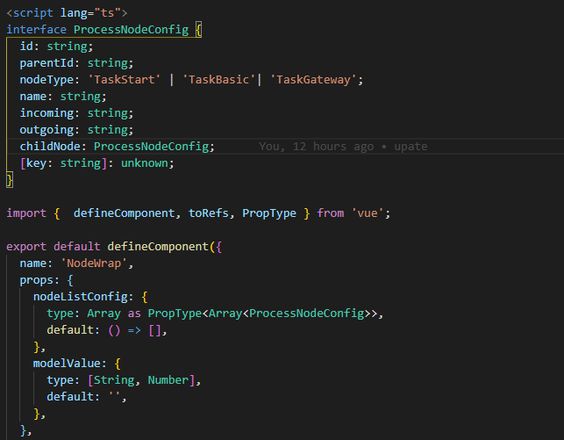
请问 vue3+ts 项目中,在vue的单文件里如何使用在types目录下声明的类型?
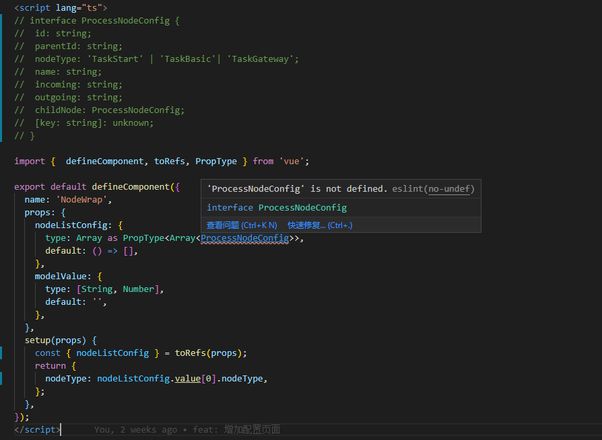
目前定义的接口ProcessNodeConfig类型是直接在单文件里声明的。
我想将他放到.d.ts的声明文件里形成全局的类型,这样就可以在多个文件中使用了,避免重复声明。
但是我发现.d.ts声明的类型,在ts文件中是可以全局使用的,但是在.vue的单文件中,编译是通过的,但是eslint会提示参数未定义
注释掉的类型已经迁移到config.d.ts的声明文件中了。
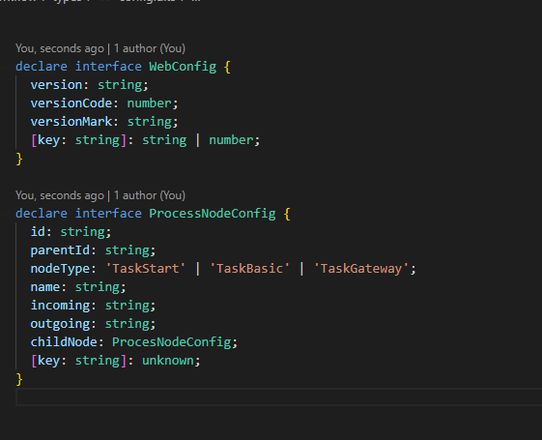
config.d.ts文件
对应的配置文件.eslintrc.js
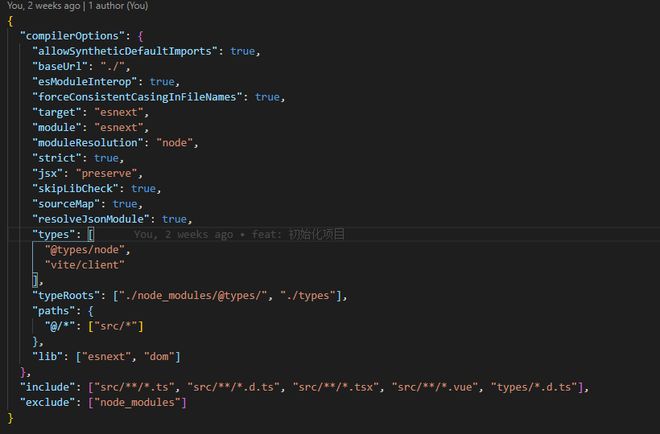
tsconfig.json
请教下要如何正确使用声明文件。
感谢大佬指点
回答:
找到了,临时解决办法是关掉 no-undef:https://github.com/vuejs/vue-...
可以参考一下对 .vue 配置的 overrides。
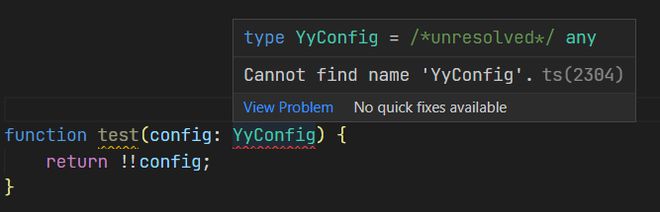
据称 typescript-eslint 是关掉了 no-undef 的,所以在 ts 中尝试使用了一个未定义的类型,是 ts 报的错,而不是 eslint。所以 TS 关掉这个选项,大概是因为 tsc 的检查更准确一些吧。

回答:
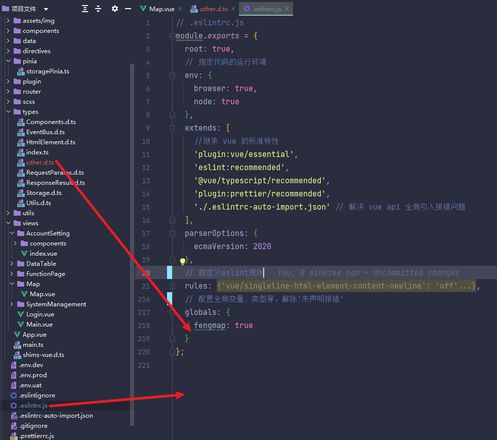
可以在 .eslintrc.js 中配置全局变量!如图:可以将other.d.ts中声明的类型 fengmap 配置到.eslintrc.js 的global 中,这样不报错了。
以上是 请问 vue3+ts 项目中,在vue的单文件里如何使用在types目录下声明的类型? 的全部内容, 来源链接: utcz.com/p/935719.html