
吴亦凡偷税漏税被处罚6个亿
11月25日,前期,北京市税务局第二稽查局根据有关方面线索和税收大数据分析,依法对加拿大籍艺人吴亦凡 (WU YI FAN) 2019年至2020年期间涉嫌偷逃税问题开展了税务检查。由于吴亦凡 (WUYI FAN)大量经营信息、资金往来涉及多家境内外关联企业,案情较为复杂,北京市税务部门会同相关税务机关进行了认...
2024-01-10
吴亦凡获刑13年附加驱逐出境
被告人吴亦凡强奸、聚众淫乱案一审宣判。2022年11月25日上午,北京朝阳法院一审公开宣判被告人吴亦凡强奸、聚众淫乱案,对被告人吴亦凡以强奸罪判处有期徒刑十一年六个月,附加驱逐出境;以聚众淫乱罪判处有期徒刑一年十个月,数罪并罚,决定执行有期徒刑十三年,附加驱逐出境。 经审理查...
2024-01-10
宅在家的最经典说说,宅在家的最经典说说图片,
呆在家里最经典的说法是:1。我不听窗外的事。我只读圣贤的书和花草。我很自在。2.我可以把床从坑里睡出来。3.画了两个小时的妆,然后自拍并卸下。4.周末下雨天,呆在家里做戏。吃完后你不能停下来的美味鸡爪真的很酷。5.见面基本靠偶遇,能预约的都是生死之交。6.今天洗头,自信心超过全国9...
2024-01-10
乔家大院在哪 乔家大院图片
乔家大院是咱们都听说过的地方,但是其实真正地理位置上没有这个位置,拍摄乔家大院的地方在常家大院,所以说大家想看到的乔家大院就是常家大院,今天小编就把常家大院的信息以及美图发布上来给大家欣赏!寻常冬日,阳光昏黄,万物萧瑟,满目荒凉。在常家大院里走一走,看城墙高筑,灯笼...
2024-01-10
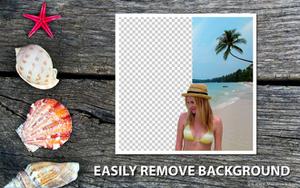
还在用ps抠图?Mac上的抠图神器,个个完爆ps!
ps抠图一直是让人头疼的一项工作,尤其是抠头发丝是个技术活,但一旦操作不好,就是脑仁火了,说到抠图,大家想到的一般都是头脑爆炸的事情,难道就没有什么软件能够代替ps来完成这样复杂的工作吗?今天小编就给大家推荐几款Mac上的抠图神器,个个完爆ps,抠图再也不会脑瓜疼了!PhotoScissors想去除头发周围的背景?想从透明对象中删除背景?想创建拼贴画?不用担心,PhotoScissors 6都可以...
2024-03-05
s10e(s10e图片)
一.联想s10e报价,它的配置是怎么样的?还算可以吧 不过要看具体机器的成色:比如是否坏过 修过 换过配件 机器表面磨损情况 保修还有多久 各功能是否都OK等等 还有一点主观的就是LZ自己认为这个钱花的值不值 当然 上网本的性能是很一般的 这点LZ应该明白 二.请问联想S10e的各项性能怎么样?1....
2024-01-10
圆形电磁炉图片欣赏(选购指南+使用方法)
圆形电磁炉的外观设计非常时尚,一般采用玻璃面板和不锈钢外壳,看起来非常漂亮。同时,圆形电磁炉的尺寸也非常紧凑,占用空间小,非常适合小户型家庭使用。圆形电磁炉的加热功率一般在1000W左右,这个功率对于一般家庭来说完全足够了。不过,如果你需要烹饪大量的食物,那么可以选择功率更高的圆形电磁炉。圆形电磁炉的加热方式一般有两种电磁加热和红外线加热。电磁加热的圆形电磁炉加热速度较快,而红外线加热的圆形...
2024-03-12
圆盘杯和半球杯区别图片详解(让你一目了然)
圆盘杯和半球杯是常用的实验室玻璃器皿,它们在形状和用途上有很大的区别。下面我们详细介绍一下它们的区别。圆盘杯的形状是类似于扁平的圆盘,它的高度相对于直径来说很小。而半球杯的形状则是类似于半个球形,它的高度相对于直径来说很大。圆盘杯主要用于储存小量的液体或化学试剂,例如用于混合试剂、加热试剂、盛放反应产物等。它们通常用于量少的实验中,因为它们的容积较小。半球杯则用途更加广泛,它可以用于储存大...
2024-03-04
怎么把方形图片变成圆形
品牌型号:联想拯救者Y9000P系统:Windows 11软件版本:PPT2016 把方形图片变成圆形需要在PPT图片格式界面中,点击棱台型椭圆设置即可。以联想拯救者Y9000P电脑为例,把方形图片变成圆形的步骤为2步,具体操作如下: ...
2024-01-27
长安cs95中配中配价格是多少(长安cs95报价及图片及配置)
一.长安CS95多少钱一辆1.您好,很高兴回答您的问题,长安cs95SUV目前还没有上市销售,应该在2016年底正式上市销售,价格预计在十八万到二十万左右,是哈佛H9的之间竞争对手。 二.长安-长安CS95 - 长安CS95报价预计15万到18万之间顶配20左右! 三.长安suv cs95报价这款还是部概念车 估计新车出来的时...
2024-01-10

