
如何从React组件渲染Markdown?
我的文档以markdown编写,我想将这些文件从JSX(ES6 + CommonJS)代码渲染到React组件中。我该如何实现?例如,我有styles.markdown,我想将其渲染为<p>标签。回答:您可以使用React-Markdown:const React = require('react')const ReactDOM = require('react-dom')const ReactMarkdown = require('react-markdown')const input = '# This...
2024-01-10
4个最佳Markdown编辑器的macOS
Markdown是一种完全基于文本代码对文本进行样式化的方法。如果你事实上,Markdown被设计为轻松地转换为HTML。如果你Markdown通过创建一个清晰的基于字符的方法来简化所有内容,以指示标题,链接,图像,列表和其他风格元素的放置位置。It但是呢我们已经覆盖了Windows和Linux的最佳Markdown编辑器。以下是...
2024-01-10
从Mac上的Markdown Text生成网页
有时候Markdown作家的生活是艰难的。特别是在第三方Web服务上编写电子邮件或任何内容时。你习惯了Markdown的速记,任何与格式菜单相似的东西似乎都是残酷的。对我来说,Mixmax有助于电子邮件部分,但是如果要快速与网络上的任何人分享音乐或一些文字,则需要将所有内容转换为富文本,并找出您所...
2024-01-10
Markdown中的交叉引用(named anchor)
是否有 语法等效于:Take me to <a href="#pookie">pookie</a>...<a name="pookie">this is pookie</a>回答:Take me to pookie应该是正确的markdown语法,以跳转到名为pookie的锚点。要插入该名称的锚点,请使用HTML:<a name="pookie"></a>Markdown似乎不介意将锚点放在哪里。标头中有用的地方。例如:### <a name="tith"></a>This is th...
2024-01-10
我可以使用Markdown在段落上定义类名吗?
我可以使用Markdown在段落上定义类名吗?如果是这样,怎么办?回答:Dupe:如何在Markdown中设置HTML类属性?回答:不,Markdown的语法不能。您可以通过Markdown Extra 设置ID值。如果愿意,可以使用常规HTML,并添加属性markdown="1"以继续在HTML元素内进行markdown转换。但这需要MarkdownExtra。<p class='specialParagr...
2024-01-10
都说剁手,PS“剁”的这么唯美的手你见过吗?赶紧Mark住吧…
小编和大家又见面了,不对应该是说小编的文章和大家见面了~~言归正传,今天给大家带来的也是一如既往的简单粗暴又高逼格的效果——ps分裂效果教程今天,你剁手了吗酷炫分裂人像设计首先在ps中新建一个文件,拉入我们的素材接着我们将两只手抠出来,并分为两个图层接着进行黑白处理,对两只手进行图像-调整-黑白…之后调整边缘接着就开始剁手抠空了,用钢笔工具描出轮廓后右键-建立选区…后Ctrl+x剪切出来同样的步骤...
2024-01-11
红宝石适用看跌数组
对于数组中的元素回应,我可以做红宝石适用看跌数组[1,2,3].each(&:to_s) 方法,但对于:[1,2,3].each {|i| puts i} 我不能这样做:[1,2,3].each(&:puts) 如何优雅地将Kernel方法(如puts)应用于数组中的对象?会不会有Rubyish的方式?回答:puts是一种方法,在定义Kernel将其转换为proc,使用:[1,2,3].each(&method(:p...
2024-01-10

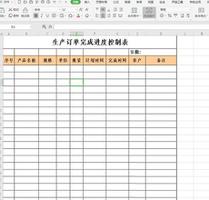
WPS中Excel保存和调用模板的技巧
随着办公需求的越来越大,Excel是我们日常生活经常需要使用到的软件,有时候由于工作上的需求,我们需要建立一些专门用于自己公司或者部门的表格,以后这些表格就作为公司或部门内使用Excel的模板。那么这种模板我们要如何来进行保持和调用呢?本文就给大家分享一下Excel如何保存和调用...
2024-01-10
怎么用Vlookup函数匹配两个表格?Vlookup函数匹配两个表格的方法
我们经常会使用到Excel表格,在使用Excel表格时,同一个表格找相同数据还简单,要怎么在两个表格中找到相同数据呢?就要吧两个表格进行关联,如果想要表格之间进行匹配关联,就要用到Vlookup,那么我们该怎么用Vlookup函数匹配两个表格呢?还不会操作的小伙伴跟小编来看看吧。 具体步...
2024-01-10
右键新建Word不见了怎么办?右键新建Word不见了解决方法
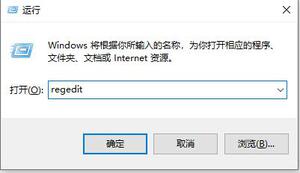
Word是现在很多用户都会用到的办公软件,最近有很多小伙伴反应用右键点击新建的时候,发现列表里的Word、ppt、Excel都不见了,这是怎么一回事呢?其实是注册列表缺少了一些文件,我们只要进入设置里调整一下数值就可以了,下面和小编一起来看看详细的解决方法吧! 修复右键新建word不...
2024-01-10
《云顶之弈》s6.5赛娜阵容思路解析
在《云顶之弈》s6.5新版本中,塞纳的回归让大伙又有了新的操作空间了,想要让塞纳加入全新的羁绊中也是需要一定的思考的,下面小编就为玩家准备了一个全新的塞纳阵容思路解析,帮助玩家更好的玩好新版本的阵容! 《云顶之弈》s6.5赛娜阵容思路解析 1、阵容成员:伊泽瑞尔+基兰+艾克+赛娜+莫甘...
2024-01-10
绝地求生泰戈地图打法战术与跳点推荐
在绝地求生的新地图泰戈地图中,有哪些打法战术,如何选择跳点?下面带来绝地求生泰戈地图打法战术与跳点推荐,一起来看看吧。1.跳伞选点因为泰戈是匹配,很多玩家不会认真玩 导致飞机上很多玩家是跟飞状态,因此如果航线开始的地方不是热点城区,大可刚上飞机直接跳脚下或者附近城区,极...
2024-01-10
《部落与弯刀》全部副本秘境掉落道具一览
部落与弯刀正式服当中有很多的副本秘境,每个副本里面掉落的物品都是不一样的,至于掉落的都是什么东西,就需要玩家们自己去游戏中慢慢的体验了,为了让大家提前的做好刷本策略,下面小编还是为玩家们带来全部副本秘境里面的掉落材料,感兴趣的玩家们快来看看吧。 《部落与弯刀》...
2024-01-10
上行战场武器图鉴 全武器获得方式
上行战场这款游戏中有很多武器,那么这些武器的属性如何?怎么获取呢?不了解的玩家一起来看看上行战场武器图鉴参考一下吧。上行战场全武器获取指南武器玩家可以同时携带两把武器,用滚轮切换伤害类型分为四类:物理(动能)、能量、数据流、火焰(点燃后每秒20%燃烧掉血)能量武器伤害大多比物...
2024-01-10
《炉石传说》佣兵战纪瓦拉斯塔兹BOSS打法攻略分享
炉石传说佣兵战纪里面最新推出了四个BOSS,瓦拉斯塔兹就是其中之一,大家对于这些新BOSS的打法都还不是很清楚,那么今天小编就为大家带来瓦拉斯塔兹BOSS的打法攻略,各位还没有过关的小伙伴快来看看吧。 《炉石传说》佣兵战纪瓦拉斯塔兹BOSS打法攻略分享 英雄难度Boss阵容35-600红,40...
2024-01-10
原神1.6最新兑换码及圣遗物改动一览详解
原神自上线以来就保持着居高不下的热度,但很多小伙伴都不明白1.6圣遗物改动了啥,这里小编带来了一份详细攻略,希望可以帮助到大家!兑换码GenshinEpicGenshingalaxyyuanshen2021圣遗物改动四星圣遗物可以分解成金币了,缺金币的小伙伴们不要错了哦;以上就是本次的攻略啦,希望可以对小伙伴们有所...
2024-01-10
《鬼谷八荒》宗门天骄玩法流程详解
《鬼谷八荒》游戏中的宗门大比宗门战开启了,这是宗门天骄中的玩法。很多玩家还不知道具体的玩法是什么!今天小编就为大家详细介绍一下游戏中的宗门大比宗门战攻略!各位还不是很清楚的玩家们赶快和小编一起来看看详细流程吧!希望能够帮到你们!《鬼谷八荒》宗门天骄玩法流程详解1、宗门...
2024-01-10
原神2.0新圣遗物配装与适用角色分析
原神2.0版本将推出两套全新的圣遗物,那么新圣遗物怎么配装?适合哪些角色使用?可能一些玩家还不太清楚,下面一起来看看原神2.0新圣遗物配装与适用角色分析参考一下吧。新圣遗物配装与适用角色分析结论:旗印套彻底盘活天空系列武器以及充能向武器,最优装配角色为莫娜以及凯亚,其他大量...
2024-01-10
惩戒魅魔替换默认衣服教程
《惩戒魅魔》是目前人气火爆的动作类rpg游戏,不少小伙伴都嫌弃初始衣服难看,今天小编就带大家一起来看看惩戒魅魔如何替换默认衣服,相信一定会对你有所帮助的。惩戒魅魔替换默认衣服教程玩家可以点击I键打开背包界面,然后在里面可以发现一些刷怪掉落的衣服在背包里面,点击衣服就可以进...
2024-01-10
命运2永夜赛季新手提光技巧介绍
在《命运2》当中,光等是许多副本入门的硬性门槛,对于新手玩家而言快速提升光等非常重要,这里小编带来了一份详细攻略,希望可以帮助到大家!1.月球宝箱怪(给的装备都是+5,+6的装备,就是比目前显示光等高5~6的光等的装备)月球宝箱怪的位置可以在的命运2周报里找到。打完宝箱怪。会显现一个...
2024-01-10
怪物猎人物语2破灭之翼怪物基因改变外貌探究
《怪物猎人物语2破灭之翼》中不同基因的搭配可能会为怪物带来不同的外貌,那么都会将怪物改编成什么样呢?这里小编带来了一份详细攻略,希望可以帮助到大家!鏖魔这是使用了恐暴龙基因中的狂热化产生的结果,如果大家有鏖魔的话都应该清楚鏖魔不配这个基因的情况下不会变成这样子。荒钩爪...
2024-01-10
伊苏9宝箱礼物全收集图文攻略(二)
本次为大家带来的是伊苏9宝箱礼物全收集图文攻略第二部分,感兴趣的玩家一起来看看吧。点此进入:伊苏9宝箱礼物全收集图文攻略(一)第五章:猛牛的宝物探索部分-蒲公英旅馆角色信息(11/78)在这个章节刚开始,你将获得尤法(Yufa)的第2条角色信息。与科雷莎(Krysha)交谈,获得科雷莎的第2...
2024-01-10
绝地求生12赛季结束时间与奖励发放公告一览
绝地求生12赛季即将结束,那么本赛季都有哪些结算奖励呢?下面一起来看看绝地求生12赛季结束时间与奖励发放公告一览了解一下吧,希望能帮到大家。12赛季结束时间与奖励发放公告各位玩家们大家好,激战不断的竞技比赛第12赛季即将接近尾声,距离发放赛季奖励的日子也越来越近了,不知大家对...
2024-01-10
三国群英传霸王之业部队兵数怎么提升
三国群英传霸王之业是一款以三国为背景的策略游戏,部队是士兵要越多越好,那么三国群英传霸王之业部队兵数怎么提升?下面小编就给大家带来部队兵数提升方法,一起去看看吧! 提升方法介绍 1、招募高统率、高品阶主将; 2、提升军事府等级; 3、前往学问府提升增开部队科技,提升部队数; 4...
2024-01-10
炉石传说贫瘠之地奖励怎么样
对于炉石传说即将上线的贫瘠之地锤炼版本,很多玩家都是相当的期待!那么在这一次的大版本中,究竟更改添加了哪些奖励呢?今天小编在这里,就来为大家好好地讲解一下吧! 炉石传说贫瘠之地奖励路线介绍:贫瘠之地的锤炼奖励路线包含了标准模式扩展包的卡牌包、祖达萨卡背图案、旅店通票...
2024-01-10

