
如何在CSS中使div背景颜色透明
我没有使用CSS3。所以我不能使用opacity或filter属性。不使用这些属性,如何使background-colora透明div?它应该是此链接中的文本框示例。这里的文本框背景色是透明的。我想做同样的事情,但是不使用上面提到的属性。回答:不透明度使您透明或透明。在这里查看示例Fiddle。-ms-filter: "progid:DXImageTransform.M...
2024-01-10
键盘隐藏的EditText如果状态栏是半透明
我有一个布局:键盘隐藏的EditText如果状态栏是半透明这里是它的XML <ScrollView android:id="@+id/mScroller" android:layout_width="match_parent" android:layout_height="80dp" android:clipToPadding="false" android:fillViewport="true" android:fitsSystemWindows="fals...
2024-01-10
Nothing Ear评论:有趣、透明的耳塞得到升级
Nothing’s Ear (2) 真无线耳塞看起来与之前的 Ear (1) 几乎一模一样,但内部变化为 Ear (2) 带来了提升,包括音质、连接性和主动降噪方面的升级。Ear (1) 于 2021 年 8 月推出,是Nothing 的第一款产品,Nothing 是一家科技初创公司,由 OnePlus 的创始人之一贝聿铭领导。这款耳塞在推出时的起价为 99 美元,极具吸引力,但在 Ear (1...
2024-03-13
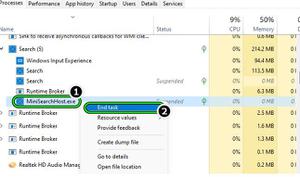
Windows11屏幕上的半透明框?尝试这些修复
许多用户在使用 Windows 11 系统时注意到屏幕上(任务栏正上方)有一个半透明框,并且该框仅在鼠标悬停在其上时突出显示。此外,用户无法单击或滚动框后面的任何项目(如 Excel 工作表、浏览器的提交按钮等)。在某些情况下,鼠标/触摸板的光标会卡在框内。一些用户报告将框拖/放到桌面上的不同位置,而其他用户则无法单击/按住框。该问题不仅限于特定 OEM,几乎所有主要 OEM(如 Lenovo...
2024-03-03
使浮动div的高度相同
我有2个div并排。我不知道它们的高度,它根据内容而改变。有没有一种方法可以确保它们始终保持相同的高度,即使其中一个拉伸时也只能使用CSS?我做了一个小提琴来展示。我希望红色和蓝色的div高度相同…这是CSS:#wrapper {width: 300px;}#left { width:50px; background: blue; float:left; height: 100%; ...
2024-01-10
展开div以填充剩余宽度
我想要一个两列的div布局,其中每个可以具有可变的宽度,例如div { float: left;}.second { background: #ccc;}<div>Tree</div><div class="second">View</div>我希望’view’div扩展到’tree’div填充所需空间后可用的整个宽度。目前,我的“视图” div已调整为包含它的内容的大小,如果两个div都占据整个高度,...
2024-01-10
使div(高度)占据父级剩余高度
我有一个div带两个孩子的容器。第一个孩子有给定的身高。如何让第二个孩子占据容器的“自由空间” div而不给其指定高度?在示例中,粉红色div也应占据白色空间。与此问题类似:如何使div占据剩余高度?但是我不想摆 。回答:可以通过多种方式扩展#down子级以填充剩余的空间,#container具体取...
2024-01-10
CSS并排div的自动等宽
我有一个父div,其中将包含2或3个子div。我希望子div自动采用相等的宽度。谢谢回答:这不是不可能的。使用甚至还不是特别困难display: table。该解决方案将在现代浏览器中运行。在IE7中将无法使用。#wrapper { display: table; table-layout: fixed; width:90%; height:100px; background-color:Gray;}#wrapper div ...
2024-01-10
为div扩展全高
有没有一种方法可以使div扩展到最大高度?我也有一个脚注。这是网页: 。我要说的中间部分是白色div,中间内容具有CSS值:.midcontent{ width:85%; margin:0 auto; padding:10px 20px; padding-top:0; background-color:#FFF; overflow:hidden; min-height:100%; max-width:968px; height:10...
2024-01-10
如何让div浮动到其容器的底部?
我多次使用float:right(或left)将图像和插入框浮动在容器的顶部。最近,我遇到了一个需要将div浮动到另一个div的右下角,并使用您通过float获得的普通文本换行(仅在顶部和左侧换行的文本)的方法。我认为即使float没有底值,这也必须相对容易,但是我无法使用多种技术来做到这一点,并且在Web上...
2024-01-10
在页面内容上方浮动div
我实现了一个弹出框,可动态显示搜索选项。我希望该框“浮动”在所有网站内容之上。当前,当显示该框时,它将替换其下方的所有内容,并且看起来很糟。我相信我已经尝试将box的div的z-index设置为高于其余页面内容的z-index,但是仍然没有运气。回答:您要使用绝对定位。绝对位置元素相对于具...
2024-01-10
为什么父div高度浮动时子代的高度为零
我的CSS中包含以下内容。所有边距/边距/边界均全局重置为0。#wrapper{width: 75%; min-width: 800px;}.content{text-align: justify; float: right; width: 90%;}.lbar{text-align: justify; float: left; width: 10%;}现在,当我将HTML编写为<div id="wrapper"> <div class="content"> some text here...
2024-01-10
如何模糊div元素?
我在DIV中有一个下拉菜单。我希望用户单击其他任何位置时下拉菜单都隐藏。$('div').blur(function() { $(this).hide(); }不管用。我知道.blur仅适用<a>于这种情况,但是在这种情况下,最简单的解决方案是什么?回答:我认为问题在于div不会触发该onfocusout事件。您需要捕获主体上的单击事件,然后确定目标...
2024-01-10
边框长度小于div宽度?
我有以下代码div { width:200px; border-bottom:1px solid magenta; height:50px; }div宽度为200px,因此border-bottom也是200px,但是如果我希望border-bottom-bottom仅100px而又不更改div宽度,该怎么办?回答:您可以使用伪元素。例如div { width : 200px; height : 50px; position: relative; z-index : 1; b...
2024-01-10
如何将<div>水平居中
如何使用CSS <div>在另一个文件中水平居中<div>?<div id="outer"> <div id="inner">Foo foo</div></div>回答:您可以将此CSS应用于内部<div>:#inner { width: 50%; margin: 0 auto;}当然,您不必将设置width为50%。任何小于包含宽度的宽度<div>都可以使用。margin: 0 auto是什么呢实际定心。如果您以Internet Explorer 8(及更高...
2024-01-10
使用CSS从中间展开div而不是仅从顶部和左侧展开
我不确定这是否可行,但是我认为使用CSS转换创建一个效果是很酷的,其中div从其中心扩展到预定的高度和宽度,而不仅仅是从左上角扩展。例如,如果我有demo<div id="square"></div>和(为简洁起见,省略了供应商前缀)#square { width: 10px; height: 10px; background: blue; transition: width 1s, height 1s;}#squ...
2024-01-10
在div中居中放置图像
我已经将图像内的边框设置div为none。我现在想将该图像放在其包含div的中心。我曾尝试使用,margin: 0 auto;但没有用。我敢肯定,我忽略了一些愚蠢的事情,但是我想得到stackoverflow社区的帮助,所以这并不需要我花一个小时盯着屏幕来弄清楚。非常感谢。<body> <div id="wrapper"> <div id="banner"> ...
2024-01-10
div中的CSS换行
我有一个宽度为250px的div。当内部文本比那更宽时,我希望它分解。div是float:左侧,现在有一个溢出。我希望滚动条通过使用自动换行而消失。我怎样才能做到这一点?<div id="Treeview"><div id="HandboekBox"> <div id="HandboekTitel"> <asp:Label ID="lblManual" runat="server"></asp:Label> </div> <div id="HandboekClose"> ...
2024-01-10
如何在div中居中SVG?
我有一个要在div中居中的SVG。div的宽度为900px。SVG的宽度为400像素。SVG的margin-left和margin-right设置为auto。不起作用,它的作用就像是左边距为0(默认值)。有人知道我的错误吗?回答:SVG默认为内联。添加display: block到它,然后margin: auto将按预期工作。...
2024-01-10
如何在另一个div中居中放置一个div?
我想#container将居中#main_content。但是,事实并非如此。我只想找出原因以及如何使其居中。#main_content { top: 160px; left: 160px; width: 800px; min-height: 500px; height: auto; background-color: #2185C5; position: relative;}#container { width: auto; height: auto; margin: 0 auto; ...
2024-01-10
如何在div中将按钮居中?
我有一个宽度为100%的div。我想将按钮居中放置,该怎么办?<div style="width:100%; height:100%; border: 1px solid"> <button type="button">hello</button></div>回答:由于我注意到这是一个积极的答案,所以进行了更新,但是Flexbox现在是正确的方法。垂直和水平对齐。#wrapper { display: flex; align-items: center; justify-...
2024-01-10
CSS水平居中固定div?
#menu { position: fixed; width: 800px; background: rgb(255, 255, 255); /* The Fallback */ background: rgba(255, 255, 255, 0.8); margin-top: 30px;}我知道这个问题存在一百万次,但是我找不到解决方案。我有一个div,它应该固定在屏幕上,即使滚动页面,它也应该始终保持在屏幕中间!对于所有浏览器尺寸,div应该具...
2024-01-10
我怎样才能中心div在视差背景图像
我想水平和垂直居中div与视差背景图像。我试过bootstrap 4类d-block,mx-auto,text-center。它将其水平居中,但不是垂直居中。我怎样才能让它垂直居中呢?我怎样才能中心div在视差背景图像.parallax_bg { background: url(assets/img/corinne-kutz-211251.jpg); background-size: cover; height: 100%; min-height: 100%; ...
2024-01-10
如何居中放置两个相邻的div
我编写了以下HTML,试图将两个div彼此居中。<div id='wrapper' style='text-align:center;'> <div style='float:left;'> Lorem ipsum<br /> dolor sit amet </div> <div style='float:left;'> Lorem ipsum<br /> dolor sit amet </div></div>但是,我编写的代码导致两个div一...
2024-01-10
使嵌套div拉伸到剩余容器div高度的100%
我有一个容器div,我想至少拉伸到整个窗口的高度。如果容器div中有很多内容,我希望它可以扩展到大于窗口的高度。这可行。在容器div中,我有一个图像。图片下方/下方,我有第二个div。我希望此嵌套div垂直拉伸以填充容器div的剩余空间。这行不通。我试图用这张图来说明问题。我希望div以右图 左...
2024-01-10
禁用div缩放,但允许页面缩放(备用div)
有没有一种方法可以禁用div缩放或网站上的任何特定元素?例如,如果我希望页面是可缩放的,而不是#Headerdiv,是否有一种方法可以使一个缩放,而另一个不能缩放?基本上,当您在移动设备上缩放时,它也会缩放Header,但是我希望Header始终保持固定大小(不可缩放)。我知道您可以使用以下代码来...
2024-01-10
如何使内部div的高度与最高div的高度相同
在下面的代码中,我希望带有“ y”的div将div的高度与3个“ x”相匹配。<div style="border: 0px solid red; margin: 0px 0px 5px; overflow: hidden;"><div style="border: 1px solid rgb(129, 11, 0); margin: 0px; padding: 5px; background-color: rgb(30, 23, 22); width: 312px; float: left;"> x...
2024-01-10
div中的浮动元素,在div之外浮动。为什么?
假设您有一个div,给它一个定值width,然后在其中添加元素,在我的情况下为img另一个div。这个想法是容器的内容div将导致容器div伸展,并成为内容的背景。但是,当我这样做时,包含div的对象会缩小以适合非漂浮的对象,并且漂浮的对象将要么全部伸出,要么一半伸出,一半进入,并且对big的大小没...
2024-01-10
如何使div相对于父div而不是视口的百分比宽度
我想发生的是内部div占用其父div(outer)分配的空间的50%。取而代之的是,将获得视口可用空间的50%,这意味着随着浏览器/视口尺寸的缩小,它也会缩小。鉴于外div有min-width的2000px,我希望内部的div至少1000px宽。回答:position:absolute/relative在节点上指定非静态位置意味着将其用作其中绝对位置元素...
2024-01-10
将浮动div置于另一个div的中心
我搜索了其他问题,尽管这个问题似乎与其他几个问题相似,但到目前为止,我所看到的任何问题似乎都无法解决我遇到的问题。我有一个div,其中包含许多其他div,每个div都向左浮动。这些div分别包含照片和标题。我要的是使照片组位于包含div的中心。从下面的代码中可以看到,我已经尝试在父div...
2024-01-10
我如何防止div中的标签与另一个div上的表格重叠td
<table> <thead> <th>Item</th> </thead> <tbody> <tr> <td> <div style="display:inline-block;width:25%"> <label style="display:block">abcdefghijklmnop</label> <input type="checkbox"> </div> <div style="display:inline-block...
2024-01-10
JQUERY如何从动态div获取id名称?
我有两个动态生成(从PHP文件)divs。这个div是这样的:JQUERY如何从动态div获取id名称?<div id="x" class="myclass"></div> <div id="y" class="myclass"></div> 其中X和Y是从一个PHP文件动态生成的数字。如何获取此id(数字)时,例如,我点击此divs?我已经试过这样:$('.myclass').click(function(){ alert(this.attr("id")); }); ...
2024-01-10
如何拉伸div高度以填充父div-CSS
我有一个如下所示的div页面<div id="container"> <div id="A"> </div> <div id="B"> <div id="B1"></div> <div id="B2">B2</div> </div> <div id="C"></div> <div id="D"> </div></div>样式html, body { margin: 0; padding: 0; border: 0;}#B...
2024-01-10
尝试提取特定div和子div下的数据
我试图获得它,因此我可以让它打印本书和章节的标题,但只列出每本书和标题。尝试提取特定div和子div下的数据所以基本上 “雅各布的第一本书” 章节1-7,而不是它遍历所有的书。这里是页面布局(URL包括在Python代码)<dl> <dt>Title</dt> <dd> <dl> <dt>Sub Title</dt> </dl> </dd> <dt>T...
2024-01-10

