
《电锯糖心重制版(Lollipop Chainsaw)》公布女主角新形象 设计更偏向日系风格
日本 Dragami Games 去年 7 月发表了游戏《电锯糖心(Lollipop Chainsaw)》的消息,最近的一张新年贺图中,发现女主角已经整容! Dragami Games 在元旦日公开了新年贺图,展示了旗下游戏的角色,其中包括《电锯糖心(Lollipop Chainsaw)》女主角朱丽叶·斯塔林,不过有玩家发现她已经「整容」! 今次公开的图...
2024-01-10
冒险者的rogue之旅全武器效果一览
冒险者的rogue之旅各武器效果怎么样?冒险者的rogue之旅在1.04版本上线了非常多的装备,也是正式开启了装备系统,下面就为大家盘点一下当前版本的武器。冒险者的rogue之旅全武器效果一览1.汲魂咒刃:攻击降低敌人30%攻击力。要注意的是虽然没有说明,但是降低攻击力的效果只能够触发一次2.湛蓝符...
2024-01-10
如何设置MediaRecorder以获得最佳的视频质量效果?
伙计们,有人可以告诉我,如何在MediaRecorder不考虑电话的物理限制的情况下,通过设置参数来获得最佳的视频录制效果?还是由于我的编码引起的视图小失真的影响MediaRecorder?如果你们中的某些人可能猜到了不清楚的参数,我实际上是在使用首选项设置一些参数。我错过了哪些参数,这些参数可能有...
2024-01-10
如何在CSS中延迟:hover效果?
有没有办法在不使用JavaScript的情况下延迟:Hover事件?我知道有一种方法可以延迟动画,但是在延迟:hover事件上我什么都没看到。我正在建立菜单之类的-鱼。我想模拟hoverIntent的作用,而不增加额外的JS重量。我更喜欢将其视为渐进式增强,而不是将JS作为使用菜单的要求。菜单标记示例:<div> <di...
2024-01-10
纯情房东俏房客gba游戏攻略选项效果一览
纯情房东俏房客gba游戏怎么玩很多小伙伴很清楚,下面小编就为大家分享纯情房东俏房客gba游戏攻略大全,感兴趣的玩家快来一起看看吧!纯情房东俏房客gba游戏攻略选项效果大全 1、重考生 A、不…但是很接近榜首…奈留+1,体力-1 B、完全失败了体力-1 A、这样子比较漂亮小忍+1 ...
2024-01-10
停止在jQueryUI上调整边框大小效果
我正在执行简单的jQueryUI“大小”效果。停止在jQueryUI上调整边框大小效果myElement.effect("size", { to: { height: myHeight }}, 500); 问题是元素的边框也被调整大小。是否有任何财产停止调整边界?回答:检查尺寸效应的文件:http://docs.jquery.com/UI/Effects/Size有四种可能的参数/选项(来自于原点,比例)。你正...
2024-01-10
杀戮尖塔荒疫Debuff效果介绍
杀戮尖塔荒疫Debuff效果是什么?不清楚的小伙伴不妨来看看小编为大家带来的杀戮尖塔荒疫Debuff效果介绍,希望能为大家带去帮助! 杀戮尖塔荒疫Debuff效果介绍 无尽模式才会出现,通关三层后boos给的debuff,遗物,目前遇到有,每回合抽牌数少1,击败boss牌库强制添加2张诅咒,敌人出现时回主动获得一...
2024-01-10
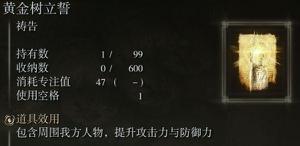
《艾爾登法環》部分法術及戰灰實際效果介紹
《艾爾登法環》中對裝備的介紹只給出了效果,但是沒有給出具體的數值,但是玩家也是可以在遊戲中測出來的。下面請看由“養雞專家1597”帶來的《艾爾登法環》部分法術及戰灰實際效果介紹,希望對大家有用。魔法禱告黃金樹立誓提升15%傷害附加9%全減傷持續1分20秒,必帶禱告沒有之一,門檻低持...
2024-01-10
《艾爾登法環》恩惠露滴護符獲取及效果介紹
《艾爾登法環》中的恩惠露滴護符在裝備後,玩家角色可以自動回血,是一件非常擁有的裝備。下面請看由“長安白夜行”帶來的《艾爾登法環》恩惠露滴護符獲取及效果介紹,一起來看看吧。1、到啜泣半島最南端,有個據點,小怪清完頂上有個寶箱,是一個傳送陷阱,會直接傳送到王城。2、往前走...
2024-01-10
时逆符文效果一览
在时逆中有着各种不同的符文,玩家们在使用这些符文时会对战斗中的角色造成不同的效果,很多玩家都想要知道时逆符文效果有哪些,游乐园小编为大家带来时逆符文效果一览。时逆符文效果一览1. 消耗型生命符文站上去的伙伴会消耗该符文获得生命上限的提升2. 消耗型攻击符文站上去的伙伴会消耗...
2024-01-10
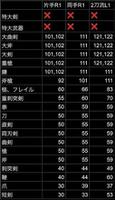
《艾爾登法環》戰技回韌效果測試
《艾爾登法環》中韌性是非常重要的基礎屬性之一,它將影響到玩家們的硬直以及技能釋放,下面請看“usb331”帶來的《艾爾登法環》戰技回韌效果測試,希望能夠幫助大家。附一張武器削韌表,為日本玩家測試後發在推特上的,這個表的可信度還是挺高的。該視訊對此削韌表進行了一些驗證,同時對...
2024-01-10
《卧龙:苍天陨落》公布新情报 神兽白虎附加负伤加重效果
今日(1月7日)《卧龙:苍天陨落》官方在推特上公布新情报,介绍了神兽“白虎”。白虎是天之四灵之一的西方之神,攻击敌人时会附加Buff。 召唤白虎与你并肩作战,持续时间短。白虎攻击会给敌人附加负伤加重效果。当士气级别达到或超过10的时候,神兽持续时间会增加。 《卧龙:苍天陨落》将于3...
2024-01-10
锚点降临芯片效果一览
在锚点降临中,玩家通关相应副本即可获得芯片,芯片可以为玩家提供大量属性加成,很多玩家都想要知道锚点降临芯片效果有哪些,游乐园小编为大家带来锚点降临芯片效果一览。锚点降临芯片效果一览1,强攻芯片这里总计6关,四种芯片,每一种芯片又分绿、蓝、紫三种。同一种芯片不同品质同样...
2024-01-10
暗区突围受伤负面效果处理方法一览
暗区突围负面效果是玩家们在游戏中经常遇到的各种意外,很多小伙伴对于这些异常效果的具体处理方法还不清楚,下面小编就为大家分享暗区突围负面效果玩法大全,感兴趣的玩家快来一起看看吧!暗区突围受伤负面效果处理方法一览1.受伤 某一部位受到伤害变红,可通过医疗包治疗。2...
2024-01-10

