
JavaScript中的三角函数不起作用?
我不明白,为什么我从JavaScript中的三角函数中得到一些非常奇怪的值。例如:JavaScript中的三角函数不起作用?Math.sin(Math.PI); // returns 1.2246467991473532e-16, but should return 0 Math.cos(Math.PI/2); // returns 6.123233995736766e-17, but should return 0 Math.sin(3.14); // returns 0.0015926529164868...
2024-01-10
如何开启按钮材料UI中的对话框中,单击
export default class Help extends Component { componentWillMount(){ this.state = {open:false}; } handleOpen() { this.setState({open: true}); } handleClose() { this.setState({open: false}); } render() { const ...
2024-01-10
【WPS教程】如何快速将表格(Excel)中的数据统一加减乘除?
以WPS 2019版为例,选中数据区域,点击上方菜单栏“文档助手”--->“单元格处理”--->“加减乘除”。在此处可以将所选中的数据区域统一进行运算。...
2024-01-10
【WPS教程】如何在表格中设置千位分隔符?
以WPS为例,打开表格,选中需要设置的单元格,鼠标右键选择“设置单元格格式”。在弹出框选择“数字”--->“数值”,勾选“使用千位分隔符”即可。...
2024-01-10
WPS Excel给单元格设置自动添加边框方法
我们在使用Excel的时候,有的时候会遇到数据太多,不方便阅读,这个时候我们就需要通过添加边框来对这些数据进行简单的划分分类,那么怎么做才能给单元格自动添加边框呢?接下来就给大家分享一下Excel里设置单元格自动添加边框的方法。 单元格自动添加边框的方法: 先来一张...
2024-01-10
如何使用电脑制作表格?电脑制作表格教程
Excel是一款非常专业且好用的办公软件,我们经常会使用Excel制作表格来统计一些数据或者登记一些信息,用途非常广泛,但是还有一些电脑新手还不懂得如何使用电脑制作表格。不用担心,下面小编就给大家带来了电脑制作表格的具体教程。 具体步骤如下: 1、打开Microsoft Office Excel...
2024-01-10
《云顶之弈》12.2版本详情改动内容一览
云顶之弈12.2版本将会1月20日记性更新,那么今天小编也是为大家提前的带来了12.2版本中的一些详情改动内容,这次的改动可以说是比较大的,装备,英雄,海克斯,羁绊等等全部都进行了一些或多或少的改动,好了,话不多说,下面就让我们一起来看看吧。 《云顶之弈》12.2版本详情改动内容...
2024-01-10
伊苏9营救某个囚犯任务流程攻略
伊苏9营救囚犯任务怎么做?营救某个囚犯是游戏中比较重要的一个任务,可以解锁同伴和功能,一些玩家不清楚这个任务时怎么完成的,下面小编就为大家带来伊苏9营救某个囚犯任务流程攻略,一起来看看吧。伊苏9营救某个囚犯任务流程攻略任务流程1.揭示板接到委托,与本部地下室的帕克斯 对话开...
2024-01-10
绝地求生13.1版本栓狙常用倍镜刻度图简评
在绝地求生的13.1版本中栓狙机制有哪些?可能有些玩家不清楚,下面带来绝地求生13.1版本栓狙常用倍镜刻度图简评,一起来看看了解一下吧。绝地求生13.1栓狙常用倍镜刻度图自新版本后我已经用起了栓狙,不得不说,现在的栓狙的确强了很多,但是总伤害、容错率、补人头等方面还是难以达到连狙的...
2024-01-10
原神尘歌壶图纸仙速瓶树脂选择详解
原神自从尘歌壶上线以来,很多小伙伴不知道每天的代币需要买什么,这里小编带来了一份详细攻略,希望可以帮助到大家!除了一线大佬,这几天很多人应该都陆续到了信任6,大家的疑问主要有以下几种,下面说说我的建议和理由。问题1:信任6该买什么?回答:优先买每周的树脂。理由:树脂每周...
2024-01-10
命运2大师玻璃拱顶奖励与打法讲解
命运2大师玻璃拱顶有了一定的改动,可能部分玩家不太清楚该怎么打,那么下面为大家分享命运2大师玻璃拱顶奖励与打法讲解,供各位玩家参考。大师玻璃拱顶奖励与打法大师玻璃宝库通关奖励:金飞船光等压制与伤害输出/承受关系图(1)大师玻璃宝库固定为1350光等,推荐1340左右参与挑战,团队里可...
2024-01-10
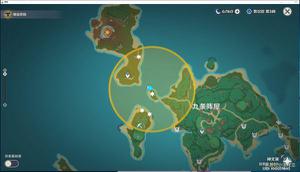
原神2.0版本秘宝迷踪第五日宝钱位置
原神之中秘宝迷踪活动是一天开启一小部分地图,今天是第五日活动,很多小伙伴不知道今日的宝钱在哪里,这里小编带来了一份详细攻略,希望可以帮助到大家!今天就只有找铁钱,没有挑战,也没有特殊宝藏,那今天就记得在活动商店里面换一下道具~~下面就直接上藏宝地的图啦藏宝地9中间那个蓝...
2024-01-10
《铁翼少女》游戏试玩心得
最近一款美少女机甲题材的rpg游戏《铁翼少女》深受广大玩家的好评,今天小编就为大家介绍下这款游戏试玩心得,感兴趣的小伙伴一起来看看吧。铁翼少女游戏试玩心得游戏很小,就5G,不得不让人心慌,但是进了战斗场景其实还行,电脑操作手感良好,UI很简洁,但是并没有廉价感,不知道流程长不...
2024-01-10
森林过山车图纸在哪?the forest过山车图纸位置说明
森林游戏过山车图纸在哪里?很多玩家可能还不清楚游戏中的过山车图纸在哪,下面为大家带来the forest过山车图纸位置说明,感兴趣的玩家一起来看看吧。the forest过山车图纸位置首先,先来到地图的破船位置,破船位于地图的最东南边。也就是我们拿最后一个火枪零件的地方。向左边看,会看见如下...
2024-01-10
《暖雪》酒葫芦打过狂雪难度心得分享
暖雪游戏中的狂雪难度该怎么打?这个关卡的难度非常高,很多玩家都不清楚该怎么打这个难度,那么今天小编就来大家分享一下酒葫芦流派过狂雪难度的心得,感兴趣的话就快来看看吧。 《暖雪》酒葫芦打过狂雪难度心得分享 1,狂雪的怪很变态,开场基本就会遇到第4关的小怪,每隔几...
2024-01-10
怪物猎人崛起3.0风雷合一穿甲炎王盾弩配装分享
《怪物猎人:崛起》中的重弩可以通过添加盾牌配件来增强防御性能,毕竟的重弩的走位相比其他武器要迟钝的多。接下来为大家分享怪物猎人崛起3.0风雷合一穿甲炎王盾弩配装,来看一看吧。我发现我铳枪一直用开的风雷合一装原来很适合玩彻甲盾弩,于是造了一把炎王弩试玩,打了几场泥鱼迅龙热...
2024-01-10
GTAOL唯美姐姐捏脸数据分享
GTAOL之中拥有捏脸数据,很多小伙伴想要创建一个好看的小姐姐的角色进入游戏,这里小编带来了一份详细捏脸数据,希望可以帮助到大家!遗传:索菲亚、本杰明,两个都是女性拉满。游戏内形象以上就是本次的分享啦,希望可以对小伙伴们有所帮助!...
2024-01-10
茶叶蛋第41关怎么过
1、打开游戏茶叶蛋大冒险,玩家需要用手指将问号这个方块拖拽至左边。2、然后玩家需要操作茶叶蛋走到问号方块下面,然后点击跳跃可以看到每跳一次会增加一小时时间。3、当玩家跳到小时为9的时候可以看到门就会打开,玩家进入门内即可通关。...
2024-01-10
《碧蓝航线》训练pt使用方式
碧蓝航线训练pt有什么用可能是很多玩家有所困惑的问题,今天就给大家简单分析一下训练pt的作用,以及改如何更好的规划和使用训练pt吧。 首先,我们要知道在游戏中pt点数类似于活动的活动币,可以让玩家在活动商店内兑换物品;pt点数在玩家完成任务和活动关卡之后都可以获得,在获得充足的pt点...
2024-01-10
《暗黑破坏神:不朽》死灵法师技能选择推荐
在暗黑破坏神不朽游戏中很多玩家还不清楚,死灵法师技能选择什么比较合适。接下来就让小编给大家带来《暗黑破坏神:不朽》死灵法师技能选择推荐,感兴趣的小伙伴们一起来看看吧。 【技能解析】 死灵法师的技能主要可以分为三种,第一种就是大家熟悉的骷髅召唤。其中召唤物有三种,骷髅兵/...
2024-01-10

