【CSS】css after 插入图片,怎么设置内容高度
.nav ul li:after{content: url(../img/nav_fg.png);}
ps:或者用其他方法实现效果也行!
回答:
.nav ul li:after{display: block; content:"";width: 2px;height: 45px;content: url(../img/nav_fg.png);}回答:
使用了另外一种方法,在li后添加一个空的li 并且写样式
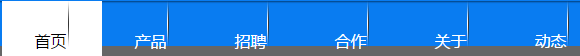
.nav ul .fg{width: 2px;height: 45px;background: url(../img/nav_fg.png);}还是希望有大神解决直接使用after添加的方法。
回答:
.nav ul li:after{content:" ";width: 2px;height: 45px;content: url(../img/nav_fg.png);}
after 本身不占位, 要给一个 content.
回答:
给display:block试试
回答:
.nav ul li:after{ content:'';
background:url(../img/nav_fg.png) no-repeat;
background-size:40px;
width:40px;
height:40px;
}
content大小不行
可以用背景图的大小
试一下,我这边可以
回答:
结合各位大佬的方法,试试这样
.nav ul li:after{
content:"";
width:宽;
height:高;
background-size:cover或者contain
}
:after无法直接定义图片宽高,用content:"",插入文本来定义文本高度,插入背景图片,background-size:cover或者contain,这个是设置背景图片自适应文本宽高,所以是通过文本宽高间接设置了图片宽高。
回答:
支持IE6不?
以上是 【CSS】css after 插入图片,怎么设置内容高度 的全部内容, 来源链接: utcz.com/a/155074.html