前正在开发一个使用HTML5的localStorage的站点。我已经阅读了有关不同浏览器大小限制的所有信息。但是,关于如何找出localStorage实例的当前大小,我还没有看到任何东西。这个问题似乎表明JavaScript没有内置的方式来显示给定变量的大小。localStorage是否具有我未见过的内存大小属性?有没有一种简单...
2024-01-10
IE中未定义localStorage对象
我在JS应用程序中使用了localStorage,并且想知道IE9为何声明localStorage ==undefined。据我所知,IE8支持它,是否可以通过任何方式使它在新版本中正常工作?回答:您是否正在本地HTML文件上对此进行测试?即一个file:///URL?localStorage仅在HTTP网站上可用。IE9 Dev Preview中没有改变。...
2024-01-10
localStorage值的最大大小是多少?
由于localStorage(当前)仅支持将字符串作为值,并且为了做到这一点,需要先将对象进行字符串化(存储为JSON-string),然后才可以定义值的长度。有谁知道是否存在适用于所有浏览器的定义?回答:暗示,使用DOM存储,您具有比对Cookie施加的典型用户代理限制更大的存储空间。但是,提供的数量未...
2024-01-10
HTML5 localStorage按键顺序
我的页面上有一些div,编码为<div id="1">Click Me to load corresponding dynamicList</div><ul class="dynamicList"></ul><div id="2">Click Me to load corresponding dynamicList</div><ul class="dynamicList"></ul><div id="3">Click Me to load corresponding dynamicList</div><ul...
2024-01-10
IE8开箱即用是否支持“ localStorage”
我正在尝试使用HTML5功能localStorage。它可以使用IE8完成,但是当我尝试使用它时,却出现了JavaScript错误'localStorage is null ornot an object'所以我的问题是:localStorageIE8 可以直接使用吗?这是我的代码:<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitiona...
2024-01-10
angularjs和localStorage更改事件
我将一些数据存储在localStorage中我想在我的angularjs应用程序中看到的是,当localStorage中的数据更改时,该应用程序会重新渲染该应用程序,我该怎么做?回答:有一个角度的localStorage模块:https://github.com/grevory/angular-local-storagevar DemoCtrl = function($scope, localStorageService) { localStorageService.clearAll(); $sco...
2024-01-10
在React中使用LocalStorage吗?
从到目前为止的经验来看,ReactJS似乎并没有使用localStorage进行更新。我的代码如下。var Frr = React.createClass({getInitialState: function(){return { lights: localStorage.getItem('state')}},switchoff: function(){this.setState({lights: localStorage.setItem('state', 'off')}); },switchon:func...
2024-01-10
在Redux应用中向哪里写入localStorage?
我想将状态树的某些部分持久保存到localStorage中。这样做的合适地点是什么?减速器或动作?回答:减速器从来都不是执行此操作的合适位置,因为减速器应该是纯净的,没有副作用。我建议仅在订阅服务器中执行此操作:store.subscribe(() => { // persist your state})在创建商店之前,请阅读以下保留的...
2024-01-10
在HTML5 localStorage中存储对象
我想在HTML5中存储一个JavaScript对象localStorage,但是我的对象显然正在转换为字符串。我可以使用来存储和检索原始JavaScript类型和数组localStorage,但是对象似乎无法正常工作。应该吗这是我的代码:var testObject = { 'one': 1, 'two': 2, 'three': 3 };console.log('typeof testObject: ' + typeof testObject);console.log('testObject prope...
2024-01-10
HTML5 localStorage是异步的吗?
是setItem(key,value)功能异步?localStorage.setItem("key",someText);回答:不,所有localStorage呼叫都是同步的。...
2024-01-10
sessionStorage和localStorage的范围
我阅读了有关sessionStorage和localStorage的一些文档,但是我不明白范围是什么:域,特定页面?并且如果在上述每个页面上运行(idvalue是查询字符串中的值):localStorage.setItem('ID',idvalue);我最终会存储3个不同的值,还是两个值会互相覆盖?回答:这些值将互相覆盖。每个密钥名称对对于协议和域而言...
2024-01-10
使用reactjs将jwt存储在localStorage中是否安全?
我目前正在使用reactjs构建一个单页面应用程序。我读到许多不使用localStorage的原因是由于XSS漏洞。由于React避开了所有用户输入,现在使用localStorage是否安全?回答:在大多数现代单页应用程序中,我们确实必须将令牌存储在客户端的某个位置(最常见的用例-在页面刷新后使用户保持登录状态)。共...
2024-01-10
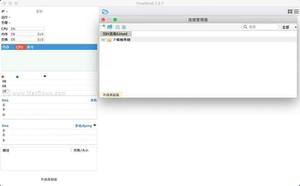
FinalShell for Mac 用法简介
FinalShell 是一体化的的服务器网络管理软件,不仅是ssh客户端,还是功能强大的开发、运维工具,充分满足开发、运维需求,是一款免费、好用的中文SSH工具。今天分享的是FinalShell for Mac 用法简介。FinalShell for Mac 用法简介新增SSH连接双击FinalShell运行,跳出对话框要求你输入密码,自动调用Java支持,等软件打开后,新增SSH连接,如下图:会...
2024-02-06
有没有url.QueryEscape的示例和用法?对于golang
如何用url.QueryEscapeGo语言理解和使用?回答:要了解的用法url.QueryEscape,您首先需要了解url查询字符串是什么。查询字符串是URL的一部分,其中包含可以传递给Web应用程序的数据。该数据需要进行编码,并且使用进行编码url.QueryEscape。它执行通常称为URL编码的操作。假设我们有网页:http://mywebpage.com...
2024-01-10
在hmtl5中使用localstorage存储动态创建的div而不使用数据库
我正在尝试开发一个使用Html5 css3 jquery,jquery mobile phonegap和Dreamweaver cs6的Web应用程序(混合应用程序)。在hmtl5中使用localstorage存储动态创建的div而不使用数据库在我的应用程序中我有三个选择框与不同的选项和一个按钮。当用户在选择所有三个选择框的选项后点击按钮时,会创建一个div。直到这里它...
2024-01-10
Javax @NotNull注释用法
我有一个简单的方法来获取给定文档的列表companyId。方法如下:@Overridepublic List<Documents> getDocumentList(@NotNull Integer companyId) { Company company = new Company(companyId); return this.documentRepository.findByCompany(company);}我想使用Javax验证约束来确保companyId传入的不是null。但这似乎没有...
2024-01-10
如何将映像保存到localStorage并将其显示在下一页上?
因此,基本上,我需要上传单个图像,将其保存到localStorage,然后在下一页上显示。目前,我已经上传了HTML文件:<input type='file' id="uploadBannerImage" onchange="readURL(this);" />使用该功能在页面上显示图像function readURL(input) { document.getElementById("bannerImg").style.display = "block"; if (input.files &&...
2024-01-10
关闭浏览器窗口/选项卡时如何删除localStorage项目?
我的情况:具有键+值的localStorage应该在关闭浏览器而不是单个选项卡时删除。请查看我的代码是否正确以及可以改进的地方://create localStorage key + value if not existif(localStorage){ localStorage.myPageDataArr={"name"=>"Dan","lastname"=>"Bonny"}; }//when browser closed - psedocode$(window).unload(function(){...
2024-01-10
如何为所有浏览器使用jQuery绑定到localStorage更改事件?
如何使用jQuery将函数绑定到HTML5 localStorage更改事件?$(function () { $(window).bind('storage', function (e) { alert('storage changed'); }); localStorage.setItem('a', 'test');});我已经尝试了上述方法,但没有显示警报。更新 :它可以在Firefox 3.6中运行,但不能在Chrome8或IE8中运行,因此问题应该更多是“如何在所有浏...
2024-01-10
在HTML5和JavaScript中循环遍历localStorage
因此,我以为我可以像普通对象一样遍历localStorage,因为它具有长度。我该如何循环?localStorage.setItem(1,'Lorem');localStorage.setItem(2,'Ipsum');localStorage.setItem(3,'Dolor');如果我这样做,localStorage.length则返回3正确。所以我认为for...in循环会起作用。我在想类似的东西:for (x in localStorage){ console.log(localStorage...
2024-01-10
@ font-face src:local-如果用户已经拥有本地字体,如何使用?
什么是正确的使用方式,@font-face以便浏览器不会在用户已经拥有字体的情况下下载它?我正在使用@ font-face定义DejaVu,它已经安装在我的系统(linux)上。Firefox不会下载字体,但是Chromium每次都会下载它!我的CSS代码基于字体松鼠,该问题如下所示:@font-face { font-family: 'DejaVu Serif'; src: url('DejaVuSe...
2024-01-10
使用rc.local运行脚本:脚本有效,但在启动时不起作用
我有一个node.js脚本,需要在启动时启动 并 在www-data用户下运行。在开发期间,我始终使用以下命令启动脚本:su www-data -c 'node /var/www/php-jobs/manager.js我确切地看到了发生了什么,manager.js现在运行良好。搜索所以我发现我不得不把它放在我的/etc/rc.local。另外,我学会了将输出指向日志文件,并将追加2>...
2024-01-10

