
4个最佳Markdown编辑器的macOS
Markdown是一种完全基于文本代码对文本进行样式化的方法。如果你事实上,Markdown被设计为轻松地转换为HTML。如果你Markdown通过创建一个清晰的基于字符的方法来简化所有内容,以指示标题,链接,图像,列表和其他风格元素的放置位置。It但是呢我们已经覆盖了Windows和Linux的最佳Markdown编辑器。以下是...
2024-01-10
如何访问Windows Home中的组策略编辑器
组策略管理是为 Windows 专业版、企业版和教育版保留的功能。但通过一些调整,家庭用户可以启用本地组策略编辑器,或者您可以使用第三方工具来访问更全面的设置集合。我们向您展示这两种选择。更新:最新版本的 Windows 10 在 Windows 10 主页的本地组策略编辑器中提供了解耦设置。您可能仍然会看到下面提到的所有设置,但更改它们可能不会对您的系统产生影响。如何打开本地组策略编辑器、...
2024-03-14
Wondershare视频编辑评论和赠品
你曾经想要编辑一个视频,只是发现你没有专业人士使用的那些复杂的成本花费很多,可能会因为您的需要而过度使用。这是Wondershare视频编辑器入门的地方。这是一个非常易于使用的视频编辑器,具有很多功能,只能在昂贵的软件中使用。好的是,我们有一个赠品。Wondershare视频编辑器适用于Windows和...
2024-01-10
在flask-admin中将参数传递给ModelView编辑模板
我正在尝试通过构建CMS了解有关Flask的更多信息。我正在使用flask-admin添加帖子,图像等。我设法用ckeditor覆盖textarea 。但是我想将静态文件夹中图像的路径传递给ckeditor图像插件。我不知道如何将参数传递给我的edit.html模板。这是代码:class TestAdmin(ModelView): form_overrides = dict(text=forms.CustomTextAreaField)...
2024-01-10
CKEditor:编辑器主体的类或ID
我在页面上有一个CKEditor的实例。我试图给CKEditor的主体一个类或ID,以便它与我在样式表中定义的某些样式匹配。有一个API文档应该提供对各个DOM元素的访问权限,但我似乎无法使其正常工作。我尝试以此方式查询的所有对象都未定义。有人知道如何执行此操作,或如何正确处理CKEditor的dom元素吗? ...
2024-01-10
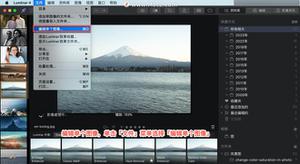
Luminar 4?教程「3」,认识 Luminar 4 编辑侧边栏
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,认识 Luminar 4 编辑侧边栏。编辑侧边栏可以访问三组重要的控件。「直方图」是判断曝光和细节的有用工具。「层」可处理多个对象以创建合成图像或将效果或纹理隔离到它们自己的位置。「工具」部分可让您精确控制已添加到图层的每个过滤器。「直方图」在色彩校正或调整曝光时,直方图可以提供很大的帮助。该图说明了图像...
2024-03-07
Luminar 4?教程「5」,如何在 Luminar 4 中?编辑单个图像?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中编辑单个图像。编辑单个图像或多个图像,但不想将它们添加或导入到资料库中时,可以使用 Luminar 中的编辑单个图像功能。编辑单个图像,单击「文件」菜单选择「编辑单个图像」。注意,打开第一张图像之前,文件菜单和快捷方式可能会显示为灰色,使用「+ 」菜单添加图像。这将打开一...
2024-03-03
Luminar 4?教程「4」,如何在 Luminar 4 中打开图像进行编辑?
欢迎观看 Luminar 4 教程,小编带大家学习 Luminar 4 的基本工具和使用技巧,了解如何在 Luminar 4 中打开图像进行编辑。将图像打开到 Luminar 中进行编辑,单击「+」,选择「添加带图像的文件夹」,将照片保留在磁盘驱动器上的确切位置。如果要从存储卡或外部驱动器导入图像,则导入图像会将图像移动或复制到新位置。单击「文件」菜单,选择「将图像导入文件夹」。还可以使用「编辑单...
2024-01-15
3dmax材质编辑器在哪
演示机型:华为MateBook X 系统版本:win10 APP版本:3dmax2014 1、绘制三个圆柱体,点击工具栏上的材质编辑器,或者输入快捷键“M”就会弹出材质编辑器对话框。 2、在弹出的材质编辑器中,展开blinn基本参数边页栏,点击漫反射色块按钮。 3、弹出“颜色选择器”,通过调整红绿蓝、色...
2024-01-10
如何在显示wxGrid编辑器时捕获KeyEvents
在wxGrid中键入单元格时,箭头键可以在字符之间前后移动。但是,根据插入位置,我想在按下箭头键时将光标移动到下一个单元格。目前,wxGrid被配置为捕获Enter键,这使得光标向下移动(到下面的单元格)。 我的问题是如何在编辑器仍然显示时捕获KeyEvent。如何在显示wxGrid编辑器时捕获KeyEvents我的方...
2024-01-10
如何在Windows11中恢复组策略编辑器
在对 Windows 计算机上的问题进行故障排除时,您经常使用组策略编辑器来轻松修复它。借助其层次结构,您可以快速调整应用于用户或计算机的设置。但如果您的搜索结果中缺少组策略编辑器,您可能必须使用注册表编辑器作为故障排除工具,这是一个更复杂的解决方案。幸运的是,您可以恢复组策略编辑器,我们将引导您完成这些步骤。为什么 Windows Home 中缺少组策略编辑器?如果您在 Windows ...
2024-03-06
我可以使用Markdown在段落上定义类名吗?
我可以使用Markdown在段落上定义类名吗?如果是这样,怎么办?回答:Dupe:如何在Markdown中设置HTML类属性?回答:不,Markdown的语法不能。您可以通过Markdown Extra 设置ID值。如果愿意,可以使用常规HTML,并添加属性markdown="1"以继续在HTML元素内进行markdown转换。但这需要MarkdownExtra。<p class='specialParagr...
2024-01-10
如何从React组件渲染Markdown?
我的文档以markdown编写,我想将这些文件从JSX(ES6 + CommonJS)代码渲染到React组件中。我该如何实现?例如,我有styles.markdown,我想将其渲染为<p>标签。回答:您可以使用React-Markdown:const React = require('react')const ReactDOM = require('react-dom')const ReactMarkdown = require('react-markdown')const input = '# This...
2024-01-10
将默认值与kwargs合并,是否有更好的语法?
我有一个接受可变参数和合并用户提供的选项使用默认选项的方法,e.g将默认值与kwargs合并,是否有更好的语法?def run(domain, **kwargs): options = {'opt1': 'abc', 'opt2': 'def'} if 'opt1' in kwargs: options['opt1'] = kwargs['opt1'] if 'opt2' in kwargs: options['opt2'] = kwargs['opt2'] 有没...
2024-01-10
将AngularJS变量绑定到CSS语法中
我试图弄清楚如何将AngularJS范围变量绑定到CSS语法中。我认为问题出在花括号中。这是我基本上想做的事情:<style>.css_class {background:{{ angular_variable }}; color:#ffffff;}</style><style>.css_rule {background:{{ "#000000" }}; color:#ffffff;}</style><style>.css_rule {background:{{ var | someFilter }}; c...
2024-01-10
bower(和npm)版本语法是什么?
Bower使我可以使用以下语法来指定软件包的版本要求:"dependencies": { "<name>": "<version>",},但是我无法找到用于的语法<version>。我知道我可以将版本指定为:大于某个版本 ">1.0.0"大于或等于版本: ">=1.0.0"或在一定范围内:"1.0.0 - 2.0.0"。我也知道有一个通用的语法包含波浪号:"~1.0.0"。但是我不确定...
2024-01-10
具有未导出字段的Golang结构文字语法
我有一个比较大的结构,直到现在我仍在使用结构文字语法实例化,例如:Thing{ "the name", ...}我刚刚在Thing结构中添加了一个未导出的字段,现在Go在抱怨:implicit assignment of unexported field'config' in Thing literal。即使结构上现在有未导出的字段,有什么办法可以继续使用文字语法?回答:如果您在文...
2024-01-10
word为什么一换行字体就变了
品牌型号:联想拯救者 Y9000P系统:Windows 11word一换行字体就变了是因为Word中设置了文字格式,导致在默认换行输入的时候使用的是设置好的格式,与原本的文字不一致;更换字体即可解决问题。word是一款文字编辑软件,它拥有很强的文字编排能力,比如段落、字体等。word的主要功能:1、编排文档:用户用Word软件编排文档,使得打印效果在屏幕上一目了然。可以编辑文字图形、图像、...
2024-01-11
Word将字符串多行换行
凌晨1点尝试将字符串自动换行。每行将具有定义的宽度。例如,如果1 1将得到此结果字,则将其包装到宽度为120像素的区域;Lorem ipsum dolor坐下来, 一直保持良好的状态。桑达augue velit,vulputate坐阿梅德tempor没有, 有人说生活压力。在 那层沙拉前面。直到 枕头,除非他或箭头阿梅德, SEM奥奇luctu...
2024-01-10
从Mac上的Markdown Text生成网页
有时候Markdown作家的生活是艰难的。特别是在第三方Web服务上编写电子邮件或任何内容时。你习惯了Markdown的速记,任何与格式菜单相似的东西似乎都是残酷的。对我来说,Mixmax有助于电子邮件部分,但是如果要快速与网络上的任何人分享音乐或一些文字,则需要将所有内容转换为富文本,并找出您所...
2024-01-10
word表格添加表名
word表格添加表名的方法:用户把鼠标移到表格的左上角,这时会出现一个里面有十字的小方框,光标会变成一个十。然后按住这个小方框,并向下拖动表格到适当位置,松开鼠标,在表格的上方就会出现光标,就可以输入文字添加表名了。表格选定技巧:把光标移到表格内,单击菜单“表格”→“选择”,选择“选择”子菜单中的某一命令项,可选定整个表格、光标所在的列或行、以及光标所在的单元格。把鼠标移到word表格的左上角,...
2024-02-05
Heroku db:在表格之前迁移添加迁移
我制作了一个使用默认的sqllite的rails 4应用程序。但是,在Heroku上运行我的第一次迁移我得到的错误,同时一切完美的作品在本地:Heroku db:在表格之前迁移添加迁移$ heroku run rake db:migrate 错误:Running `rake db:migrate` attached to terminal... up, run.3709 Migrating to AddIndexToUserName (20131003064019) == AddIndexToUserNam...
2024-01-10
page down是什么键
品牌型号:雷神琉璃幻彩机械键盘系统:KG3104R pagedown是下移键,向下翻页键。在输入法环境下,按该建可以将输入法的文字列表向后翻一页,如果已到达尾页则不起作用。在浏览网页时,按改建可以将网页内容向下滚动一屏幕,如果已到达网页底部则不起作用。在文字编辑环境下,按该键盘可以将文档向后翻一页,如果已达到文档最底端,则此键不起作用。键盘是用于操作计算机设备运行的一种指令和数据输入装置,...
2024-02-07
down是键盘哪个键
品牌型号:雷柏机械键盘V500PROdown是键盘的pagedown,是键盘上的一个按键,作用是向下翻页键,在文字编辑环境下,按该键盘可以将文档向后翻一页,如果已达到文档最后端,则此键不起作用。在浏览网页时,按改建可以将网页内容向下滚动一屏幕,如果已到达网页底部则不起作用。笔记本电脑中有的型号自带有Page UP和Page Down键位,直接点解即可使用;如果自带没有这两个键位,则需要借助屏...
2024-01-01
Gradle buildConfigField:数组和映射的语法?
android gradle文档介绍了关于buildConfigField的信息:void buildConfigField(String type, String name, String value)将一个新字段添加到生成的BuildConfig类中。该字段生成为:类型名称=值;这意味着每个都必须具有有效的Java内容。如果类型是字符串,则该值应包含引号。我找不到有关Arrays,Arraylist或HashMap的buildConfigFiel...
2024-01-10

