
当内容滚动到视图中时,激活CSS3动画
我有一个用CSS3进行动画处理的条形图,当前该动画在页面加载时激活。我的问题是,由于之前有很多内容,因此给定的条形图不在屏幕上,因此当用户向下滚动到该条形图时,动画已经结束。我正在寻找通过CSS3或jQuery仅在查看者看到图表时激活条形图上的CSS3动画的方法。<div>lots of content here, it fills t...
2024-01-10
用360浏览器伪装iPhone触屏版空间
操作前请注意:本教程经测试仅对于使用chrome内核的360浏览器6.1正式版或更高版本、360浏览器极速版、谷歌浏览器等等有效,其他的双核浏览器可能不适用哟。正式开始操作:1)在360浏览器的桌面快捷方式图标上点击鼠标右键,打开属性窗口;2)然后在“目标”输入框的最后先输入一个空格,后面再继续加上一段参数代码,代码如下:--user-agent="Mozilla/5.0 (iPhone; U; ...
2024-01-27
Java不兼容魔术值4022320623
我在服务器上编译我的代码并下载并尝试在我的计算机上运行它时遇到了一个奇怪的错误。我基本上是在EC2实例上编译一些Java文件,然后将它们加载到存储中供以后使用。当我将文件下载到计算机上并尝试运行它们时,出现以下错误:Exception in thread "main" java.lang.ClassFormatError: Incompatible magic value ...
2024-01-10
使用框架原语来显示360内容
我试图使用A框架来显示360视频或360照片,但偶然发现了a实体框架的一些限制:视频层或天空不被接受为一个属性,所以:使用框架原语来显示360内容这不起作用:<a-entity geometry="primitive:videosphere", ... ></a-entity>,这确实也不: <a-entity geometry="primitive:sky", ... ></a-entity>我搜索的文件,但无法找到原因中...
2024-01-10
360浏览器伪装成iPhone触屏版空间的方法教程介绍
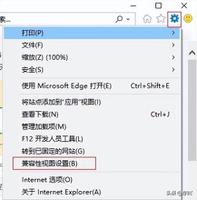
在这里操作前请注意,本教程经测试仅对于使用chrome内核的360浏览器正式版或更高版本、360浏览器极速版、谷歌浏览器等等有效,其他的双核浏览器可能不适用,下面小编就给大家讲解一下360浏览器伪装iPhone触屏版空间方法。步骤/方法1、在360浏览器的桌面快捷方式图标上点击鼠标右键,打开属性窗口,如下图所示: 2、接着在【目标】输入框的最后先输入一个空格,后面再继续加上一段参数代码,代码...
2024-02-25
什么是最有用的媒体=“打印”特定的,跨浏览器兼容的CSS属性?
与media="print"跨浏览器兼容的特定于CSS 的最有用的属性是什么?我认为我们有这5个特定于打印的属性。page-break-beforepage-break-afterpage-break-insidewidowsorphans请解释何时何地使用这些?哪些浏览器兼容?除之外,还有哪些其他常见的CSS属性可用于打印display:none?回答:当我需要制作页面的可打印版本...
2024-01-10
CSS3跨浏览器线性渐变
以下代码的Opera和IE替代品是什么?background-image: -webkit-gradient(linear, right top, left bottom, from(#0C93C0), to(#FFF));background-image: -moz-linear-gradient(right, #0C93C0, #FFF);注意 ,我已经测试了以下规则。所有浏览器都支持它们。但是它们是垂直渐变。谁能帮我将它们修改为水平的?background-image: -webkit-linear-...
2024-01-10
如何解决这样的浏览器兼容性问题?
我有一个代码显示文本字段为3个连字符之间的框。它在Firefox中运行良好,但在IE中,这些框正在合并。我该怎么办?如何解决这样的浏览器兼容性问题?<div class="fileds-wrapper-left3"> <div class="fileds-inner" style="${promoterVO.pageConfig.promoterCodePart3.visibility}"> <div class="field-left"> <la...
2024-01-10
uc浏览器加载视频60%解决方法
如果我们的网络、软件或平台遇到错误,就可能会出现uc浏览器加载视频60%的问题,这时候可以尝试修改相关的设置来解决问题。 uc浏览器加载视频60%:一、网络 1、检查一下本地网络问题,如果网速很慢,就会导致视频加载卡住。 2、因为有的时候这个加载百分比不是真实的,60%并不一定就...
2024-01-10
魅族云相册,360云盘下载
当然如果你目前是用着魅族的手机,其实不建议你用手机自带的云相册来存照片,无论是魅族也好,是国产的其他的华为、小米、vivo和oppo手机,其实他的云储存空间是有限的,并没有那么大的空间,一般默认免费的只有5G,如超过了就需要按照一年的费用来买空间使用了!如果你想要备份你的照片和...
2024-01-10
在JavaFx中设置列表视图
我知道这已经被问过,但我真的没有从其他问题得到足够的。感谢您的阅读时间。我不能让编译的视图显示列表视图中的数据,我不知道什么即时通讯做错了。我使用java场景生成器,并将此类设置为控制器。可以在需要时提供更多信息在JavaFx中设置列表视图import org.bson.Document; import com.mongodb.MongoClient;...
2024-01-10
pc端浏览器怎么设置(设置IE浏览器兼容模式详细教学)
1995年8月16日,微软推出IE 1.0浏览器,经过十几年的更新迭代,2013年,微软在正式发布了IE11浏览器,再到2022年12月,在微软系统推送的更新计划文档中明确表示,微软将于2023年2月14日关闭IE浏览器,取而代之的是Edge浏览器。IE浏览器对于我们来说既陌生又熟悉,熟悉的是最初接触上网的就是从IE浏览器开始的,后来IE浏览器的份额逐渐降低,国内又出现很多基于谷歌Chrome...
2024-02-23
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10
360路由器app官网,如何进入360路由器设置页面
有些路由器厂家会设置App来管理路由器,例如用电信的猫,就可以用软件来控制路由器,支持远程控制你家的路由器。打开手机浏览器,输入路由器背面的ip地址,一般为192.168.0.1或者是192.168.1.1,实在进不去路由器管理界面的,可以参照路由器说明书,也可以查看路由器背面标签写的ip地址是多少。管...
2024-01-10
如何设置IE浏览器在无头模式下运行的功能
我想在无头模式下为所有3种浏览器Chrome,Firefox和IE运行脚本以下是Chrome的代码: System.setProperty("webdriver.chrome.driver", "./drive/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); options.addArguments("window-size=1400,6...
2024-01-10
抖音如何设置团长模式 抖音设置团长模式教程
很多小伙伴想知道抖音拥有的团长模式如何设置,小编为大家带来了设置团长模式的详细介绍,感兴趣的小伙伴就来看看下面的文章吧。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音设置团长模式教程1、搜索巨量百应,进入后台精选联...
2024-01-10
如何给iOS16专注模式设置壁纸?
iOS 16的专注模式真的非常“专业”,不仅可以锁定屏幕,进行绑定,不同的壁纸,也能对应不同的专注模式,还可以针对性的调整免打扰的细节设置。专注模式的优点不再重复,下面我们一起来看看iOS16专注模式壁纸的设置方法:1、在手机设置菜单中点击【专注】;2、点击右上角的【+】,选择一种专注模式使用场景;3、在自定屏幕中,点击壁纸下方的【选取】,选择想要设置的壁纸样式即可。 ...
2024-01-24
小米mix4如何设置游戏模式 小米mix4设置游戏模式方法
小米mix4手机为用户准备了许多性能功能,其中游戏模式许多朋友都很感兴趣,它游戏提升我们玩游戏的速度。本期小编为大家带来了小米mix4设置游戏模式的详细教程,希望能帮到你。 小米mix4开启游戏加速步骤介绍 1.找到“安全中心”,并打开 2.找到“游戏加速”功能,点击打开 3....
2024-01-10
如何设置小米11儿童模式 设置小米11儿童模式方法
小米11这款手机的功能非常丰富,为了限制未成年人过度使用手机,这款手机推出了儿童模式。想必大家都不熟悉小米11儿童模式如何设置,感觉比较陌生,现在IT百科小编给各位带来开启儿童模式方法讲解,大家来收看这篇文章 学习 一下吧。 1.打开小米手机中的【设置】,进入到设置页面之...
2024-01-10
OPPOReno7如何设置省电模式 OPPOReno7启用超级省电方法【详细介绍】
很多小伙伴不知道OPPOReno7怎么设置省电模式?下面小编给大家带来了OPPOReno7启用超级省电方法一览,一起来看看吧。 OPPOReno7怎么设置省电模式?OPPOReno7启用超级省电方法一览 方法一: 1、来到设置页面,点击进入电池。 2、开启省电模式或者超级省电模式。 方法二: 从屏幕顶...
2024-01-10
手机360浏览器如何切换搜索引擎
手机360浏览器使用中,用户可以选择不同的搜索引擎搜索信息,那么当我们想要提前设置好自己喜欢的搜索引擎的时候,应该怎么切换呢?接下来就一起来看看机360浏览器搜索引擎更改教程吧,有需要的小伙伴不要错过!手机360浏览器如何切换搜索引擎 1、打开手机360浏览器,点击下方的“三”字形...
2024-01-10
在PHP中,如何检测是从CLI模式还是通过浏览器执行?
我有一个通用脚本,该脚本包含在我的PHPcron文件中以及正在通过浏览器访问的文件中。代码的某些部分,我只需要非cron文件。如何检测执行是从CLI还是通过浏览器执行(我知道可以通过将某些参数与cron文件一起传递来完成,但我无权访问crontab)。还有其他办法吗?回答:使用php_sapi_name()功能。if (ph...
2024-01-10
IE浏览器中有一个叫“主页”的选项或按钮,它的意思是指
品牌型号:Redmibook Pro 15系统:Windows10软件版本:Internet Explorer 11 它是指打开浏览器之后的默认第一个页面,在已...
2024-03-07
三星a70怎么修改浏览器主页 三星a70修改浏览器主页具体方法
在三星a70中怎么修改浏览器主页呢?不知道没有关系哦,下面就为大家带来了在三星a70中修改浏览器主页的具体方法,有需要的可以来了解了解哦。 在三星a70中修改浏览器主页的具体方法 第一步: 在主屏幕上,点击【浏览器】。 第二步: 点击右上角【┇】图标。 第三步:...
2024-01-10

