
《电锯糖心重制版(Lollipop Chainsaw)》公布女主角新形象 设计更偏向日系风格
日本 Dragami Games 去年 7 月发表了游戏《电锯糖心(Lollipop Chainsaw)》的消息,最近的一张新年贺图中,发现女主角已经整容! Dragami Games 在元旦日公开了新年贺图,展示了旗下游戏的角色,其中包括《电锯糖心(Lollipop Chainsaw)》女主角朱丽叶·斯塔林,不过有玩家发现她已经「整容」! 今次公开的图...
2024-01-10
《雷恩菲尔德》片名logo曝光,尼古拉斯·霍尔特主演
尼古拉斯·霍尔特主演的新片《雷恩菲尔德》片名logo曝光,与此同时,主角雷恩菲尔德亮相,该片将于4月14日在北美上映。 《雷恩菲尔德》是一部由尼古拉斯·霍尔特、尼古拉斯·凯奇、奥卡菲娜主演的环球新怪物片,该片剧情信息尚未曝光,霍尔特透露讲的是:“我(雷恩菲尔德)给著名吸血鬼(德...
2024-01-10
电饭煲图片,kolin电饭煲
IH电饭煲推荐型号:SR-AE101,SR-PE401,SR-PE501,SR-AC071传统电饭煲推荐型号:SR-G18C1-K,SR-G15C1-KNo.4Midea美的/广东美的在国内电饭煲市场上可谓是一家独大,超过40%的占有率在业内遥遥领先。电饭煲哪个牌子好?好吃的米饭是美食永远的主题之一,很多美食也需要一碗美味的米饭来搭配。所以每个家庭都值得拥有...
2024-01-10
麦当劳英文logo文本,麦当劳标志图片,麦当劳标志
麦当劳英文logo文本,麦当劳标志图片,麦当劳标志麦当劳的英文名字是Haagen Dazs,而Häagen-Dazs乃是鲁本马特斯用北欧风语系开创的词句。该logo设计的简约显眼,外场是一个椭圆形的花瓣儿线框,与Häagen-Dazs这几个字母配搭在一起,促使全部标示既简单又与众不同。这些标志的背景色是...
2024-01-10
opporeno2(opporeno2图片)
一.手机opporeno2?这是因为你的opporeno2手机关闭了通知打开功能 二.opporeno2怎么样,玩游戏感觉怎么样,玩游戏还是买reno10倍变焦版好,reno2玩游戏中上水平 三.oppoReno2是安卓手机吗?1.OPPO Reno2是采用基于Android 0开发的Color OS 1系统,您可以进入设置--关于手机,查看手机型号、ColorOS版本、Andriod版本...
2024-01-10
在Google电子表格中复制图片
我有一个用户在Google电子表格中创建了约50张图片。每页有一些信息和一些图片。 用户没有意识到他们不能单独共享这些纸张,现在需要将他们分成50张不同的纸张。数据很简单,我使用下面的代码作为证明(我还没有构建循环,我会照顾这一点,一旦我知道这将起作用)。 但我不知道如何将图像移动...
2024-01-10
oppox907(oppox907手机图片)
一.oppox907怎样硬件配置除907的前置摄像头不如905外,其他的都一样,但907的外形绝对甩905几条街 你好!907是最新机型,相对比较有优势,是最薄的正式上市智能手机,二.oppox907怎么样1.6月低在官网上预定了台x907。当时还傻不拉几的兴奋不已,殊不知这是噩梦的开始!手机用了一个多月就开始出问...
2024-01-10
oppok10pro手机图片
一款手机的外观对于购买手机的影响也是很大的,所以当我们考虑哪一款的时候,就想看看它的真实图片,下面我们就带来了oppok10pro手机图片,快来欣赏下吧。 oppok10pro手机图片: 1、从曝光的手机图片来看手机的外观。 2、它的机身将使用传统的金属机身,背面使用玻璃盖板。 3、相机模...
2024-01-10
oppoa203(oppoa203图片)
一.oppo a203怎么样1.OPPOA203是合适15--25岁,多为女性,主要是在校学生以及打工妹一族,衣着朴素,色彩简约,性格单纯、阳光、感性,不喜欢技术过于复杂的电子产品。2.“lucky star”幸运星手机,外观璀璨星纹设计,键盘里激光透明的五角星,结合《一起又看流星雨》的“七色花”讲幸运星的故事...
2024-01-10
这是Google帮助您查找图片的最新方式
您可以通过搜索特定的单词快速找到照片,甚至可以复制和粘贴文本。搜索您拍摄的屏幕截图时,请不要忘记。当您每天拍摄屏幕截图时,它们很容易被掩埋在您拍摄的其他照片下,而使您更难找到想要的图像。 现在,“ Google相册”中的一项新功能将使您可以搜索带有文字的图片,以便快速找到所...
2024-01-10
iphone20(iphone20图片)
一.苹果手机低电量提示为什么是201.您好,因为用户通常使用时都存在误区。理论上当电池电2113荷量小于总负荷量526120%时,电压将开始趋向不稳定。2.所以正确的充电习惯是:当电4102池电量低于20%就开始充电且充电时尽量不要高CPU负荷使用手机。当电池电荷量达到90%以上即可以停止充1653电。 二.i...
2024-01-10
将html插入到sql中
我想将以下内容插入到oracle sql表中,但我不能使用单引号。我知道如果我将单引号转换为两个单引号,它会工作,但我想从sqlplus做到这一切,而不需要从记事本改变它。有什么建议么。将html插入到sql中set define off; insert into test values('<body lang=EN-US link=blue vlink=purple> <div class=WordSection1> <p class=MsoNorma...
2024-01-10
将图像嵌入html电子邮件
我正在尝试发送包含嵌入式gif图像的多部分/相关html电子邮件。该电子邮件是使用Oracle PL /SQL生成的。我的尝试失败了,图片显示为红色X(在Outlook 2007和yahoo邮件中)我已经发送HTML电子邮件已有一段时间了,但是我现在的要求是在电子邮件中使用多个gif图像。我可以将它们存储在我们的一台Web服务器上...
2024-01-10
我可以将.png图片嵌入html页面吗?
如何将.png文件嵌入空白的“file.html”中,以便在任何浏览器中打开该文件时都能看到该图像?在这种情况下,图像文件不是从HTML链接到的,而是图像数据嵌入在HTML本身中。回答:在线上有一些base64编码器可以帮助您解决此问题,这可能是我见过的最好的编码器:该页面显示了CSS的主要选项:div.image...
2024-01-10
2mb的图片是多大宽高
品牌型号:华为P50系统:HarmonyOS32MB的图片大小并不能确定它的宽度和高度,因为图像的大小不仅仅取决于它的分辨率,还与图像的色深、压缩方式等因素有关。通常情况下,一张2MB大小的JPEG格式的图片,它的分辨率大约在3000x2000到4000x3000之间。但是,如果这张图片是PNG格式的,它的分辨率可能会更高,因为PNG格式的图片通常比JPEG格式的图片更大。2MB就是200...
2024-03-09
实现CollectionChanged
我已添加CollectionChangedeventhandler(onCollectionChanged)到其中一个ObservableCollection属性。我发现该onCollectionChanged方法仅在添加项目或将项目移除到集合中时才被调用,而在集合项被编辑时不被调用。我想知道如何在单个集合中发送新添加,删除和编辑的项目的列表/集合。谢谢。回答:您必须为PropertyChanged...
2024-01-10
IValueConverter的异步实现
如果要在IValueConverter内部触发的异步方法。是否有更好的Wait选项,然后通过调用结果Property使其强制同步?public async Task<object> Convert(object value, Type targetType, object parameter, string language){ StorageFile file = value as StorageFile; if (file != null) { var image = I...
2024-01-10
上传图像文件导入pypyodbc
从蟒蛇进口pypyodbc因为我想插入图片文件到SQL Server 上传图像文件导入pypyodbcSQLInsertImg = "insert into Register1 (logo) SELECT BulkColumn FROM Openrowset (Bulk 'C:\Users\PC\Desktop\Capture.JPG', Single_Blob) as img" 在Python ShellSyntaxError: (unicode error) 'unicodeescape' codec...
2024-01-10
加快iCloud上传速度的9个技巧
iCloud 是一项令人惊叹的服务,它允许您在线存储文件并从多个设备访问它们,无论您身在何处。然而,当上传速度慢得像爬行一样时,这种现代的便利可能会变得相当令人沮丧。有多种因素会影响您在 iCloud 中的上传速度,其中一些因素是您无法控制的,但您可以使用许多做法来加快这一过程。下面,我们将向您展示九种尽可能保持上传速度的方法。1.检查更新Apple 定期更新其 iCloud 服务器。但是...
2024-02-06
在BouncyCastle上实现带有数字签名算法的椭圆曲线(ECDSA)实现
我正在尝试实现ECDSA(椭圆曲线数字签名算法),但是在Java中找不到使用BouncyCastle的示例。我创建了密钥,但是我真的不知道我应该使用哪种功能来创建签名并进行验证。public static KeyPair GenerateKeys() throws NoSuchAlgorithmException, NoSuchProviderException, InvalidAlgorithmParameterException{ ECParameterSpec ecSpec = ECNam...
2024-01-10
在服务器端处理plupload的分块上传
当我使用plupload来对文件进行分块(设置选项chunk_size)时,我为每个块获得了单独的PHP请求。看$_FILES变量,每个块都是type"application/octet-stream"。在保证理智的情况下(例如,缺少一件物品等)。回答:最后,我使用了与plupload-1.5.2捆绑在一起的官方示例中的代码(examples / upload.php):http://github.com/m...
2024-01-10
荣耀magic5pro外观和图片
荣耀magic5pro背面采用了全新的缪斯之眼,星轮三摄设计,背板整体流程顺滑,充满了高端气质,同时正面屏幕也与前代有所差异,使用了左上角的药丸式挖孔屏。荣耀magic5pro外观和图片荣耀magic5pro背面外观是最大特色,相机模组采用了“缪斯之眼,星轮三摄”设计。 相机使用3D抛光技艺,打造的立体的圆形凸起,弧面精致高雅,充满了层次感。 背板采用了曲面设计,搭配上精细的磨砂质感,在光线下能够...
2024-02-25
TypeLoadException表示“未实现”,但已实现
我的测试机上有一个非常奇怪的错误。错误是:System.TypeLoadException: Method 'SetShort' in type 'DummyItem' from assembly'ActiveViewers (...)' does not have an implementation.我只是不明白为什么。SetShort有没有在DummyItem班级,我甚至已经重新编译版本写入到事件日志,只是为了确保它不是一个部署/版本问题。奇怪的是,调用...
2024-01-10
为什么iPad相册照片无法上传到iCloud?
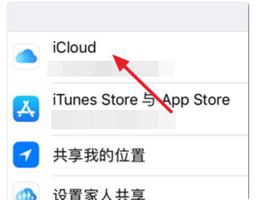
问题描述:一直都能正常的把iPad相册照片同步上传到iCloud上,突然提示不能上传,是怎么回事呢?解决办法:iPad相册照片无法同步上传到iCloud上,请先检查iCloud存储是不是已经满了,如果是,请按如下步骤操作后再上传。1.打开设置,登入账号,找到iCloud;2.跳进入到iCloud,并找到“管理储存空间”,...
2024-01-10
宅在家的最经典说说,宅在家的最经典说说图片,
呆在家里最经典的说法是:1。我不听窗外的事。我只读圣贤的书和花草。我很自在。2.我可以把床从坑里睡出来。3.画了两个小时的妆,然后自拍并卸下。4.周末下雨天,呆在家里做戏。吃完后你不能停下来的美味鸡爪真的很酷。5.见面基本靠偶遇,能预约的都是生死之交。6.今天洗头,自信心超过全国9...
2024-01-10
乔家大院在哪 乔家大院图片
乔家大院是咱们都听说过的地方,但是其实真正地理位置上没有这个位置,拍摄乔家大院的地方在常家大院,所以说大家想看到的乔家大院就是常家大院,今天小编就把常家大院的信息以及美图发布上来给大家欣赏!寻常冬日,阳光昏黄,万物萧瑟,满目荒凉。在常家大院里走一走,看城墙高筑,灯笼...
2024-01-10

