意想不到的 CSS 伪元素 before/after 各种骚操作
CSS 伪元素 before/after 我们经常用到,常见的就是画个三角形、绘画背景阴影等,这篇文章将给大家分享还有很多有趣的操作,比如画线画图标等。
画细线
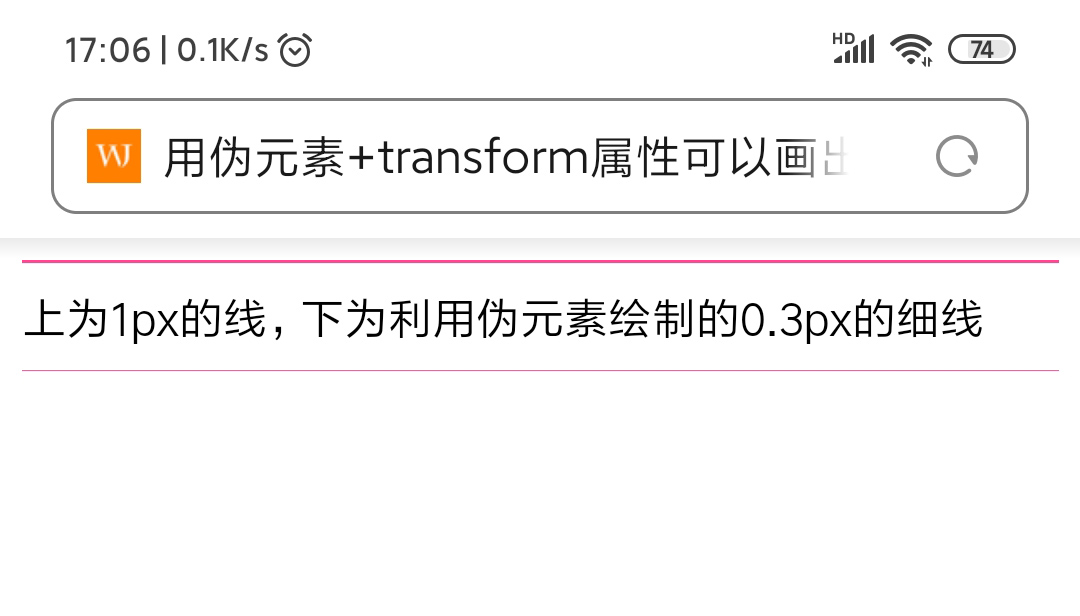
普通的 border 最小高度为1px,用伪元素+transform 属性可以画出小于 1px 的细线
.thin-line { height: 40px;
line-height: 40px;
position: relative;
border-top: 1px solid #ff4891;
}
.thin-line:after {
content: "";
height: 1px;
position: absolute;
left: 0;
bottom: 0;
right: 0;
top: auto;
background-color: #ff4891;
display: block;
-webkit-transform-origin: 100% 0;
transform-origin: 100% 0;
-webkit-transform: scaleY(0.3);
transform: scaleY(0.3);
}
<div class="thin-line">上为1px的线,下为利用伪元素绘制的0.3px的细线</div>
效果如下:

在线示例:https://www.wenjiangs.com/runcode?slug=UOa00p
画图形
.mt-20 { margin-top: 20px;
}
.title {
padding: 0 30px;
position: relative;
}
.circle:before {
content: "";
width: 12px;
height: 12px;
display: block;
border-radius: 50%;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
background-color: #ff4891;
}
.rhombus:before {
content: "";
width: 10px;
height: 10px;
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%) rotate(45deg);
background-color: #ff4891;
}
.triangle:before {
content: "";
width: 0;
height: 0;
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
border-left: 10px solid #ff4891;
border-top: 10px solid transparent;
border-right: none;
border-bottom: 10px solid transparent;
}
.parallelogram:before {
content: "";
width: 12px;
height: 10px;
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%) skew(-30deg);
background-color: #ff4891;
}
.isoscelesTrapezoid:before {
content: "";
width: 12px;
height: 10px;
display: block;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%) perspective(1px) rotateX(3deg);
background-color: #ff4891;
}
.star-six:before {
content: "";
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-bottom: 16px solid #ff4891;
position: absolute;
left: 0;
top: 50%;
transform: translateY(-50%);
}
.star-six:after {
width: 0;
height: 0;
border-left: 8px solid transparent;
border-right: 8px solid transparent;
border-top: 16px solid #ff4891;
content: "";
position: absolute;
left: 0;
top: calc(50% + 6px);
transform: translateY(-50%);
}
.arrow-right:after {
content: "";
display: inline-block;
height: 10px;
width: 10px;
border-width: 2px 2px 0 0;
border-color: #ff4891;
border-style: solid;
transform: matrix(0.71, 0.71, -0.71, 0.71, 0, 0) translateY(-50%);
position: absolute;
top: 50%;
left: 0;
}
<div class="title rhombus mt-20">菱形</div><div class="title circle mt-20">圆形</div>
<div class="title triangle mt-20">三角形</div>
<div class="title parallelogram mt-20">平行四边形</div>
<div class="title isoscelesTrapezoid mt-20">等腰梯形</div>
<div class="title star-six mt-20">六角星</div>
效果如下:

在线示例:https://www.wenjiangs.com/runcode?slug=WRS3Gkcn
特殊字符
.book,.step {
display: inline-block;
position: relative;
}
.book::before {
content: "《";
left: -10px;
}
.book::after {
content: "》";
right: -10px;
}
.step::before {
content: "1";
left: 0;
width: 20px;
height: 20px;
line-height: 20px;
border-radius: 50%;
display: inline-block;
background: #000;
color: #ffffff;
text-align: center;
margin-right: 8px;
}
.sun::before {
content: "\2600";
font-size: 16px;
}
.phoneNumber::before {
content: "\260E";
font-size: 16px;
}
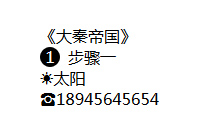
<div class="book mt-20">大秦帝国</div><br />
<div class="step mt-20">步骤一</div>
<br />
<div class="sun mt-20">太阳</div>
<div class="phoneNumber mt-20">18945645654</div>
效果如下:

在线示例:https://www.wenjiangs.com/runcode?slug=D5pzP65d
附:HTML CSS 特殊字符表
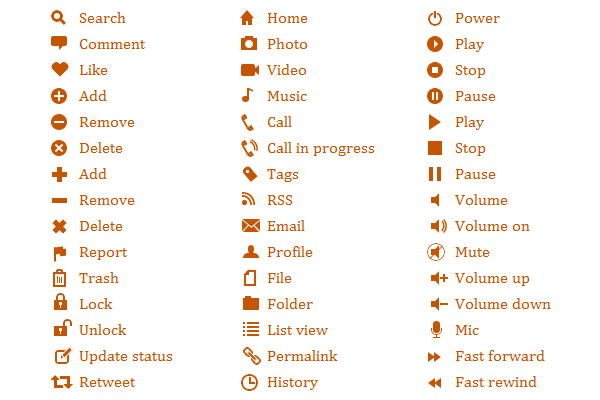
画图标
有大神用伪元素创建了84种小图标,具体可查看:http://nicolasgallagher.com/pure-css-gui-icons/

以上是 意想不到的 CSS 伪元素 before/after 各种骚操作 的全部内容, 来源链接: utcz.com/p/232531.html