
如何解决Java中令牌“ else”上的“语法错误”?
我在这里很陌生,但让我们直接解决这个问题:当我为一个类项目计算器编写以下代码时,遇到了“令牌错误”。这是完整的错误消息:Exception in thread "main" java.lang.Error: Unresolved compilation problem: Syntax error on token "else", delete this tokenat calculatorApplet.main(calculatorApplet.java:42)我写了这段代码:import java.uti...
2024-01-10
不带括号的嵌套if-else行为
考虑以下未格式化的嵌套if-elseJava代码if (condition 1)if (condition 2)action 1;elseaction 2;我的问题是:根据Java语言规范,else分支适用于什么?通过手动重新格式化并添加括号,这两个是正确的?区块1:if (condition 1) { if (condition 2) { action 1; } else action 2; }}区块2:if (condition 1) { if (...
2024-01-10
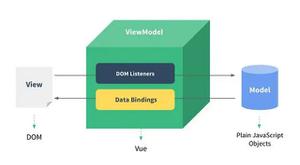
Vue的Vue-ls使用
Vue插件,用于从Vue上下文中使用本地Storage,会话Storage和内存Storage1. 安装NPMnpm install vue-ls --saveYARNyarn add vue-ls2. 使用import Storage from 'vue-ls'; options = { namespace: 'vuejs__', // key键前缀 name: 'ls', // 命名Vue变量.[ls]或this.[$ls], storage: 'local', // 存储名称: session,...
2024-01-10
详解Lua中if ... else语句的使用方法
if 语句后面可以跟一个可选的else语句,当布尔表达式为假该语句执行。语法在Lua编程语言中的if ... else语句的语法是:if(boolean_expression)then --[ statement(s) will execute if the boolean expression is true --]else --[ statement(s) will execute if the boolean expression is false --]end如果布尔表达式的值为true,...
2024-01-10
优雅的方式,如果else语句的多组
这里是我想要做的事:优雅的方式,如果else语句的多组创建分配样本秩,以行的多个子集的新列基于有多少行是每个子集。分组变量是“层”列。我通常使用嵌套ifelse语句随机分配排名,如下所示。有时候这样做足够了,但最近我一直在处理越来越多的分组。 40个嵌套ifelse语句可能开始看起来有点过...
2024-01-10![shell脚本sed的用法
[操作系统入门]](/wp-content/uploads/thumbs/671468_thumbnail.jpg)
shell脚本sed的用法 [操作系统入门]
sed在处理文本时是逐行读取文件内容,读到匹配的行就根据指令做操作,不匹配就跳过。sed是Linux下一款功能强大的非交互流式文本编辑器,可以对文本文件进行增、删、改、查等操作,支持按行、按字段、按正则匹配文本内容,灵活方便,特别适合于大文件的...
2024-01-10
Java中带有else的语法错误
我的“其他”有两个错误,我不知道该怎么办。他们被标记为评论!!导入了“ Punto”和“ Cuadrante”。还有一个枚举。 public static Cuadrante obtenerCuadrante (Punto p){ Cuadrante res = Cuadrante.EJE; if (p.getX()>0 && p.getY()>0){ res = Cuadrante.PRIMER_CUADRANTE; ...
2024-01-10![Vue的Vue-ls使用[转]](/wp-content/uploads/thumbs/532634_thumbnail.jpg)
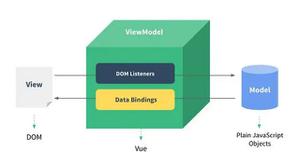
Vue的Vue-ls使用[转]
Vue插件,用于从Vue上下文中使用本地Storage,会话Storage和内存Storage一个vue封装的本地储存的方法。安装及使用:cnpmcnpm install vue-ls --saveyarn(淘宝镜像)yarn add vue-lsimport Storage from 'vue-ls'; options = { namespace: 'vuejs__', // key键前缀 name: 'ls', // 命名Vue变量.[ls]或this.[$ls], storage: 'local...
2024-01-10
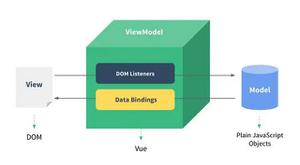
Vue.ls.的用法
搞了半天发现又是一个插件具体可以参考https://github.com/RobinCK/vue-ls大致意思就是把localstorage和sessionstorage给封装了一下安装和使用可以参考上边的链接...
2024-01-10
你还在用if-else吗?
本文内容纲要:- 使用spring容器干掉if-else- 场景说明- 解决办法使用spring容器干掉if-else场景说明最近新做一个项目,需要对不同店铺的商品做不同处理。例如storeA需要进行handleA操作,storeB需要进行handleB操作,如此类推。大家很容易会想到下面的实现方法public void handle(String storeName) { //店铺A...
2024-01-10
Yii视图CGridView列表用法实例分析
本文实例讲述了Yii视图CGridView列表用法。分享给大家供大家参考,具体如下:CGridView列表实例<!-- 列表 --><?php $this->widget('zii.widgets.grid.CGridView', array( 'id'=>'words-grid', 'dataProvider'=>$model->search(),//数据源 'filter'=>$model,//设置过滤器,筛选输入框 'columns'=>array( array( 'class...
2024-01-10
jQuery使用hide方法隐藏元素自身用法实例
本文实例讲述了jQuery使用hide方法隐藏元素自身用法,分享给大家供大家参考。具体如下:下面的JS代码实现让按钮点击后将自己隐藏起来<!DOCTYPE html><html><head><script src="js/jquery.min.js"></script><script>$(document).ready(function(){ $("button").click(function(){ $(this).hide(); });});</script></head><body><h2>This...
2024-01-10
Node.js API详解之 timer模块用法实例分析
本文实例讲述了Node.js API详解之 timer模块用法。分享给大家供大家参考,具体如下:Node.js API详解之 timertimer 模块暴露了一个全局的 API,用于在某个未来时间段调用调度函数。因为定时器函数是全局的,所以使用该 API 无需调用 require(‘timers')。Node.js 中的计时器函数实现了与 Web 浏览器提供的定时器...
2024-01-10
Android中Messenger原理及基本用法详解
这边博客主要记录一下Android中Messenger的基本原理和用法。简单来讲,Messenger其实就是Binder通信的包装器,是一种基于消息传递的进程间通信工具。//Messenger实现了Parcelable接口,因此可以跨进程传输public final class Messenger implements Parcelable { ...............}通常情况下,我们可以在A进程中创建一个Messenge...
2024-01-10
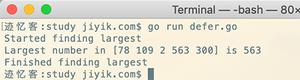
Go 语言 defer(延迟) 关键字基本用法详解
Defer 语句用于在使用defer关键字的函数返回之前执行函数调用。 上面这个说法可能看起来比较复杂,但通过一个例子来理解就会感觉很简单。package mainimport ( "fmt")func finished() { fmt.Println("Finished finding largest")}func largest(nums []int) { defer finished() fmt.Println("Started finding larg...
2024-01-10
Node.js中读取TXT文件内容fs.readFile()用法
文件:read.js:var fs=require('fs'); fs.readFile('readtxt/demo.txt','utf-8',function(err,data){ if(err){ console.error(err); } else{ console.log(data); }});启动运行:Node.js读取文件函数语法如下:fs.readFile(filename,[encoding],[callback(err,data)])filename(必选),表示要读取的文件名。enc...
2024-01-10
js数组中reduce的用法
1、reduce()方法对数组中的每个元素执行一个reducer函数,并将其结果总结为单个返回值。2、它接收两个参数,一个reducer函数提供给数组的每个调用,一个可选的初始值参数。实例求数组项之和var sum = arr.reduce(function (prev, cur) { return prev + cur;},0);求数组项值var max = arr.reduce(function (prev, cur)...
2024-01-10
使用Typescript和ES模块发布Node模块的方法
本文主要介绍了使用Typescript和ES模块发布Node模块的方法,分享给大家,具体如下:TypeScript已经成为一种非常流行的JavaScript语言,这是有原因的。它的类型系统和编译器能够在您的软件运行之前的编译时捕获各种bug,并且附加的代码编辑器功能使它成为一个非常适合开发人员的高效环境。但是,当你...
2024-01-10
SQLServer相关SQL语法及sqlcmd用法
sqlcmd用法连接SQLServer数据库sqlcmd -S localhost -U SA -P "<YourPassword>"导入SQL文件qlcmd -S localhost -U sa -P "<YourPassword>" -d "dbName" -i xx.sqlSQLServer SQL语法:查询所有数据库 select * from sysdatabases;显示所有 SELECT Name from sys.Databases; 只显示名称 查询当前数据库中所有表名use dbName...
2024-01-10
PHP函数的高级用法strtotime()
从给定日期查找星期的第二天可能涉及一些复杂的循环和if语句。在PHP中,通过使用该strtotime()函数可以非常轻松地进行操作。该函数自版本4起成为PHP核心的一部分,几乎可以采用任何时间字符串表示形式并将其转换为Unix时间戳。最常见的用法strtotime()是将字符串转换为时间。这是一些随机示例,前两...
2024-01-10
setTimeout中的函数不起作用
有两个函数hello1()和hello2()。function hello1(){ console.log('hello1');}function hello2(){ console.log('hello2');}setTimeout(hello1, 3000);setTimeout(hello2(), 3000);在中setTimeout(hello1, 3000);,延迟3秒后打印“ hello1”。但是在中setTimeout(hello2(), 3000);,它会立即打印“ hello2...
2024-01-10
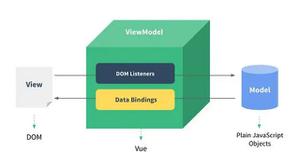
Vue.js02:数据绑定v-model用法
<!-- v-model 实现数据的双向绑定 --><!-- v-model 只能用在表单元素中 -->示例:<!DOCTYPE html><!-- v-model 实现数据的双向绑定 --><!-- v-model 只能用在表单元素中 --><html lang="en"><head> <m...
2024-01-10
JavaScript使用setTimeout实现延迟弹出警告框的方法
本文实例讲述了JavaScript使用setTimeout实现延迟弹出警告框的方法。分享给大家供大家参考。具体如下:下面的代码执行后点击按钮会延迟3秒钟弹出一个警告框,主要演示了setTimeout的使用方法<!DOCTYPE html><html><body><p>Click the button to wait 3 seconds, then alert "Hello".</p><button onclick="myFunction()">Try it</button><scr...
2024-01-10
关于vue中 $emit的用法详解
1、父组件可以使用 props 把数据传给子组件。2、子组件可以使用 $emit 触发父组件的自定义事件。vm.$emit( event, arg ) //触发当前实例上的事件vm.$on( event, fn );//监听event事件后运行 fn;例如:子组件:<template> <div class="train-city"> <span @click='select(`大连`)'>大连</span> </div> </template> <script> export de...
2024-01-10
PyThon中timestrftime()函数用法
Python有很多好用的函数,其中在time库里,strftime()函数是经常被用到的,而大部分人对strtime的使用似懂非懂,今天小编一篇文章教大家看懂。一、Python time strftime()方法Python time strftime() 函数接收以时间元组,并返回以可读字符串表示的当地时间,格式由参数format决定。1、语法time.strftime(format[, t])2、参...
2024-01-10
使用Vue.set()方法实现响应式修改数组数据步骤
在页面中显示数组数据时发现了一个问题,当在methods方法中修改数组数据后,虽然数组已经发生改变,但是改变后的数据并没有渲染到页面上。这是因为在VUE中,如果在实例创建之后添加新的属性或者改变属性到实例上,它将不会触发视图更新。而Vue.set()方法能够确保响应式对象被创建后仍然是响应...
2024-01-10
vuex state及mapState的基础用法详解
先使用vue cli构建一个自己的vue项目1.npm i -g vue-cli2.vue init webpack sell (sell是你的项目名)3.一路回车(在这个过程中会提示你是否安装一些依赖包,比如vue-router,es6语法检查等等,这些根据你个人习惯或者癖好选择Y/N)4.npm i (这个是安装项目的依赖包)5.npm run dev(启动你的vue项目) 这个时候如果在页面...
2024-01-10
Vue中v-text和v-html的用法和区别
为什么要使用v-text和v-html?不适用的话,如果页面加载比较慢时,页面会出现{{message}},等加载完成后变成对应值,这样的话对客户来说并不友好。使用v-text和v-html可以保证当渲染结束后,值才会显示出来,对客户相对友好。v-text和v-html的区别:v-text使用较多,使用场景如上所说;v-html对于内容中...
2024-01-10
详解vue2.6插槽更新v-slot用法总结
在 2.6.0 中,我们为具名插槽和作用域插槽引入了一个新的统一的语法 (即 v-slot 指令)。它取代了 slot 和 slot-scope 这两个目前已被废弃但未被移除且仍在文档中的特性。新语法的由来可查阅 RFC。引vue官方文档之前做项目时,对插槽理解太少了,这两天学习时,才发现插槽更新用v-slot了,自己做了些简单总结...
2024-01-10

