
TextView中的波纹效果长按
如何让TextView长时间点击涟漪?它涟漪很好onClick但我需要纹波onLongClick。TextView中的波纹效果长按回答:您可以使用Android Ripple Backgroundfinal RippleBackground rippleBackground=(RippleBackground)findViewById(R.id.content); ImageView imageView=(ImageView)findViewById(R.id.centerImage); i...
2024-01-10
3d效果图怎么制作(好看的3D图画制作方法)
三维立体图是怎样制作的呢?首先要准备工具。dmax设 计软件和ps软件。这个是三维立体图合成器。其次是设计制作方法。当然有了合成器,伙伴们就可以自己设计自己喜欢的立体图画了先上图,让大家清晰的看看新的世界!图一好看不?图二好茂盛的玉米其实,我觉得,同样的一副平面图,可以制作出不同的立体图片!应该就是那个软件的力量吧!我还没有!我等上电脑下载试试图三美美哒为什么有的伙伴就看...
2024-03-06
36寸婚纱照效果图如何
36寸婚纱照尺寸是60.96x91.44厘米,这是比较常见的婚纱照尺寸,有横版和竖版可以选择,一般是放在卧室或者客厅,既能体现夫妻间的恩爱,又能装饰点缀空间。一、36寸婚纱照效果图1、36寸婚纱照效果呈现的好与差,和房间的大小有关系,若是房间小于10平米,那么肯定是不合适放36寸婚纱照的。2、36寸的婚纱照可以放在卧室和客厅,如果是放在卧室,一般10-20平的卧室会比较合适,既不会显得过大,和卧室...
2024-03-15
震撼视觉的3d投影仪效果
记得2010年上映了一部电影《阿凡达》,这部里程碑式的电影掀起了无数的轰动获奖无数,在拍摄过程中全程运用3D技术,让我们在观看的时候有一种深陷其中的感觉,让观看中的我们觉得更加真实,3D技术带给我们更加绚丽的视觉体验和精神上的震撼。随着科技的发展我们在家就看以享受3D的效果...
2024-01-10
CSS3过渡-淡出效果
我正在尝试在纯CSS中实现“淡出”效果。我确实在网上研究了几种解决方案,但是,在在线阅读文档后,我试图弄清为什么幻灯片动画不起作用。有指针吗?.dummy-wrap { animation: slideup 2s; -moz-animation: slideup 2s; -webkit-animation: slideup 2s; -o-animation: slideup 2s;}.success-wrap { width: 75px; min-height: 20px;...
2024-01-10
CSS3淡入淡出效果
a { float: left; width: 32px; height: 32px; text-align: left; text-indent:-9999px; background: url('../img/button.png') no-repeat 0 0; -webkit-transition: background 300ms ease-in 2s; /* property duration timing-function delay */ -m...
2024-01-10
PS新手教程-如何使用PS制作3D效果图片
如何使用ps制作3D效果图片?给大家介绍如何使用ps制作3D效果图片,一起来看看吧。1.在桌面上双击ps的快捷图标,打开ps这款软件进入ps的操作界面如图所示:2.打开ps之后我们导入一张图片,然后在菜单里找到3D选项,如图所示:3.点击3D选项在其子级菜单里找到从所选图层创建3D凸出选项,如图所示:4.点击从所选图层创建3D凸出选项,在视图里我们可以调节无线光的角度,如图所示:5.调节好灯光的角...
2024-02-08
《艾爾登法環》恩惠露滴護符獲取及效果介紹
《艾爾登法環》中的恩惠露滴護符在裝備後,玩家角色可以自動回血,是一件非常擁有的裝備。下面請看由“長安白夜行”帶來的《艾爾登法環》恩惠露滴護符獲取及效果介紹,一起來看看吧。1、到啜泣半島最南端,有個據點,小怪清完頂上有個寶箱,是一個傳送陷阱,會直接傳送到王城。2、往前走...
2024-01-10
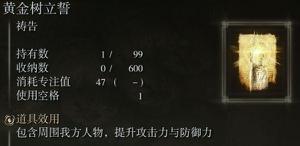
《艾爾登法環》部分法術及戰灰實際效果介紹
《艾爾登法環》中對裝備的介紹只給出了效果,但是沒有給出具體的數值,但是玩家也是可以在遊戲中測出來的。下面請看由“養雞專家1597”帶來的《艾爾登法環》部分法術及戰灰實際效果介紹,希望對大家有用。魔法禱告黃金樹立誓提升15%傷害附加9%全減傷持續1分20秒,必帶禱告沒有之一,門檻低持...
2024-01-10
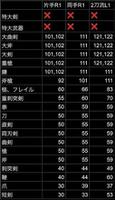
《艾爾登法環》戰技回韌效果測試
《艾爾登法環》中韌性是非常重要的基礎屬性之一,它將影響到玩家們的硬直以及技能釋放,下面請看“usb331”帶來的《艾爾登法環》戰技回韌效果測試,希望能夠幫助大家。附一張武器削韌表,為日本玩家測試後發在推特上的,這個表的可信度還是挺高的。該視訊對此削韌表進行了一些驗證,同時對...
2024-01-10
时逆符文效果一览
在时逆中有着各种不同的符文,玩家们在使用这些符文时会对战斗中的角色造成不同的效果,很多玩家都想要知道时逆符文效果有哪些,游乐园小编为大家带来时逆符文效果一览。时逆符文效果一览1. 消耗型生命符文站上去的伙伴会消耗该符文获得生命上限的提升2. 消耗型攻击符文站上去的伙伴会消耗...
2024-01-10
《卧龙:苍天陨落》公布新情报 神兽白虎附加负伤加重效果
今日(1月7日)《卧龙:苍天陨落》官方在推特上公布新情报,介绍了神兽“白虎”。白虎是天之四灵之一的西方之神,攻击敌人时会附加Buff。 召唤白虎与你并肩作战,持续时间短。白虎攻击会给敌人附加负伤加重效果。当士气级别达到或超过10的时候,神兽持续时间会增加。 《卧龙:苍天陨落》将于3...
2024-01-10
锚点降临芯片效果一览
在锚点降临中,玩家通关相应副本即可获得芯片,芯片可以为玩家提供大量属性加成,很多玩家都想要知道锚点降临芯片效果有哪些,游乐园小编为大家带来锚点降临芯片效果一览。锚点降临芯片效果一览1,强攻芯片这里总计6关,四种芯片,每一种芯片又分绿、蓝、紫三种。同一种芯片不同品质同样...
2024-01-10
暗区突围受伤负面效果处理方法一览
暗区突围负面效果是玩家们在游戏中经常遇到的各种意外,很多小伙伴对于这些异常效果的具体处理方法还不清楚,下面小编就为大家分享暗区突围负面效果玩法大全,感兴趣的玩家快来一起看看吧!暗区突围受伤负面效果处理方法一览1.受伤 某一部位受到伤害变红,可通过医疗包治疗。2...
2024-01-10
夏新电视信号接收效果分析(真实测试告诉你答案)
夏新电视是一家专注于智能电视研发与生产的企业,其产品以高清晰度、智能互联、音响效果出色等特点而备受消费者青睐。然而,对于一款电视而言,信号接收效果也是非常重要的一环。那么,夏新电视的信号接收效果如何呢?下面,我们将通过真实测试来告诉您答案。一、测试环境我们在南京市玄武区的某高层住宅进行了测试。该小区内有多个电视信号源,包括地面数字电视、有线电视和网络电视等。我们选择了一款夏新55英寸4K智能...
2024-03-04
安本素破壁机使用体验分享(实测效果让人惊喜)
本文主要涉及安本素破壁机的使用体验分享,包括使用效果、使用方法等方面的问题。问安本素破壁机有什么特点?安本素破壁机是一款家用破壁机,其的特点就是可以将食材中的营养成分充分释放出来。通过高速旋转的刀片,将食材粉碎成微小的颗粒,进而破坏细胞壁,释放出更多的营养物质,让人们更好地吸收。问安本素破壁机的使用效果如何?实测效果让人惊喜。使用安本素破壁机制作果汁、豆浆等饮品,可以得到非常细腻、浓郁的...
2024-02-28
迷途深渊BUFF效果汇总
迷途深渊瘫痪有什么用?游戏里面的BUFF效果有很多,目前版本大概有十多种,每一种效果各不相同,新手肯定不清楚。下面带来迷途深渊BUFF效果全面介绍,各位玩家们快来看看吧。迷途深渊BUFF效果一览1.冰缓:降低敌人20%攻速和移速(持续2秒)2.感电:使对方受到的伤害增加20%(持续2秒)3.护体:自...
2024-01-10
霓虹深渊无限元素属性效果大全
霓虹深渊无限元素属性各自有着不同的效果,很多小伙伴对于游戏中四大元素的用法还不太了解,下面小编就为大家分享霓虹深渊无限元素属性效果用法大全,感兴趣的玩家快来一起看看吧!霓虹深渊无限元素属性效果一览一、毒元素附着 坏苹果/防毒面具 坏苹果与防毒面具。 坏苹果能...
2024-01-10
霓虹深渊无限诅咒效果作用一览
霓虹深渊无限诅咒的效果都有哪些是很多小伙伴想知道的,今天小编就为大家整理了游戏中的诅咒效果一览,感兴趣的玩家一定不要错过,快来一起看看吧!霓虹深渊无限诅咒效果一览1、赫尔墨斯的诅咒 减少血量上限,解除诅咒时增加血量上限,强大的力量往往伴随着风险。 (注意控...
2024-01-10
霓虹深渊无限神殿效果用法一览
霓虹深渊无限神殿怎么用?霓虹深渊无限神殿的用法很多小伙伴都想知道,今天小编就来带大家详细了解智慧神殿和愤怒神殿的相同点和不同点,感兴趣的玩家快来一起看看吧!霓虹深渊无限神殿效果用法一览一、智慧神殿 1.需要攒满智慧值才能进入,每层只能进入一次。 2.智慧值可以通过...
2024-01-10
潘多拉的回响飞翼阵容效果一览
飞翼是潘多拉的回响战斗阵型之一,飞翼顾名思义,就像一个飞行羽翼一样,这里小编给大家整理了飞翼阵型的加成效果以及顺序,一起来看一看吧!潘多拉的回响飞翼阵容效果一览1.飞翼的增益效果:①全员对敌方坦克的伤害+20%。②编队每多上阵1名潘多拉,全员暴击伤害+5%,满编时再额外增加5%。3....
2024-01-10
潘多拉的回响蛇形阵容效果一览
蛇形这个阵型与其叫蛇形,还不如叫一字型,其实就是一条直线,大家安排好既定的顺序就可以啦!那么一起来看一看蛇形阵容的效果加成吧~潘多拉的回响蛇形阵容效果一览 1.蛇形的增益效果:①全员对敌方歼击车的伤害+20%。②编队每多上阵1名潘多拉,全员移动速度+5%,满编时再额外增加5%。2.蛇形是...
2024-01-10
高空舰队电台按钮整体效果介绍
高空舰队之中电台可以实现情报的传播;很多小伙伴不清楚电台按钮整体效果详情,这里小编带来了一份详细攻略,希望可以帮助到大家!电台全按钮作用效果介绍您拥有一套设备来截获敌军通讯以收集关于其位置和动向的情报。这需要完成一系列步骤,不过如果您想也可以跳过这一步骤,尽管这样就...
2024-01-10
shudder,抖腿电音Shudder
周杰伦的《以父之名》你们作何评价?先说一下结论,这是带有基督教味道的写教父的歌曲,本质是一种实验性音乐,意大利文祷告,女声,以复古音乐钢琴作为特殊搭配,引枪声作为乐器,结构的复型,填充元素层次丰富,从填词题材,旋律,编曲上,本身又是一种结构型音乐。开华语暗黑风作品...
2024-01-10
xperiaxperformance(xperiaxperformance音效)
一.sony xperia x performance 哪个颜色好看些当然XP,XP是8而Z5P是火龙8热起来很烫,另外XP相机有所优化 二.索尼xperia x performance有行货吗有啊,京东和苏宁都有,但是不建议买国行,国行价格比港行贵差不多1000,系统还收不到官方的推送更新,想升级只能刷港版固件,保修又都是一样的,望采纳 三.索...
2024-01-10

