
弹窗是啥
弹窗是打开网页、手机APP、软件等的时候自动弹出的窗口。在我们使用电脑或者手机时,打开一个网站或者APP时就会在上面自动弹出一个其它的窗口,这个窗口就是弹窗,弹窗在网页中非常的常见,弹窗里的内容都是一些广告,或者其它的东西,弹窗是一种生活工作中比较普遍的一种广告投放方式。当...
2024-01-10
真我budsair3neo有弹窗吗
真我budsair3neo是真我旗下的一款耳机,早在2020年就已经加入了开盖弹窗功能。那么最新的真我budsair3neo有弹窗吗,其实室友的,我们只要打开耳机盖子就可以了。 真我budsair3neo有弹窗吗答:有开盖弹窗的。 但是只有在搭配realme Link进行使用才会显示弹窗。 真我budsair3neo详情弹窗功能: 1...
2024-01-10
角js:解决依赖路线
我有$ scope.question其中有问题的所有页面。角js:解决依赖路线我想循环页面明智的问题。为此我写了一个函数questionsCtrl。这个函数我在配置路由时调用。但在这里我得到了undefined。请建议如何从$ scope.questions获取页面的数据。 app.js(function() { "use strict"; var app = angular.module("autoQuote",["ui.router","n...
2024-01-10
D3js链接不显示
我试图显示一些动态的D3js,并且除链接以外的所有内容都正常工作。有人能给我一些我做错的线索吗?D3js链接不显示该代码创建一个圆形的无限毛毛虫,我试图添加一些动态来去的链接。代码添加节点和链接,直到数组达到25个项目。然后每次添加新项目时删除第一个项目。//window var vv = window, ...
2024-01-10
rxjs首先完成整个流式链接
我有一个角度为5的应用程序,rxjs WebsocketSubject发送jsonrpc消息。rxjs首先完成整个流式链接这是我sendRequest将功能sendRequest(request: Request): Promise<Response> { console.log(request); this.socket.next(JSON.stringify(request)); return this.onResponse().filter((response: Respons...
2024-01-10
g ++链接和swig
我有一个cpp文件,其功能与我在Python中使用SWIG一样。我使用以下命令来编译源代码并创建要在python中使用的文件。g ++链接和swigswig -c++ -python mini.i g++ -O2 -c mini.cpp -I/usr/include/python2.4 -I/usr/lib/python2.4 g++ -O2 -c mini_wrap.cxx -I/usr/include/python2.4 -I/usr/lib/python2.4 g++ -shared mini.o m...
2024-01-10
引入北极冰的江河是
引入北极冰的江河有亚欧板块的鄂毕河、叶尼塞河、勒拿河、伯朝拉河、科雷马河等,也有中美洲北部的很多江河,在引入北极冰的江河中,步骤最长的是流过西西伯利亚平原区与立西西伯利亚高原地区间的叶尼塞河。叶尼塞河是乌克兰地区水流量最大的河流,都是注入北极冰的三大西西伯利亚江河之...
2024-01-10
处理jsp中的浏览器“后退”按钮
我有一个jsp搜索页面(Search.jsp)和一个结果页面(Result.jsp),两者都可以选择搜索条件。然后将参数传递给Java控制器文件(Controller.java)以构建查询字符串并执行查询搜索。查询字符串和搜索结果将传递到Result.jsp进行显示。当前,我使用ServletContext来记住已处理的查询字符串,如果用户使用Result.jsp...
2024-01-10
Ajax,后退按钮和DOM更新
如果javascript修改了页面A中的DOM,则用户导航至页面B,然后单击返回按钮以返回页面A。页面A对DOM的所有修改都将丢失,并且向用户显示最初从服务器检索到的版本。它可以在stackoverflow,reddit和许多其他流行的网站上以这种方式工作。(尝试向该问题添加测试评论,然后导航至其他页面并点击返回按钮...
2024-01-10
在Qt主窗口的右下角放置弹出窗口
我试图在主窗口的右下角放置一个弹出窗口,即使主窗口被调整大小或展开,它也应该可见。 如何在Qt 5.9(C++)中做到这一点?在Qt主窗口的右下角放置弹出窗口回答:您的问题中的重要任务是在调整QMainWindow或移动QMainWindow时移动弹出窗口,因此我们必须重写resizeEvent和moveEvent方法。下面的代码演...
2024-01-10
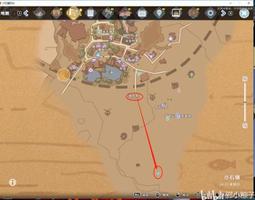
《沙石鎮時光》家園右下角洞穴探索指引
《沙石鎮時光》洞穴不會在地圖中明確標註,在玩家們基地的右下角有一個洞穴能夠獲得豐厚獎勵,想要知道位置和走法的話請看下面“邪小粽子”帶來的《沙石鎮時光》家園右下角洞穴探索指引,希望能夠幫助大家。位置:家園右下角如圖位置,走過去門口有兩隻弱雞,可以看到深色的洞穴入口必備...
2024-01-10
将文字浮动到右下角
我有一个带有段落和标题的文本容器。我想在页面的底部将图像浮动到页面的右侧,而文字环绕图像。图像的底部应与最后一段的底部齐平。页面宽度是可变的(响应),但是图像尺寸是固定的。是否可以在HTML和CSS中完成此操作(CSS3很好)?如果没有,可以用最少的Javascript完成吗?这是我要完成的...
2024-01-10
原神神无冢右下角雷方块解法分享
原神神无冢岛周边有一个雷方块的解谜,很多小伙伴还没有解开,也不知道解法,这里小编给大家提供两种神无冢右下角雷方块解法分享,需要的来看看吧。原神神无冢右下角雷方块解法分享 这里的雷方块的变化方式是击打一个,周边两个和它本身都会+1。直接上图!我们将四个雷方块分别用ABCD来代替...
2024-01-10
D3.js - 嵌套数据的作品,但选择不遵循
试图了解如何应对D3嵌套数据,我想出了这个例子:D3.js - 嵌套数据的作品,但选择不遵循<script> data = [ { Name: "jim", color: "blue", Points: [{x:0, y:5 }, {x:25, y:7 }, {x:50, y:13}] }, { Name: "bob", color: "green", Points: [{x:0, y:10}, {x:27, y:30}, {x:57, y:60}] } ]; var print = function(d)...
2024-01-10
d3.js中的转换队列;一个接一个
我试着在d3.js中做链式转换。为此,我在数组中定义一组转换并尝试使用.each("end", function())递归调用函数,以在前一个完成时开始转换,但是我还没有结果。的动作d3.js中的转换队列;一个接一个animations = [ function(){ console.log(1); return circle.transition().duration(2e3).attr("cy", Math.random()*300); } , function(){ cons...
2024-01-10
在d3.js中调整窗口大小时调整SVG大小
我正在用d3.js绘制散点图。借助以下问题:获取屏幕,当前网页和浏览器窗口的大小我正在使用此答案:var w = window, d = document, e = d.documentElement, g = d.getElementsByTagName('body')[0], x = w.innerWidth || e.clientWidth || g.clientWidth, y = w.innerHeight|| e.clientHeight|| g.clientHei...
2024-01-10
将对象缩放到特定的边界框内部3.js
在我的项目中,我动态加载了不同种类的模型。如何缩放加载的对象,使其完全适合某个边界框?将对象缩放到特定的边界框内部3.js为了澄清这种情况,我不希望加载的对象适合我的FOV。我已经在我的场景中加载了一座房子。我想让新装的物体适合我的房子。回答:既然你有房子的边框(称之为boxH...
2024-01-10
如何在Node.js中正确使用D3?
我一直在尝试在Node.js中调用D3。我首先尝试使用脚本标签从D3的网站导入d3.v2.jsD3的作者建议一个人应该“ npm install d3” …我做到了,我可以在节点控制台中成功调用它:dpc@ananda:$ node> var d3 = require("d3");undefined> d3.version;'2.8.1'但是,当尝试使用“ node app.js”从app.js调用它时,我得到:node.js:201 thr...
2024-01-10

