使用Vue.set()方法实现响应式修改数组数据步骤
在页面中显示数组数据时发现了一个问题,当在methods方法中修改数组数据后,虽然数组已经发生改变,但是改变后的数据并没有渲染到页面上。这是因为在VUE中,如果在实例创建之后添加新的属性或者改变属性到实例上,它将不会触发视图更新。
而Vue.set()方法能够确保响应式对象被创建后仍然是响应式的,同时触发视图更新,动态响应数据的变化。
用法如下:
Vue.set(object,index,value)
object:要更改的数据源(数组或对象)
index:数据的索引(第几项)
value:修改后的值
实例
<div v-for="(item,index) in state">
<div class="student">
<span>
<img src="./../../../assets/icon.jpg">
<span>小五</span>
</span>
<span><button @click="attence(index)">{{item}}</button></span>
</div>
</div>

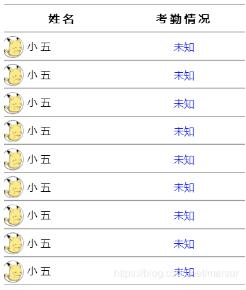
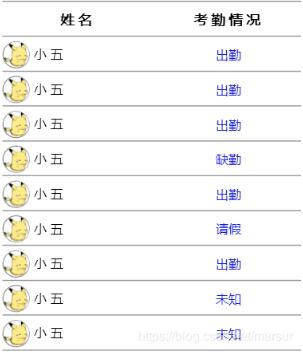
该页面的考勤情况数据来源于一个数组,点击以后,考勤情况将会发生改变。
data(){
return{
id:1,
state:['未知','未知','未知','未知','未知','未知','未知','未知','未知']
}
},
methods:{
attence:function(num){
if(this.state[num]=='未知'){
Vue.set(this.state,num,'出勤');
}
else if(this.state[num]=='出勤'){
Vue.set(this.state,num,'请假');
}
else if(this.state[num]=='请假'){
Vue.set(this.state,num,'缺勤');
}
else if(this.state[num]=='缺勤'){
Vue.set(this.state,num,'未知');
}
}
}
在这段代码中,数组中的数据初始值全都是未知,点击按钮以后,attence()方法会根据传入的参数改变数组中的值,传入的参数是几就改变第几项的数据。页面将会及时对数据变化作出响应,渲染出来。

注:该方法也可用来增加数据,只需将第二项的索引值赋为数组的长度,第三项为增加的数据值。
以上这篇使用Vue.set()方法实现响应式修改数组数据步骤就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持。
以上是 使用Vue.set()方法实现响应式修改数组数据步骤 的全部内容, 来源链接: utcz.com/p/236623.html