
如何正确写入jsx中的Fixed()
如何正确编写此表达式才能正常工作。如何正确写入jsx中的Fixed(){currency.sale.toFixed(3)} 回答:你需要用花括号里面{}整个表达式:{currency.sale.toFixed(3)/currency.sale} ...
2024-01-10
使用SpringMVC形式:选择以将逗号分隔的值绑定到多个下拉列表
我正在设计一个jsp页面,用户可以在其中从下拉列表中选择值,例如:第1行:选择“下拉列表”第2行:选择“下拉列表”第3行:选择“下拉列表1”,“下拉列表2”哪里:下拉值为{1,2,3,4,5,6,7}用户可以从以上各行中选择值,然后保存表格。下次用户查看页面并从数据库中检索保存的值时,我想在...
2024-01-10
Golang数字的字母表示形式
有没有简单的方法可以将数字转换为字母?例如,3=> "C"和23=> "W"?回答:为简单起见,以下解决方案中省略了范围检查。它们都可以在Go Playground上尝试。号码-> rune只需将数字'A' - 1添加1到const即可,然后将其添加到const中'A',然后添加2get 'B'等。func toChar(i int) rune { return rune('A' - 1 + i)}测试它:...
2024-01-10
小松鼠壁挂炉f5故障原因-小松鼠壁挂炉24小时vip维修
一、小松鼠壁挂炉显示故障代码F5有哪些原因? 1、风压开头故障。 风压开关不能正常闭合,导致系统不能持续工作; 2、烟道故障。 烟道过长或弯道过多,或烟道堵塞,影响废气正常排出室外。 二、小松鼠壁挂炉f5故障原因 壁挂炉f5故障原因主要是风压故障,通...
2024-01-10
在没有Google Play服务的设备中使用Firebase云消息
我正在开发一款应用,该应用可以在没有Google Play商店和Google Play服务的Android设备上运行。 我需要在我的应用程序中使用firebase CM。有没有办法在我的APK中包含插件(不会在这些设备之外分发),以便服务正常工作?在没有Google Play服务的设备中使用Firebase云消息回答:然而,对于使用火力地堡没有谷...
2024-01-10
【WPS教程】如何开启/关闭PDF测量工具中的“吸附中点”?
使用WPS Office打开PDF文件。依次点击“批注”--->“测量工具”,进入到“测量工具”菜单。“吸附中点”按钮有底纹则表示开启状态,若需关闭点击一下即可。...
2024-01-10

【WPS教程】打开思维导图大纲后,如何搜索主题?
使用WPS Office打开思维导图。点击在左上角“大纲”打开思维导图大纲。点击大纲上方的“搜索框”,输入关键词。再点击“Enter”键后,即可搜索主题。...
2024-01-10

电脑Excel文件损坏该怎么办?电脑Excel文件损坏修复详细步骤
Excel文件是我们平时使用的一个必不可少的工具,我们经常在生活或是工作中用到它,如果我们碰到Excel文件突然损坏了该怎么处理呢?下面请遇到同样问题的小伙伴跟我一起解决Excel文件损坏修复的问题吧,希望这篇文章对您有帮助。 具体步骤: 1、新建一个Excel工作簿,点击【开始...
2024-01-10
Excel身份证号码显示e+17如何恢复?
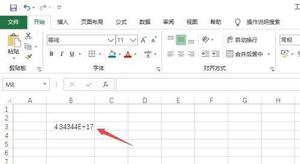
不知道大家有没有遇到这样一种情况,在Excel表格上填写身份证号码时,由于字数太多只会显示e+17。不只是Excel表格,填写的数字太长也会出现同样的现象。针对这个问题,我们一起来看看具体的解决方法吧。 具体步骤如下: 1、打开一个excel文档,在单元格中输入身份证号码或者一串...
2024-01-10
如果将Office2016不小心升级到了2019,如何将Office退回到2016?
最近有用户反映自己误将Office2016升级到了2019。使用起来很不习惯,想退回到office2016,那么要如何操作呢?现在小编就来将Office退回到2016方法教程分享给大家,快来看看吧! 将Office退回到2016教程 原理:Office版本改变的根本原因是安装了不同版本的许可证书。 因此只要将相关许...
2024-01-10
《永劫无间》免费试玩活动介绍
最近国产游戏《永劫无间》即将可以开启免费试玩了,很多还在观望的朋友们可以下载来试试哦,游戏内容还是非常不错的,以下是活动的具体介绍了。永劫无间免费试玩活动介绍活动将在12月18日0:00开启该次活动需要预约。 预约地址:点击此处活动时间:2021-12-18 00:00:00至2021-12-22 00:00:00 活动说明: ...
2024-01-10
以撒的结合忏悔伊甸种子分享
《以撒的结合忏悔》中每个角色需要的道具不同,所以适合的种子也不一样,其中好用的伊甸种子有什么呢,这里小编带来了一份详细攻略,希望可以帮助到大家!种子代码:NW6930WC宿命+死亡证明以上就是本次的攻略啦,希望可以对小伙伴们有所帮助!...
2024-01-10
原神海岛芭芭拉的信获取方式 隐藏彩蛋分享
原神的海岛活动已经结束,但是其中隐藏的一个小彩蛋芭芭拉的信可能部分玩家还没有发现,下面就为大家带来原神海岛芭芭拉的信获取方式,一起来看看吧。原神海岛芭芭拉的信获取方式不知道大家是否还记得,海岛有多个需要用羽球才能解开的机关,而羽球是在海岛剧情中由芭芭拉给我们的,之前...
2024-01-10
云顶之奕11.11版本秘术圣光铁骑阵容玩法教程
《云顶之奕》11.11版本更新已经有一段时间了,在这个版本中比较强势的阵容是秘术圣光铁骑阵容。现在就给大家带来《云顶之奕》11.11版本秘术圣光铁骑阵容玩法教程,希望能对大家有所帮助。 圣光铁骑天使现在版本版本一共就两种阵容思路,一个是搭配大羁绊6骑士的6骑圣光天使,另一套就是...
2024-01-10
怪物猎人物语2波波辅助流基因搭配推荐
怪物猎人物语2中波波辅助流怎么玩?可能有玩家可能还不太清楚,下面带来怪物猎人物语2波波辅助流基因搭配推荐,感兴趣的玩家一起来看看了解一下吧。波波辅助流基因搭配指南首先是本打法的核心,波波的牵绊技能。波波和草食龙的牵绊技能是游戏中唯二的能让敌怪强制倒地一回合的技能,代价...
2024-01-10
绝地求生泰戈通行证爆破专家任务完成方法
距离绝地求生的泰戈通行证结束还有两周,其中爆破专家的任务可能有玩家还没完成,下面带来绝地求生泰戈通行证爆破专家任务完成方法,一起来看看吧。泰戈通行证爆破专家任务达成方法通行证还有两周就结束了,你们的任务都完成多少了?简单回顾任务内容,除了即将解锁的最后一周外,一共有两...
2024-01-10
欺诈之地萨儿协商易伤流卡组玩法指南
《欺诈之地》中的易伤流卡组十分强势,可以说是战无不胜。现在就给大家带来《欺诈之地》萨儿协商易伤流卡组玩法指南,一起来看看吧。 任何卡都能吃+93伤害的buff加成 可以看到我一张诉诸理性可以打出101伤害 核心构成 移植物分区器 整套全就靠这个移植打出效果 说明一下,...
2024-01-10
绯红结系知晓过去者达成方法详解
绯红结系知晓过去者怎么解锁?想要解锁这个成就需要回收所有神秘文书数据才能达成,有些玩家有遗漏,这里给大家带来了绯红结系知晓过去者达成方法,一起来看下吧。 绯红结系知晓过去者达成方法这个成就是男主线专属任务,推进到阶段7时,在地上调查黄色立方体即可解锁,一共10个神秘记录...
2024-01-10
环世界文化DLC新增内容一览
环世界这款游戏发售了文化DLC,那么文化DLC加入了哪些内容呢?下面给大家带来的是环世界文化DLC新增内容一览,感兴趣的玩家一起来看看吧。环世界文化DLC新增内容1.多了几类npc,大概就是文化不同2.自定义教派3.教派影响心情(带符号的)必须说一下,食人教派没想象的那么厉害,因为一直不来袭击缺...
2024-01-10
《怪物猎人崛起》全部近战武器配装攻略分享
怪物猎人崛起游戏中的武器流派有着很多的种类,并且各种武器所需要的配装都是不一样的,好的配装方法能够让玩家们在战斗中发挥出更加强大的威力,今天小编会为大家带来该作品中全部近战武器的最佳配装思路,感兴趣的玩家们可以来看看。 《怪物猎人崛起》全部近战武器配装攻略分...
2024-01-10

《FGO》圣诞玛尔达强度解析
FGO圣诞玛尔达强度怎么样?圣诞玛尔达是FGO在日服圣诞七期活动中实装的四星术阶从者,能够通过活动免费获取,那么圣诞玛尔达的强度怎么样,节奏榜初评是在什么分段呢?接下来就让我们一起了解一下吧。 FGO圣诞玛尔达强度评级 1.节奏榜评级 高难评级:C(最低) 周回评级:D(最低) 2.高难评级...
2024-01-10

