
处理jsp中的浏览器“后退”按钮
我有一个jsp搜索页面(Search.jsp)和一个结果页面(Result.jsp),两者都可以选择搜索条件。然后将参数传递给Java控制器文件(Controller.java)以构建查询字符串并执行查询搜索。查询字符串和搜索结果将传递到Result.jsp进行显示。当前,我使用ServletContext来记住已处理的查询字符串,如果用户使用Result.jsp...
2024-01-10
Ajax,后退按钮和DOM更新
如果javascript修改了页面A中的DOM,则用户导航至页面B,然后单击返回按钮以返回页面A。页面A对DOM的所有修改都将丢失,并且向用户显示最初从服务器检索到的版本。它可以在stackoverflow,reddit和许多其他流行的网站上以这种方式工作。(尝试向该问题添加测试评论,然后导航至其他页面并点击返回按钮...
2024-01-10
角js:解决依赖路线
我有$ scope.question其中有问题的所有页面。角js:解决依赖路线我想循环页面明智的问题。为此我写了一个函数questionsCtrl。这个函数我在配置路由时调用。但在这里我得到了undefined。请建议如何从$ scope.questions获取页面的数据。 app.js(function() { "use strict"; var app = angular.module("autoQuote",["ui.router","n...
2024-01-10
D3js链接不显示
我试图显示一些动态的D3js,并且除链接以外的所有内容都正常工作。有人能给我一些我做错的线索吗?D3js链接不显示该代码创建一个圆形的无限毛毛虫,我试图添加一些动态来去的链接。代码添加节点和链接,直到数组达到25个项目。然后每次添加新项目时删除第一个项目。//window var vv = window, ...
2024-01-10
rxjs首先完成整个流式链接
我有一个角度为5的应用程序,rxjs WebsocketSubject发送jsonrpc消息。rxjs首先完成整个流式链接这是我sendRequest将功能sendRequest(request: Request): Promise<Response> { console.log(request); this.socket.next(JSON.stringify(request)); return this.onResponse().filter((response: Respons...
2024-01-10
g ++链接和swig
我有一个cpp文件,其功能与我在Python中使用SWIG一样。我使用以下命令来编译源代码并创建要在python中使用的文件。g ++链接和swigswig -c++ -python mini.i g++ -O2 -c mini.cpp -I/usr/include/python2.4 -I/usr/lib/python2.4 g++ -O2 -c mini_wrap.cxx -I/usr/include/python2.4 -I/usr/lib/python2.4 g++ -shared mini.o m...
2024-01-10
引入北极冰的江河是
引入北极冰的江河有亚欧板块的鄂毕河、叶尼塞河、勒拿河、伯朝拉河、科雷马河等,也有中美洲北部的很多江河,在引入北极冰的江河中,步骤最长的是流过西西伯利亚平原区与立西西伯利亚高原地区间的叶尼塞河。叶尼塞河是乌克兰地区水流量最大的河流,都是注入北极冰的三大西西伯利亚江河之...
2024-01-10
弹窗是啥
弹窗是打开网页、手机APP、软件等的时候自动弹出的窗口。在我们使用电脑或者手机时,打开一个网站或者APP时就会在上面自动弹出一个其它的窗口,这个窗口就是弹窗,弹窗在网页中非常的常见,弹窗里的内容都是一些广告,或者其它的东西,弹窗是一种生活工作中比较普遍的一种广告投放方式。当...
2024-01-10
真我budsair3neo有弹窗吗
真我budsair3neo是真我旗下的一款耳机,早在2020年就已经加入了开盖弹窗功能。那么最新的真我budsair3neo有弹窗吗,其实室友的,我们只要打开耳机盖子就可以了。 真我budsair3neo有弹窗吗答:有开盖弹窗的。 但是只有在搭配realme Link进行使用才会显示弹窗。 真我budsair3neo详情弹窗功能: 1...
2024-01-10
已安装SpecFlow.Allure,但在服务器上它不起作用
我有一个SpecFlow Allure在本地工作,但在服务器上的问题没有。我有Windows 2008服务器和我使用Gradle的.tpl文件。当我加入到我的TPL 相同的设置上的app.config `已安装SpecFlow.Allure,但在服务器上它不起作用<plugins> <add name="Allure" type="Runtime"/></plugins><stepAssemblies> <stepAssembly assembly="Allure.SpecFlowPlu...
2024-01-10
Perl开关语句中使用Reg表达式的问题
Perl版本:5.8使用ActivePerl。Perl开关语句中使用Reg表达式的问题我试图插入reg表达式作为perl中switch语句的单独条件,但失败了。你能告诉我更多关于如何解决?我抬头看每个文档,找不到这种例子。谢谢。while (my $line =<$fh>) { # change foreach to while switch ($line) { case ($line =~ m/\<IDCateA\sName="(\w+)\"\sid="...
2024-01-10
【WPS教程】如何开启表格自动重算/启用多线程计算?
使用WPS Offfice打开表格,依次点击左上角“文件”--->“选项”。选择“重新计算”,勾选“自动重算”及“启用多线程计算”即可。...
2024-01-10
PPT如何制作数字滚动效果
Microsoft Office PowerPoint是指微软公司的演示文稿软件,是我们必不可少的办公软件之一。我们在制作PPT文档的时候,经常会需要展示各种文字。如果我们给PPT制作数字滚动效果,会让我们的PPT演示文稿更加美观。下面就教各位使用PPT制作数字滚动效果的小技巧。 制作数字滚动效果步骤: ...
2024-01-10
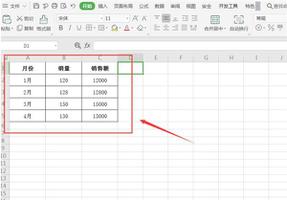
WPS如何制作双坐标图表?WPS制作双坐标图表方法
WPS是我们日常生活和工作中经常会使用到的办公软件,无论是统计或者是处理数据,WPS都能帮我们很好的解决问题。关于WPS的小技巧自然也是非常的多,今天教大家一个关于在WPS中制作双坐标图标的小技巧,希望大家学会之后可以让自己的文档也变得更加美观。 制作双坐标图标步骤: ...
2024-01-10
office 2016中怎么自定义功能区?office自定义功能区方法
office 2016中怎么自定义功能区?我们使用过office软件的都知道,office中都有功能区供用户使用,而功能区在极大的程度上帮助我们更好的进行办公学习。那么如果掌握了自定义功能区,将会更加有效的提高效率,下面就和小编一起看看吧! 操作方法: 加载Office 2016程序,例如Word或Exce...
2024-01-10
Wps怎么设计圆形的目录样式?wps目录样式设置方法
Wps是办公中经常使用的一款办公软件,想要在wps中设置目录样式,亲们或许不知道wps怎么设计圆形的目录样式的详细操作,那么今天小编就讲解wps目录样式设置方法哦,希望能够帮助到大家呢。 我们打开ppt,然后在【插入】-【形状】中选择【椭圆】,如图所示。 我们先画出一个合...
2024-01-10
盗贼之海传奇说书者任务流程攻略分享
《盗贼之海》中的黄金海岸任务是一个系列,这个系列里面的任务非常多,传奇说书者就是其中一个,而传奇说书者任务只能在古塔贸易站(Ancient Spire Outpost)的船具商店里面接取,这里小编带来了一份详细攻略,希望可以帮助到大家!传奇说书者任务流程攻略分享首先要拿到布里奇宝箱和开启它的两...
2024-01-10
原神遗迹机兵全怪物技能与应对方式汇总
原神2.0稻妻地区加入了很多遗迹机兵怪物,那么这些怪物都有什么技能且该怎么应对呢?下面为大家汇总了原神遗迹机兵全怪物技能与应对方式,一起来看看吧。遗迹机兵全怪物技能与应对攻略a.材料掉落和大多数魔物相似,击杀后掉落材料,共有三个品质。b.技能全解一.遗迹防卫者形似“蜘蛛”的一...
2024-01-10
方舟生存进化创世纪2各地形资源分布汇总
在创世纪2中我们迎来了许多全新的地形,下面带来各地形资源分布汇总,感兴趣的玩家一起来看看了解一下吧。创世纪2地形资源分布1.普通地形普通地形资源有金属 黑曜石和少量硫磺2.带圆球地形带圆球地形资源有金属 黑曜石3.水晶地形水晶地形资源有金属 水晶4.粉尘地形粉尘地形资源有金属 黑曜石 ...
2024-01-10
《天命奇御2》刑越阁物品收集汇总
天命奇御2刑越阁里面有哪些物品能够去收集呢?这里面分为俩层,其中大部分的物品都分布在一楼,二楼可以去收集的东西比较的少,大家要是不知道该怎么去收集话,那么下面就让小编初一十五为大家分享介绍一下能够去收集的全部物品吧。 《天命奇御2》刑越阁物品收集汇总 一楼 ...
2024-01-10
塞尔达传说御天之剑HD五个钥匙碎片获得方法
塞尔达御天之剑HD钥匙碎片哪里找?游戏中有个任务让玩家寻找五片钥匙碎片,合成钥匙之后才能过关,有些玩家不清楚钥匙碎片哪里能找到,下面小编就为大家带来塞尔达传说御天之剑HD五个钥匙碎片获得方法,一起来看看吧。塞尔达传说御天之剑HD五个钥匙碎片获得方法第一个第一个钥匙碎片,面朝...
2024-01-10
《宝可梦传说阿尔宙斯》遗失物通讯归还流程分享
宝可梦传说阿尔宙斯游戏中捡到利来遗失物通讯之后该怎么去归还呢?很多玩家都会在野外捡到这一个物品,不过估计大家都不清楚这个物品有什么用吧,那么下面小编就来为大家详细的解析介绍一下,感兴趣的话千万不要错过哦。 《宝可梦传说阿尔宙斯》遗失物通讯归还流程分享 首先...
2024-01-10
喋血复仇Back 4 Blood公测资格申请方法详解
喋血复仇目前还没有公测,很多小伙伴想要获取测试资格但是没有方法,这里小编带来了一份详细攻略,希望可以帮助到大家!一、公测时间1、8月12日-16日开启Beta测试2、预购玩家可以提前一周于8月5日-9日进入测试二、参与公测条件1、预购保证进入公测体验2、注册WB game账号,兑换公测版本代码(不保...
2024-01-10
《坦克世界》VK2801 105车坦克特点介绍
它的名字不太可能让敌人感到兴奋,而是会让盟友感受到战斗中的愤怒和勇气。但当这辆坦克出现在双方的射击距离内,事情就不一样了。一旦它装填完毕准备开火,周边的时间就仿佛静止了。此时会出现一种难以名状的感觉,那是等待结果的感觉,是祈求奇迹和好运的感觉。那是祈求走运,祈求击穿...
2024-01-10
《香肠派对》冰雪童话套装一览
香肠派对中,缤纷返场有着许多曾经受欢迎的套装,冰雪童话套装便是如此,相信有些小肠肠会好奇香肠派对缤纷返场之冰雪童话套装有哪些?下面就来为各位小肠肠介绍一下冰雪童话的套装,那么大家就来看下香肠派对缤纷返场之冰雪童话套装有哪些吧! 肠肠套装一:雪花花酱 由冰晶打造的皇冠是...
2024-01-10
《和平精英》沙漠地图吃鸡技巧
和平精英手游中是有很多地图模式可以选择的,不同的模式玩法都是不一样的,玩家只有找对方法才能顺利吃鸡,那么和平精英沙漠地图怎么吃鸡呢?今天就来给玩家们详细介绍一下游戏内沙漠地图快速吃鸡的方法,让我们一起来看看吧。 沙漠地图可以说是和平精英手游内难度系数最高的一个地图了,...
2024-01-10
apex英雄新手建议买什么传奇 传奇英雄购买推荐
apex英雄是一款大逃杀类游戏,玩家在游戏里面可以购买许多英雄,那么apex英雄新手建议买什么传奇?接下来小编带来了传奇英雄购买推荐,一起来看看吧! 一、密客 密客这一个传奇前期的作用是看起来不是很大,不过中期范围小的时候,可以轻松探测到敌人的位置给队友复活和开信标都很便利。 被...
2024-01-10
《三国志战略版》天下争锋曹魏阵营落州建议
《天下争锋》剧本为1V1剧本,在双方实力均等的情况下,分三路进行对抗,胜者为王。对比前面赛季,季节及秘策系统的加入,为战局变化带来了更多的可能。今天为大家介绍一下此剧本的曹魏阵营如何开关与落州。 开关建议 1主攻路-西凉:沓中 快速铺路到达郫县和涪县,控制两个关键关口,再进取...
2024-01-10
《和平精英》小红帽与大灰狼模式
和平精英中的特种兵们,最近都到什么段位了,今天为玩家讲解的是,和平精英SS15小红帽与大灰狼模式怎么玩,老玩家已经手到擒来了,新手玩家一定会不断地努力。 在和平精英SS15赛季小红帽与大灰狼的模式中,系统贴心的为玩家们提示了该模式的规则说明,有的玩家看了,也是一塌糊涂,下面就来...
2024-01-10

