关于vue3 effect 和 组件 对于数组push之类的响应式的疑惑?
为什么当执行arr.foo.push(123)后,组件会重新渲染,而effect不会重新执行?
effect不会重新执行:是因为effect依赖的arr.foo并没有改变,还是那个foo
那为什么组件会重新渲染,难道vue组件手动关联了length属性吗?
哪位大佬能够结合源码解析下吗?
<script setup lang="ts">import { reactive, effect } from "vue";
const arr = reactive({ foo: [1, 2, 3] });
effect(() => {
console.log("effect----->", arr.foo);
});
arr.foo.push(123);
</script>
<template>
<div>{{ arr.foo }}</div>
</template>
回答:
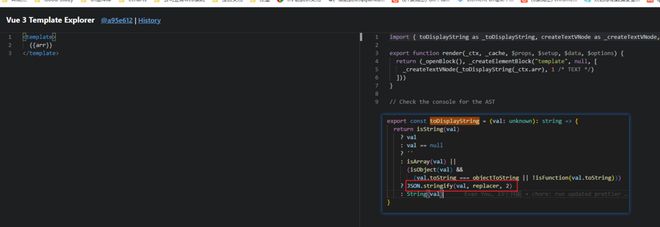
组件使用数组的时候会使用JSON.stringify(arr),此时会取length属性,那么就会进行依赖收集,当push的时候,会设置length,从而组件就会重新渲染
effect(() => { // 用JSON.stringify 这样这个effct就会重新执行
console.log("effect----->", JSON.stringify(arr.foo));
});
以上是 关于vue3 effect 和 组件 对于数组push之类的响应式的疑惑? 的全部内容, 来源链接: utcz.com/p/934429.html