
如何正确写入jsx中的Fixed()
如何正确编写此表达式才能正常工作。如何正确写入jsx中的Fixed(){currency.sale.toFixed(3)} 回答:你需要用花括号里面{}整个表达式:{currency.sale.toFixed(3)/currency.sale} ...
2024-01-10
使用SpringMVC形式:选择以将逗号分隔的值绑定到多个下拉列表
我正在设计一个jsp页面,用户可以在其中从下拉列表中选择值,例如:第1行:选择“下拉列表”第2行:选择“下拉列表”第3行:选择“下拉列表1”,“下拉列表2”哪里:下拉值为{1,2,3,4,5,6,7}用户可以从以上各行中选择值,然后保存表格。下次用户查看页面并从数据库中检索保存的值时,我想在...
2024-01-10
Golang数字的字母表示形式
有没有简单的方法可以将数字转换为字母?例如,3=> "C"和23=> "W"?回答:为简单起见,以下解决方案中省略了范围检查。它们都可以在Go Playground上尝试。号码-> rune只需将数字'A' - 1添加1到const即可,然后将其添加到const中'A',然后添加2get 'B'等。func toChar(i int) rune { return rune('A' - 1 + i)}测试它:...
2024-01-10
小松鼠壁挂炉f5故障原因-小松鼠壁挂炉24小时vip维修
一、小松鼠壁挂炉显示故障代码F5有哪些原因? 1、风压开头故障。 风压开关不能正常闭合,导致系统不能持续工作; 2、烟道故障。 烟道过长或弯道过多,或烟道堵塞,影响废气正常排出室外。 二、小松鼠壁挂炉f5故障原因 壁挂炉f5故障原因主要是风压故障,通...
2024-01-10
【WPS教程】如何编辑PPT中的形状?
使用WPS Office打开PPT,选中已插入的形状,依次点击“绘图工具”--->“编辑形状”--->“更改形状”。点击“更改形状”可更改已插入的形状至其他预设的形状样式。点击“编辑顶点”,可通过编辑顶点自定义编辑形状。...
2024-01-10
【WPS教程】如何使用表格的群发工具、群发工资条、群发邮件?
使用WPS Office打开表格,依次点击“会员专享”--->“群发工具”此处可以使用通用群发、邮件群发。通用群发使用教程:https://www.wps.cn/learning/course/detail/id/330148邮件群发使用教程:https://www.wps.cn/learning/course/detail/id/13595...
2024-01-10
【WPS教程】如何将文档中的字母调整为小型大写字母?
使用WPS Office打开文档,选中需要操作的字母内容。鼠标右键选择“字体”,在弹出框中选择“字体”。勾选“小型大写字母”,点击“确定”即可。...
2024-01-10
【WPS教程】如何给PDF文本内容添加删除线?
使用WPS Office打开PDF文件,依次点击「编辑」选项卡 --->「编辑内容」按钮。 选中需要设置的文本内容,点击删除线就可以了。...
2024-01-10
【WPS教程】如何快速选择PDF文档中的全部页面?
使用WPS Office打开PDF文件。在“页面”选项框中,点击“页面范围”--->“全部页面”。点击后,即可发现,PDF文件中的全部页面高亮,为选中状态。...
2024-01-10
【WPS教程】如何快速选择PDF文档中的横向页面?
使用WPS Office打开PDF文件。在“页面”选项框中,点击“页面范围”--->“横向页面”。点击后,即可发现,PDF文件中的横向页面高亮,为选中状态。...
2024-01-10
【WPS教程】如何快速选择PDF文档中的纵向页面?
使用WPS Office打开PDF文件。在“页面”选项框中,点击“页面范围”--->“纵向页面”。点击后,即可发现,PDF文件中的纵向页面高亮,为选中状态。...
2024-01-10
Excel无法打开文件因为文件格式或文件扩展名无效如何解决
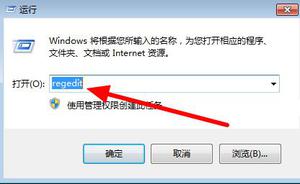
我们在使用Excel软件时有可能会遇到在Excel中打开文件却打不开,系统提示我们文件格式或文件扩展名无效,我们遇到这种情况该怎么解决呢?首先,要先确保文件本身没有问题,没有损坏,文件扩展名与文件格式匹配,再深入解决。 具体步骤: 1、首先我们打开电脑,点击打开运行,...
2024-01-10
Wps页边距怎么设置?
wps页边距怎么设置?在使用wps进行制作文档过程中,通过调整设置页边距大小可以避免打印的时候出现文字排版的问题,那么这个Wps文档的页边距要怎么进行设置呢?一起来看看详细的教程吧。 Wps页边距怎么设置 1、新建一个wps空白文档或直接打开一个文档,点击菜单栏中“页面布局...
2024-01-10
Word两个文本框如何进行链接?word创建文本框链接的技巧
Word中插入两个文本框,但是两个文本框之前是独立的没有任何联系,有一些小伙伴咨询小编关于word两个文本框怎么创建链接呢?下面就为大家带来了word创建文本框链接的技巧,有需要的小伙伴可以来了解了解哦。 操作步骤: 如图所示,页面中有两个文本框。 在第一个文本框...
2024-01-10
Excel怎么制作数据透视表?
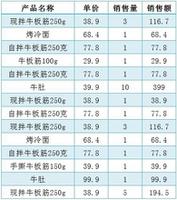
Excel怎么制作数据透视表?我们在面对较多的数据报表的时候,可以通过制作数据透视表进行快速的统计指定的数据,今天小编就以统计销量和销售额为例来示范一下吧! 操作方法: 一、打开产品销售表: 首先打开产品销售报表,表头分别为:产品名称,单价,销售量和销售额...
2024-01-10
人间地狱占领区域机制说明
人间地狱占领区域是游戏中取胜的关键,那么玩家该如何快速占领需要的区域?站在什么位置可以占领?本文带来的是人间地狱占领区域机制说明,感兴趣的玩家一起来看看吧。首先推荐大家把游戏设置中 {显示界面展示模式} 设置为总是开启如下图这样设置就能随时看到本区域占领情况,进入圈内敌方...
2024-01-10
《极限竞速地平线5》S2秋季赛玩法攻略
慢慢你会发现这个游戏玩的好的玩家总是很会调校的,总有一套自己的调校思路,小编今天给大家讲解一下S2赛季目前的调校思路,希望对于大家有所帮助。极限竞速地平线5S2秋季赛玩法攻略 蛇头 推荐2015 英菲尼迪 Q60 CONCEPT,虽然上宽体挺拖累极速的,但是谁能拒绝宽体呢?不错的车,线上可用。 季节...
2024-01-10
原神雷聚变反应特性介绍与配队推荐
《原神》1.6版加强了雷聚变反应,那么怎么搭配队伍才能发挥出其效果呢?下面请看原神雷聚变反应特性介绍与配队推荐,一起来了解一下吧。前言正值1.6版本剧变反应加强,我根据我个人的理解,给大家分享一下我对雷系剧变反应一些理解。相比于增幅反应(水火冰) 剧变反应更强调于功能性,扩散的...
2024-01-10
极限竞速地平线4调校代码使用说明
在游戏中车辆是可以进行调校的,如果调校的好的话能发挥出车辆的最大性能,那么极限竞速地平线4调校代码怎么使用呢?还不知道的玩家快来看小编带来的代码使用说明吧。代码使用说明1、首先要驾驶你要改装的汽车,然后在车库页面中选择升级与调校2、在升级选项下选择右侧的寻找新的调校3、像...
2024-01-10
原神莫甘娜永动流阵容玩法攻略
《原神》中拥有高强度元素反应的队伍是为人熟知的莫甘娜阵容。现在就给大家分享《原神》莫甘娜永动流阵容玩法攻略,一起来看看吧。 老生常谈的莫甘娜温组合,开始提到这个阵容虽然是玩梗,现在却被大佬们用事实证明了可行性,本篇推荐的武器都是平民可以轻易取得的。 阵容主角甘...
2024-01-10
《DNF》2022红眼神话强度排名一览
DNF2022的红眼神话强度怎么样?该怎么去选择神话装备?在2022的最新版本里面,不少玩家对于红眼职业神话装备的选择都不太清楚,不知道哪些神话能够给出的效果最好,那么今天小编会为大家来分享介绍一下游戏中红眼神话的强度排名,感兴趣的玩家们可以来看看。 《DNF》2022红眼神话强度...
2024-01-10
原神枫原万叶卡青色刀刃图文教学
《原神》在1.6版本新推出了风属性角色枫原万叶,他用大招的时候,会拿出一把青色的单手剑,不过大招结束就变回原来佩戴的剑了,那么本次为大家带来原神枫原万叶卡青色刀刃图文教学,一起来看看吧。枫原万叶卡青色刀刃教学在冲刺的时候,使用大招,马上切换人物,再切换回万叶,这时万叶的...
2024-01-10
《战神4》利维坦之斧升级方法分享
战神4游戏中的利维坦之斧该怎么去进行升级呢?这把武器升级之后不仅能够解锁成就,并且也能够让你有更好的游戏体验感,强大的武器是谁都想要获得的,那么下面小编初一十五就来为大家分享介绍一下利维坦之斧的升级方法吧。 《战神4》利维坦之斧升级方法分享 将利维坦之斧升至6...
2024-01-10
死亡细胞地图类成就攻略
死亡细胞中一共有87个成就,有些小伙伴想要达成全成就的目标,但可能对于一些成就如何完成不太清楚,那么小编这次带来的就是玩家分享的死亡细胞地图类成就攻略,一起来看看吧。死亡细胞地图类成就攻略1.这是什么味儿? 猛毒下水道 2.风景这边独好 有罪者的大道 3.外出郊游 ...
2024-01-10

