
JavaDoc中@see的用法?
什么时候使用@see与JavaDoc中处理时?它的用途是什么?例如,如果MethodA呼叫MethodB然后做我必须把@see中MethodB的javadoc和引用MethodA,因为这就是所谓呢,还是我已经把一个引用MethodB从MethodA,因为它调用它。我已经阅读了@seeOracle网站上的内容,在我看来似乎非常模糊,它表示“请参见”,但实际上并不意...
2024-01-10
alt+esc键的作用
品牌型号:联想拯救者Y9000P系统:Windows11alt+esc键的作用:1、切换窗口。按下Alt+Esc键后,当前窗口将被置于其他窗口的后面,同时焦点将转移到下一个处于前台的窗口。2、停止打开网址。按下ESC键可以退出当前窗口。3、清除字体的选字框。在Word中输入文字内容时按下ESC键可以清除错误的选字框。4、取消操作。对于带有“取消”按钮的弹出窗口,如果要实现“取消”的操作,除...
2024-01-02
escape是哪个按键
品牌型号:华为MateBook D15系统:Windows 11escape就是esc按键,esc键全称为escape,位于键盘的左上角,在电脑上指的是取消bai和退出的意思,比如打开了一个应用程序,当你需要中断程序运行的话可以按esc中断,这里的esc也是代表中断的意思。ESC键的用法:1、上网时,如果点错了某个网址,直接按ESC键即可停止打开当前网页。2、上网时总免不了要填写一些用户名...
2024-01-30
了解React中clsx的用法
我试图理解在为React中的组件分配类名时使用clsx的方法。构造className={clsx(classes.menuButton, open && classes.hide)}很清楚。如果布尔值“ open”的值为true,则将应用“ classes.menuButton”,并且还将应用“ classes.hide”。我的问题与第二个示例有关:className={clsx(classes.appBar, {[classes.appBarShift]: open })}这将应用“ ...
2024-01-10
如何修复Escape键在Mac上不起作用的问题
退出键是 MacBook 中最常用的按键之一,特别是因为它可以帮助用户退出窗口或任务。然而,对于不幸的人来说,钥匙可能无法正常工作。在本文中,我将解释如何修复退出键在 Mac 上不起作用的问题。Escape 键在 Mac 上不起作用的原因退出键在 Mac 上不起作用的潜在原因有很多。您可能将液体溅到了 Mac 上。Mac 从适当的高度掉落,可能是从桌子上掉落。重物掉落在 Mac 上,...
2024-02-04
keep怎么连接智能体重秤? keep体重秤的用法
在使用keep运动的时候,keep怎么添加智能体重秤呢?下这样就知道自己训练体能提升速度了,下面我们就来看看详细的教程。Keep健身软件 for android V6.38.0 安卓手机版类型:健康美食大小:50.3MB语言:简体中文时间:2020-04-06查看详情1、打开手机上的Keep软件,进入软件后点击右下角的“我”。2、在kee...
2024-01-10
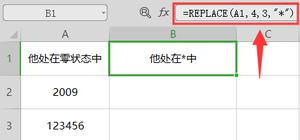
【WPS教程】如何使用Replace函数进行替换?
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10
文件输入'accept'属性-有用吗?
在html下实现文件上传非常简单,但我只是注意到可以将“ accept”属性添加到<input type="file" ...>标记中。此属性作为限制文件上传到图像等的方式有用吗?最好的使用方法是什么?或者,是否有一种方法可以限制html文件输入标签的文件类型,最好在文件对话框中?回答:该accept属性非常有用。这提示...
2024-01-10
我可以同时从多个线程为一个套接字调用accept()吗?
我正在使用Linux 3.2.0,x86_64。我可以同时从多个线程为一个套接字调用accept()吗?回答:是的,您可以accept()从多个线程和多个进程调用同一个侦听套接字,尽管指向它的指向可能不如您想象的那么多。内核将只允许一个成功。当使用进程完成此操作时,这称为预分支,并且fork()为每个新连接节省了a...
2024-01-10
cpb长管防护有防晒效果吗?cpb长管防护正确用法
cpb长管防护是有一定的防晒效果的,cpb长管防护是隔离防晒2合1的商品,它防晒倍数是20倍。这一款防护恰当使用方法便是使用前要先开展基本护肤的,客户先要对脸部进行清洗,再将防护混匀再挤出,挤出后再均匀涂在脸部就行了。cpb长管有防晒作用吗?cpb长管是有一定的防晒效果的,cpb的隔离乳一共...
2024-01-10
如何在pr中导入cube格式预设,cube格式预设导入教程
最近好多小伙伴都在问如何在pr中导入cube格式预设,今天macdown小编就给大家带来cube格式预设导入教程,希望对大家有所帮助!废话不说,直奔主题!小编使用的是Adobe Premiere Pro CC 2019,操作步骤如下:1、打开PR,新建一个项目;2、导入视频文件,拖到图示窗口进行编辑;3、点击左上角菜单栏的“颜色”按钮;4、打开颜色面板,单击右侧区域后,再单击视频区域;5、接下来,...
2024-01-16
优雅的方式,如果else语句的多组
这里是我想要做的事:优雅的方式,如果else语句的多组创建分配样本秩,以行的多个子集的新列基于有多少行是每个子集。分组变量是“层”列。我通常使用嵌套ifelse语句随机分配排名,如下所示。有时候这样做足够了,但最近我一直在处理越来越多的分组。 40个嵌套ifelse语句可能开始看起来有点过...
2024-01-10
Java中带有else的语法错误
我的“其他”有两个错误,我不知道该怎么办。他们被标记为评论!!导入了“ Punto”和“ Cuadrante”。还有一个枚举。 public static Cuadrante obtenerCuadrante (Punto p){ Cuadrante res = Cuadrante.EJE; if (p.getX()>0 && p.getY()>0){ res = Cuadrante.PRIMER_CUADRANTE; ...
2024-01-10
如何解决Java中令牌“ else”上的“语法错误”?
我在这里很陌生,但让我们直接解决这个问题:当我为一个类项目计算器编写以下代码时,遇到了“令牌错误”。这是完整的错误消息:Exception in thread "main" java.lang.Error: Unresolved compilation problem: Syntax error on token "else", delete this tokenat calculatorApplet.main(calculatorApplet.java:42)我写了这段代码:import java.uti...
2024-01-10
不带括号的嵌套if-else行为
考虑以下未格式化的嵌套if-elseJava代码if (condition 1)if (condition 2)action 1;elseaction 2;我的问题是:根据Java语言规范,else分支适用于什么?通过手动重新格式化并添加括号,这两个是正确的?区块1:if (condition 1) { if (condition 2) { action 1; } else action 2; }}区块2:if (condition 1) { if (...
2024-01-10
Java将许多“if else”语句转换为更干净的方法
我的代码在这里检测the mimeType是否等于某种MIME类型,如果是,它将进行一定的转换public void convertToMp3(File src, File target,String mimeType){ if(mimeType.equals("audio/mpeg")){ ... }else if(mimeType.equals("audio/wav")){ mp3ToWav(); }else if(mimeType.equals("audi...
2024-01-10
使用JSch,有没有办法在没有执行ls的情况下判断是否存在远程文件?
使用JSch,有没有办法在不执行ls并循环浏览文件以查找名称匹配的情况下,确定是否存在远程文件?谢谢回答:(这是如果您使用的是库的SFTP部分,这是我没有考虑的假设。)我以为它ls(String path)会接受文件名。我目前无法检查。如果不是这样,则无需手动进行迭代。您可以使用选择器变体:ls(Str...
2024-01-10
Ice_cube宝石和找到方法在Rails 3
我使用Ice_cube宝石来生成事件,并且看起来很好。实现重复性的模型被称为“Job”,现在我有一份使用分页的工作列表。我需要使用下一个事件对列表中的作业进行排序。问题是我使用find方法并将分页来获得作业。所以我的问题是我可以排序的工作,使用下一个事件,如参数?Ice_cube宝石和找到方法在R...
2024-01-10

