
【effectC++笔记】条款2
第一、定义常量指针必要将指针(而不是指针所指)声明为const。 如果要在头文件,需要const两次const char* const authorName = "hongshu"; 上面更好的方法是用const string 代替第二、如果常量在类(class)内,为了确保只有一份,必须让他成为static类型class A{ static const int NumTurns = 5; //常量声明式 int ...
2024-01-10
ef-s镜头跟ef镜头区别
品牌型号:佳能镜头EF-S18ef-s镜头跟ef镜头的区别:1、指代不同。ef-s镜头是APS-C 画幅数码单反相机专用电子卡口。ef镜头是对焦电子化理念的全面展开。相机和镜头内的微型芯片通过电子信号互通信息,驱动镜头内的马达进行对焦。2、定位不同。ef-s镜头专门为其 APS-C 画幅数码单反相机设计的电子镜头,只能够应用在 APS-C 画幅的佳能 DSLR 上,其显著特点是在接口处有一个...
2024-01-09
庆东纳碧安壁挂炉ef是哪里在报错\壁挂炉ef代码维修
庆东纳碧安壁挂炉提示ef故障意味着什么? 壁挂炉提示ef故障代表无法启动加热。 显示ef故障原因: 1.确认温度传感器的接线插件是否接触不良、脱落或断线。断线需要连接断线。 2.确认温度传感器是开路还是短路。更换零件损坏。 3.控制基本故障,无法接收和发出信号控制启动。控制电路板...
2024-01-10
美菱冰箱闪烁字母ef表明哪种故障错误?冰箱字母ef修复指导建议
一.美菱冰箱显示出的字母ef错误。 电冰箱的ef指示发电机发生故障。 1.可切断电源恢复,看30秒后再通电,观察恢复与否。 2.如果仍然不能使用,必须检查电机的接线是否有问题。 3.如无法解决,建议联系专业维修人员上门解决。二.美菱冰箱常见故障代码的维修方案。 失败现象:E1电冰箱...
2024-01-10
意想不到的 CSS 伪元素 before/after 各种骚操作
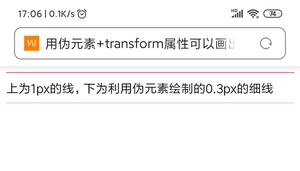
CSS 伪元素 before/after 我们经常用到,常见的就是画个三角形、绘画背景阴影等,这篇文章将给大家分享还有很多有趣的操作,比如画线画图标等。画细线普通的 border 最小高度为1px,用伪元素+transform 属性可以画出小于 1px 的细线.thin-line { height: 40px; line-height: 40px; position: relative; border-top: 1px solid #...
2024-01-10
after effects是什么软件
品牌型号:联想拯救者Y9000P系统:Windows11AfterEffects是Adobe公司推出的一款图形视频处理软件,简称“AE”,是制作动态影像设计不可或缺的辅助工具,是视频后期合成处理的专业非线性编辑软件。适用于从事设计和视频特技的机构,包括电视台、动画制作公司、个人后期制作工作室以及多媒体工作室,可以帮助用户高效且精确地创建无数种引人注目的动态图形和震撼人心的视觉效果。AE最大...
2024-01-27
CSS伪元素上的事件侦听器,例如:: after和:: before?
我有一个div带有CSS伪元素的元素::before用作关闭按钮(而不是使用实际按钮)。如何将事件侦听器 仅 应用于伪元素?<div id="box"></div>#box:before{ background-image: url(close.png); content: ''; display: block; height: 20px; position: absolute; top: -10px; right: -10px; width: 20px;}#box{ height: 100px; wi...
2024-01-10
AE教程:如何在After Effects中创建一个闪烁的眼睛过渡
做视频的小伙伴最近问了这个问题——有些视频拍摄然后从人物眼睛里进去转场到另外一个场景是怎么制作的?现在好多视频如音乐视频,并不受通常的叙事电影制作惯例的限制,这使电影制作人能够创作出一种在叙事制作中不合适的独特内容。这里有一些让您的项目独一无二的东西:一个闪烁的眼睛过渡。效果很简单。它主要涉及遮蔽眼睛区域,减去遮罩,然后将镜头放在眼睛层后面。基本的后效应。但是,经过进一步检查,过渡的一些要素可能是...
2024-01-09
向:: after或:: before伪元素内容添加换行符
我无权访问页面的HTML或PHP,只能通过CSS进行编辑。我一直在网站上进行修改,并通过::after或::before伪元素添加文本,并且发现转义Unicode应该用于添加内容之前或之后的空格等内容。如何在content属性中添加多行?在示例中,HTML换行符 仅用于可视化 我想要实现的目标:#headerAgentInfoDetailsPhone::after{ cont...
2024-01-10
使用:before和:after CSS选择器插入HTML
我想知道以下是否可能。我知道它不起作用,但是也许我没有以正确的语法编写它。li.first div.se_bizImg:before{ content: "<h1>6 Businesses Found <span class="headingDetail">(view all)</span></h1>";}无论如何这样做?回答:content不支持HTML,仅支持文本。您可能应该使用javascript,jQuery或类似的东西。您的代码的另一个...
2024-01-10
哪些元素支持:: before和:: after伪元素?
我正在尝试为<input>HTML5中的提出一些好的默认样式,并尝试了以下方法:input::after { display: inline; }input:valid::after { content: ' ✓ '; color: #ddf0dd; }input:invalid::after { content: ' ✗ '; color: #f0dddd; }las,::after内容从不显示。对于伪元素,双冒号和单冒号都不是问题。我都尝试过。拥有一个伪元素和一个伪...
2024-01-10
我可以在CSS:before /:after伪元素中更改图像的高度吗?
假设我想使用图像修饰指向某些文件类型的链接。我可以声明我的链接为<a href='foo.pdf' class='pdflink'>A File!</a>然后像CSS.pdflink:after { content: url('/images/pdf.png') }现在,这很好用,除非pdf.png不是我的链接文本的合适大小。我希望能够告诉浏览器缩放:after图像,但是我终生无法找到正确的语法。还是像背景...
2024-01-10
请问vue的计算属性“计算属性的 getter 函数是没有副作用 (side effect) 的...”这句话怎么理解?
在模板中放入太多的逻辑会让模板过重且难以维护,因此对于任何复杂逻辑,都应当使用计算属性。栗子?:<div id="example"> <p>Original message: "{{ message }}"</p> <p>Computed reversed message: "{{ reversedMessage }}"</p></div>var vm = new Vue({ el:...
2024-03-10
:after和:before IE 7的CSS伪元素黑客
我正在使用:after和:beforeCSS伪元素,并且它在 和所有现代浏览器中都可以正常工作,但在 却不能正常工作。在 是否存在已知的解决方法?回答:我在项目中使用的是IE8.js(http://code.google.com/p/ie7-js/),我必须将其删除,因为它在10/15秒内阻止了IE7。为了保留用:after和:before伪元素生成的内容,而没...
2024-01-10
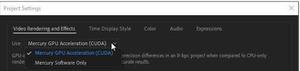
Adobe After Effects在Windows计算机上崩溃
Adobe After Effects 是一款软件解决方案,可满足您所有数字视觉效果、动态图形、合成和其他后期制作需求。然而,许多用户报告Adobe After Effects 在许多 Windows 计算机上崩溃。在这篇文章中,我们将讨论这个问题并看看可以采取什么措施来解决它。为什么我的 Adobe After Effects 无法工作?要使用 Adobe After Effe...
2024-02-29
请问 vue3+ts 项目中,在vue的单文件里如何使用在types目录下声明的类型?
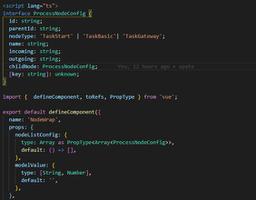
目前定义的接口ProcessNodeConfig类型是直接在单文件里声明的。我想将他放到.d.ts的声明文件里形成全局的类型,这样就可以在多个文件中使用了,避免重复声明。但是我发现.d.ts声明的类型,在ts文件中是可以全局使用的,但是在.vue的单文件中,编译是通过的,但是eslint会提示参数未定义注释掉的类型已经迁移到config.d.ts的声明文件中了。config.d.ts文件对应的配置...
2024-02-29
IE9是否支持CSS3 :: before和:: after伪元素?
在此MS兼容性表上,它说IE9不支持伪元素::before和::after,但是当我尝试时,它似乎支持伪元素…难道我做错了什么?我认为::before并且::after将是隐藏IE9中内容的好工具,而实际上却不是。回答:IE8和更高版本支持CSS2伪元素:before和:after(具有传统的单冒号表示法)。它们不是CSS3的新功能。另一方面,...
2024-01-10
【CSS】css after 插入图片,怎么设置内容高度
.nav ul li:after{content: url(../img/nav_fg.png);}ps:或者用其他方法实现效果也行!回答:.nav ul li:after{display: block; content:"";width: 2px;height: 45px;content: url(../img/nav_fg.png);}回答:使用了另外一种方法,在li后添加一个空的li 并且写样式.nav ul .fg{width: 2px;height: 45px;background: url(.....
2024-01-10
petite-vue源码剖析-逐行解读@vue-reactivity之effect
当我们通过effect将副函数向响应上下文注册后,副作用函数内访问响应式对象时即会自动收集依赖,并在相应的响应式属性发生变化后,自动触发副作用函数的执行。// ./effect.tsexport funciton effect<T = any>( fn: () => T, options?: ReactiveEffectOptions): ReactiveEffectRunner { if ((fn as ReactiveEffectRunner).effect) { fn = (...
2024-01-10
关于vue3 effect 和 组件 对于数组push之类的响应式的疑惑?
为什么当执行arr.foo.push(123)后,组件会重新渲染,而effect不会重新执行?effect不会重新执行:是因为effect依赖的arr.foo并没有改变,还是那个foo那为什么组件会重新渲染,难道vue组件手动关联了length属性吗?哪位大佬能够结合源码解析下吗?<script setup lang="ts">import { reactive, effect } from "...
2024-03-15
css旋转一个伪指令:after或:before内容:“”
无论如何要使伪旋转content:"\24B6"?我正在尝试旋转unicode符号。回答:内联元素无法转换,伪元素默认情况下是内联的,因此您必须应用display: block或display: inline-block转换它们:#whatever:after { content:"\24B6"; display: inline-block; -webkit-transform: rotate(30deg); -moz-transform: rotate(30deg); -o-transform:...
2024-01-10

