
了解React中clsx的用法
我试图理解在为React中的组件分配类名时使用clsx的方法。构造className={clsx(classes.menuButton, open && classes.hide)}很清楚。如果布尔值“ open”的值为true,则将应用“ classes.menuButton”,并且还将应用“ classes.hide”。我的问题与第二个示例有关:className={clsx(classes.appBar, {[classes.appBarShift]: open })}这将应用“ ...
2024-01-10
文件输入'accept'属性-有用吗?
在html下实现文件上传非常简单,但我只是注意到可以将“ accept”属性添加到<input type="file" ...>标记中。此属性作为限制文件上传到图像等的方式有用吗?最好的使用方法是什么?或者,是否有一种方法可以限制html文件输入标签的文件类型,最好在文件对话框中?回答:该accept属性非常有用。这提示...
2024-01-10
我可以同时从多个线程为一个套接字调用accept()吗?
我正在使用Linux 3.2.0,x86_64。我可以同时从多个线程为一个套接字调用accept()吗?回答:是的,您可以accept()从多个线程和多个进程调用同一个侦听套接字,尽管指向它的指向可能不如您想象的那么多。内核将只允许一个成功。当使用进程完成此操作时,这称为预分支,并且fork()为每个新连接节省了a...
2024-01-10
cpb长管防护有防晒效果吗?cpb长管防护正确用法
cpb长管防护是有一定的防晒效果的,cpb长管防护是隔离防晒2合1的商品,它防晒倍数是20倍。这一款防护恰当使用方法便是使用前要先开展基本护肤的,客户先要对脸部进行清洗,再将防护混匀再挤出,挤出后再均匀涂在脸部就行了。cpb长管有防晒作用吗?cpb长管是有一定的防晒效果的,cpb的隔离乳一共...
2024-01-10
大众cc烟灰缸怎么拆
1、换档座应该是通过卡扣固定,从那两个口子插进去应该就能把卡扣解扣。把换档座拆下来。 2、拆烟灰缸座(包括拆CD机、空调控制模块及面罩)。 3、两个烟灰缸座固定螺钉拆,发现烟灰缸座还是拿出来,被空调控制模块面罩卡住先拆空调面罩。用力在空调面罩下面把面罩拔出来,发...
2024-01-10
如何使用mySQL replace()替换多个记录中的字符串?
我们有一个数据库,该数据库的一列中有一堆记录,其中包含一些不良数据,其中的嵌入式编辑器转义了一些本不应该转义的内容,并且破坏了生成的链接。我想运行一个查询来替换所有记录中的坏字符,但无法弄清楚该怎么做。我在MySQL中找到了该replace()函数,但是如何在查询中使用它呢?例如,如...
2024-01-10
使用preg_replace只替换第一个匹配项
我有一个字符串,其结构类似于:'aba aaa cba sbd dga gad aaa cbz'。每次来自外部源的字符串都可能有所不同。我只想替换第一次出现的'aaa'而不是其他的。可能吗?回答:preg_replace的可选第四个参数是limit:preg_replace($search, $replace, $subject, 1);...
2024-01-10
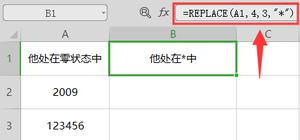
【WPS教程】如何使用Replace函数进行替换?
使用WPS Office打开表格,在B1单元格输入=REPLACE(A1,4,3,"*")。结果显示“他处在*中”,表明从第4个字符开始,替换3个字符。在B2单元格输入=REPLACE(A2,3,2,"10"),结果显示“2010”。表明用10替换2019的最后两位。在B3单元格输入=REPLACE(A3,1,3,"@"),结果显示“@456”。表明用@替换前3个字符。...
2024-01-10
Java-使用数组中的值的replace()方法更改数组的值?
我正在做类似的事情public static String[] list = {"a","b","c","d",} //It gives me a NullPointeException if I didn't use staticpublic String encrypt(String a){ a = a.replace(list[0],list[2]); a = a.replace(list[4],list[3]); return a;}我有另一种方法可以将其反转public String...
2024-01-10
的preg_replace保持空间,如果开始用AZ与AZ
结束时,我想带下划线的preg_replace保持空间,如果开始用AZ与AZ但如果空间是由[AZ]包围$string = '@@ @@ English something else'; 我试图取代$string任何空间这一点,但它取代 “@@ @@” 到 “@ _ @”$string = preg_replace('/[^a-z]\s[^a-z]/ui', '_' , $string); 我想输出看起来像这样@@[email protected]@_English something else 回答:...
2024-01-10
JS .replace用正则表达式
我有这样JS .replace用正则表达式右(99.99руб)OR 有剩余空间(руб99.99)OR 权与空间(99.99руб。)OR 左(руб文本。 99.99)我想用我的新符号查找和更改货币符号。这里是我的例子var str = "Right (99.99руб.)", symbol = '&&'; console.log(str.replace(/\(\d+\.?\d+\s?(.+)\)|\(([^0-9^\s]+)\s?\d+\.\d+\)/g, symbol)) 代码,但...
2024-01-10
警告:preg_replace():未知修饰符']'
我有以下错误:警告:preg_replace():第38行上xxx.php中的未知修饰符’]’这是第38行的代码:<?php echo str_replace("</ul></div>", "", preg_replace("<div[^>]*><ul[^>]*>", "", wp_nav_menu(array('theme_location' => 'nav', 'echo' => false)) )); ?>我该如何解决这个问题?回答:为什么会发生错误在PHP中,正则表达式需要包含在一对...
2024-01-10
为什么AngularJS指令中不推荐使用`replace`属性?
根据API文档,伪指令的replace属性已弃用,因此将来,所有伪指令的行为都将使用当前默认值replace: false。这消除了开发人员替换element指令的element的能力,而没有明显替代此功能的能力。有关如何使用元素指令和不使用元素指令的示例,请参见此示例replace: true。为什么不推荐使用此有用的属性而不进...
2024-01-10
JavaDoc中@see的用法?
什么时候使用@see与JavaDoc中处理时?它的用途是什么?例如,如果MethodA呼叫MethodB然后做我必须把@see中MethodB的javadoc和引用MethodA,因为这就是所谓呢,还是我已经把一个引用MethodB从MethodA,因为它调用它。我已经阅读了@seeOracle网站上的内容,在我看来似乎非常模糊,它表示“请参见”,但实际上并不意...
2024-01-10
keep怎么连接智能体重秤? keep体重秤的用法
在使用keep运动的时候,keep怎么添加智能体重秤呢?下这样就知道自己训练体能提升速度了,下面我们就来看看详细的教程。Keep健身软件 for android V6.38.0 安卓手机版类型:健康美食大小:50.3MB语言:简体中文时间:2020-04-06查看详情1、打开手机上的Keep软件,进入软件后点击右下角的“我”。2、在kee...
2024-01-10
如何修复Escape键在Mac上不起作用的问题
退出键是 MacBook 中最常用的按键之一,特别是因为它可以帮助用户退出窗口或任务。然而,对于不幸的人来说,钥匙可能无法正常工作。在本文中,我将解释如何修复退出键在 Mac 上不起作用的问题。Escape 键在 Mac 上不起作用的原因退出键在 Mac 上不起作用的潜在原因有很多。您可能将液体溅到了 Mac 上。Mac 从适当的高度掉落,可能是从桌子上掉落。重物掉落在 Mac 上,...
2024-02-04
escape是哪个按键
品牌型号:华为MateBook D15系统:Windows 11escape就是esc按键,esc键全称为escape,位于键盘的左上角,在电脑上指的是取消bai和退出的意思,比如打开了一个应用程序,当你需要中断程序运行的话可以按esc中断,这里的esc也是代表中断的意思。ESC键的用法:1、上网时,如果点错了某个网址,直接按ESC键即可停止打开当前网页。2、上网时总免不了要填写一些用户名...
2024-01-30
alt+esc键的作用
品牌型号:联想拯救者Y9000P系统:Windows11alt+esc键的作用:1、切换窗口。按下Alt+Esc键后,当前窗口将被置于其他窗口的后面,同时焦点将转移到下一个处于前台的窗口。2、停止打开网址。按下ESC键可以退出当前窗口。3、清除字体的选字框。在Word中输入文字内容时按下ESC键可以清除错误的选字框。4、取消操作。对于带有“取消”按钮的弹出窗口,如果要实现“取消”的操作,除...
2024-01-02
如何使用“ instanceof”实现泛型的“等于”方法?
我有一个接受 通用类型的类 ,并且我想以equals一种不尴尬的方式重写该方法(即,看起来很干净,并且代码量最少,但用于非常普通的用例)。现在我有这样的事情:public class SingularNode<T> { private T value; @SuppressWarnings("unchecked") @Override public boolean equals(Object other){ if(other instanceof Singul...
2024-01-10
为什么会出现“ instanceof的非法泛型类型”?
鉴于:public class C<T> { private class D { public boolean equals( Object o ) { if ( !(o instanceof D) ) // line 4 return false; D other = (D)o; // line 6 return i == other.i; } ...
2024-01-10
避免在Java中使用instanceof
具有“ instanceof”操作链被认为是“代码异味”。标准答案是“使用多态性”。在这种情况下我该怎么办?基类有许多子类。他们都不在我的控制之下。类似的情况是Java类Integer,Double,BigDecimal等。if (obj instanceof Integer) {NumberStuff.handle((Integer)obj);}else if (obj instanceof BigDecimal) {BigDecimalStuff.handle((BigDecimal)ob...
2024-01-10
Java中使用的“ instanceof”运算符是什么?
instanceof运算符是做什么用的?我看过类似的东西if (source instanceof Button) { //...} else { //...}但是,这对我来说都没有意义。我已经完成了研究,但只提出了没有任何解释的示例。回答:instanceofkeyword是用于测试对象(实例)是否为给定Type的子类型的二进制运算符。想像:interface Domestic {}class An...
2024-01-10
Java中“ instanceof”的使用
我了解到Java具有instanceof运算符。你能详细说明它的使用位置及其优点吗?回答:基本上,你检查对象是否是特定类的实例。当你拥有超类或接口类型的对象的引用或参数,并且需要知道实际对象是否具有其他类型(通常更具体)时,通常可以使用它。例:public void doSomething(Number param) { if( param instan...
2024-01-10
在Thymeleaf中使用instanceof
有没有办法instanceof在Thymeleaf中使用Java 运算符?就像是:<span th:if="${animal} instanceof my.project.Cat" th:text="A cat"></span><span th:if="${animal} instanceof my.project.Dog" th:text="A dog"></span>回答:尝试:<span th:if="${animal.class.name == 'my.project.Cat'}" th:text=...
2024-01-10
是否可以在switch语句中使用instanceof运算符?
我对instanceof对象使用开关盒有疑问:例如:我的问题可以用Java复制:if(this instanceof A) doA();else if(this instanceof B) doB();else if(this instanceof C) doC():如何使用实施switch...case?回答:这是子类型多态性有帮助的典型方案。请执行下列操作interface I { void do();}class A implements I { void do() { doA()...
2024-01-10
在Java中使用instanceof的性能影响
我正在开发一个应用程序,一种设计方法涉及大量使用instanceof操作员。虽然我知道OO设计通常会尝试避免使用instanceof,但这是另一回事了,这个问题与性能完全相关。我想知道是否会对性能产生影响?是一样快==吗?例如,我有一个包含10个子类的基类。在采用基类的单个函数中,我检查该类是否是子...
2024-01-10
C ++等同于Java的instanceof
实现与Java等效的C ++的首选方法是instanceof什么?回答:尝试使用:if(NewType* v = dynamic_cast<NewType*>(old)) { // old was safely casted to NewType v->doSomething();}这要求你的编译器启用rtti支持。编辑:我对这个答案有很好的评论!每次需要使用dynamic_cast(或instanceof)时,最好问问自己是否必要。通常,这是不...
2024-01-10
如果父母的实例,instanceof是否返回true?
我有一个Child延伸的课程Parent。Parent child = new Child();if (child instanceof Parent){ // Do something}这返回true还是false,为什么?回答:是的,会的。为什么不呢?因为child实际上是Parent的一个实例。如果您只想为孩子做手术,应该检查一下if (child instanceof Child){}但是,您应该记住Scott Meyers撰写的来自Effe...
2024-01-10

