
二级下拉菜单怎么做
1、首先看一下原始数据,原始信息在一张工作表,第一行是省市名称,下面的若干行为对应省市下面的地名和区名。需要在另外一张工作表中A列和B列建立联动的二级下拉菜单。 2、首先,选中原始表的所有数据(包括多余的空白单元格),按F5或者Ctrl+G调出定位对话框。选择左下角的【定位...
2024-01-10
第一个下拉菜单可自动更改第二个下拉菜单的选项
我有两个下拉菜单,其中的选项不是从数据库中获取的。第一个,让用户选择一个类别。<select name="category"> <option value="0">None</option> <option value="1">First</option> <option value="2">Second</option> <option value="3">Third</option> <option value="4">Fourth</option></select>第二个...
2024-01-10
在下拉菜单中更改背景颜色 - 移动
对于此URL:https://www.losangelesinjurycenter.net/,我有最奇怪的问题。移动设备上的下拉菜单的背景颜色应该是深蓝色的(如顶部标题区域)。但由于某种未知的原因,现在它变成了白色(带有白色字体)。在下拉菜单中更改背景颜色 - 移动它应该从这个ID采取颜色(#00203e):#full-width-header。但由于某种...
2024-01-10
如果使用下拉菜单,是否必须防止SQL注入?
我知道您绝不应该信任表单中的用户输入,主要是因为有注入SQL的机会。但是,这是否也适用于唯一输入来自下拉菜单的表单(请参见下文)?我将其保存$_POST['size']到一个Session中,然后在整个站点中使用它来查询各种数据库(使用mysqliSelect查询),任何SQL注入肯定会损害(可能会删除)它们。没有...
2024-01-10
动态选择下拉菜单
我有3个选项菜单,在最简单的形式如下:动态选择下拉菜单<form action="samePageAction" form="post"> <select> <option>Yes</option> <option>No</option> <option>Maybe</option> </select> </form> ,它只是根据用户的数据库中设置这是不是真的“动态”,我选择什么“选项”默认显示:在每种情况下<form action="same...
2024-01-10
在下拉菜单中设置默认值
在角度2中,我尝试使用select2和semantic-ui下拉菜单来使用下拉搜索。当它没有默认值时可以。但是当我在页面编辑数据中设置默认值时,数据不会显示默认值。只有当我使用“setTimeout()”时它才会显示值。无论如何,我可以显示默认值没有setTimeout?在下拉菜单中设置默认值HTML(SELECT2版本)HTML(语...
2024-01-10
自动完成搜索建议下拉菜单弹出窗口
我正在尝试制作一个弹出式div(当文本框值更改时),可以通过单击div之外的任何位置将其关闭(可见性:无)。与Google建议下拉菜单类似。我怎么知道在div内部或外部发生了鼠标单击。我需要使用javascript和jsp来实现。请帮忙。回答:jQuery的解决方案是$("body > div").click(function() {if ($(this).attr("id") ==...
2024-01-10
使用纯CSS向上/向上打开的下拉菜单
我使用纯CSS创建了一个下拉菜单,并且将其放到我喜欢的地方,但我希望它是“下拉”而不是“下拉”,因为菜单栏位于菜单的底部。布局。我需要添加或更改以使其成为“下拉菜单”吗?#menu * { padding:0; margin: 0; font: 12px georgia; list-style-type:none;}#menu { margin-top: 100px; float: left; line-height...
2024-01-10
下拉列表与WPF菜单控件
我正在寻找一种方法来添加WPF下拉列表菜单。这在winforms中非常容易,所以我希望你的专家知道刚才在WPF中做到这一点。谢谢。下拉列表与WPF菜单控件对不起,如果这是一个坏问题,它已经很晚了,我不想去想。回答:将任何UIElement添加到任何控件都很容易,您可以将Combobox添加到Menu控件并创建如下...
2024-01-10
CSS下拉菜单
我正在尝试制作一个简单的CSS下拉菜单,当您将鼠标悬停在链接上时,将显示子菜单。当您将鼠标悬停在li上时,我已经设法实现了这一点,但无法弄清楚如何使用链接来实现。我之所以尝试使用链接而不是li来执行此操作,是因为我的菜单宽度为100%,并且li所占的面积比链接大,因此,如果将鼠标悬...
2024-01-10
【WPS教程】如何生成表格数据有效性(下拉菜单)?
方法一:使用WPS Office打开表格,选中需要设置的单元格。依次点击“数据”--->“有效性”。在弹出框中选择“设置”。在“有效性条件”中根据需要进行选择,如“序列”。在“来源”中输入内容,或选择来源的区域。(注意:输入内容的需要用英文逗号隔开)完成上述操作后,即可在选中的单元格...
2024-01-10
我怎样才能使CSS下拉菜单可以访问键盘导航?
我看到了一些解决方案,但我无法弄清楚如何将这些解决方案放在我的代码中,或者某些解决方案使用了某些我无法在我的项目中使用的解决方案。我怎样才能使CSS下拉菜单可以访问键盘导航?让我们进入正题:我需要为键盘导航已经存在的CSS下拉菜单访问。我用[Tab]打开下拉菜单取得了一些进展,...
2024-01-10
在浏览器中设置自动完成下拉菜单的样式
例如,在许多网站上,输入用户名时,会出现一个下拉菜单,显示先前的输入,以便用户可以轻松地选择某些内容而无需输入。我知道您可以在浏览器中关闭表单或输入的属性为autocomplete="off"。问题是当我要打开它并且输入有填充时。该下拉列表看起来非常糟糕,因为每个项目都没有填充。有什么方法...
2024-01-10
样式复选框,单选按钮和下拉菜单
如何设置HTML复选框,单选按钮和下拉菜单的样式?可以吗我想为复选框或单选按钮使用图像,对列表使用相同的图像-下拉箭头在大多数情况下看起来不太好。回答:请参阅jQuery插件的2个链接(用于样式化复选框和单选按钮):http://line25.com/articles/jquery-plugins-for-styling-checkbox-radio-buttonshttp://www.queness...
2024-01-10
如何在不使用rel =“样式表”的情况下添加自助式下拉菜单
您好我正在创建一个网站,我想添加一些额外的功能。我发现这个template,我想添加一些组合框(性别为一整行,生日为三行)。如何在不使用rel =“样式表”的情况下添加自助式下拉菜单我已经找到了组合框此引导代码:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> <meta name="viewport" content=...
2024-01-10
如何设置菜单按钮和菜单项的样式
我试图更改菜单按钮中的样式。我可以更改菜单按钮样式,但不能更改其菜单项。无论我尝试什么,菜单按钮内的菜单项都保持不变。.menu-button { -fx-background-color:black;}.menu-button .label { -fx-background-color:black; }现在如何更改遗漏的颜色?回答:MenuButton在Menu内部使用并具有类似的API。这样就MenuButton...
2024-01-10
三星s9怎么下拉菜单图标顺序调整【具体步骤】
小伙伴们你们知道在三星s9中下拉菜单图标顺序怎么调整吗?今天小编很乐意与大家分享在三星s9中下拉菜单图标顺序调整的具体步骤,感兴趣的可以来了解了解哦。 在三星s9中下拉菜单图标顺序调整的具体步骤 1.在主屏幕上向下滑动屏幕,打开通知面板。 2.再次向下滑动通知面板。 3...
2024-01-10
填充下拉菜单-PHP Ajax MySQL
我的HTML页面上有2个下拉列表:第一个下拉列表包含数据库列名称,第二个下拉列表将基于该数据库列名称进行填充, 我有一个带有字段的表:<Student Name, Degree, City>以下是条目;1. "A", "BS", "New York"2. "B", "BS", "Chicago"3. "C", "MS", "Boston"4. "D", "MS", "New York"因此,我的第一个下拉列表将包含列名称,即“ D...
2024-01-10
错误代码试图加载个别的学生级菜单,所有学生
大家好,所以我创建一个学生成绩的菜单,我想进入一个学生的名字,并使用咸菜2个测验成绩。一旦输入这些成绩,我想创建一个报告,并且在我尝试为我的菜单选项2搜索单个学生并向菜单选项三显示所有学生时,但每次尝试打印时都会收到错误代码它。错误代码试图加载个别的学生级菜单,所有学...
2024-01-10
如何在下拉菜单中创建复选框?
我想创建一个多选保管箱列表。实际上,我必须使用下拉菜单选择多个选项。当我如下所示简单地执行此操作时:<select> <option><input type="checkbox"></option></select>然后,复选框显示在下拉字段的前面。但是我想为每个选项而不是整体创建它,以便我可以选择多个选项。有什么办法吗?回答:这是一个...
2024-01-10
项目符号清单css
我想修改WordPress的项目符号列表https://www.willgo.fr/。我正在使用下面的CSS,但子弹不对齐。项目符号清单cssul.special_bullet li { list-style: none!important; } ul.special_bullet li:before { color: #00b300; content: "\2022"; float: left; overflow: hidden; position: rel...
2024-01-10
如何在ReactJS中获得下拉菜单的选定值
我正在使用react,我想获得react下拉列表中所选选项的值,但我不知道如何。有什么建议?谢谢!我的下拉列表只是一个类似的选择:<select id = "dropdown"> <option value="N/A">N/A</option> <option value="1">1</option> <option value="2">2</option> <option value="3">3</option> <option value="4">4</option></s...
2024-01-10
excel中下拉菜单怎么设置(EXCEL如何设置下拉菜单)
excel下拉列表怎么设置方法如下:1、在电脑上打开目标excel表格,找到需要设置下拉选项的数据。这里演示需要设置下拉选项的是等级这一列。2、然后找到一出空白列,输入所要填写的四个等级(A/B/C/D),如果有需要,可以将四个字母隐藏。3、然后选中需要设置下拉选项的等级这一列,在菜单中选择...
2024-01-10
Excel如何取消菜单锁定保护?Excel取消菜单锁定保护的方法
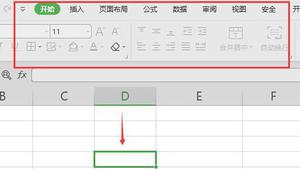
我们有时候在打开Excel软件的时候,会经常遇到开始菜单页面呈灰色无法使用的情况,那么要是遇到这种情况应该怎么办呢?下面就和小编一起来看看有什么解决方法吧。 Excel取消菜单锁定保护的方法 1、找到主页面的审阅菜单,点击撤销工作表保护按钮。 2、等待平台跳出工作...
2024-01-10
Excel表格怎么自定义下拉菜单?
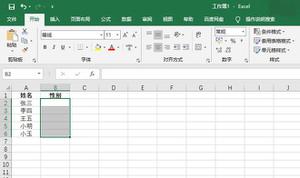
Excel表格怎么自定义下拉菜单?我们在使用Excel的时候经常需要输入多种重复的数据,例如姓名、班级等,这时候使用下拉框就很方便使用,今天小编就带着大家一起看看怎么操作吧! 操作方法 1、以Microsoft Excel表格为例,打开需要添加自定义下拉列表的表格文件,选中需要添加下拉列...
2024-01-10

