
用360浏览器伪装iPhone触屏版空间
操作前请注意:本教程经测试仅对于使用chrome内核的360浏览器6.1正式版或更高版本、360浏览器极速版、谷歌浏览器等等有效,其他的双核浏览器可能不适用哟。正式开始操作:1)在360浏览器的桌面快捷方式图标上点击鼠标右键,打开属性窗口;2)然后在“目标”输入框的最后先输入一个空格,后面再继续加上一段参数代码,代码如下:--user-agent="Mozilla/5.0 (iPhone; U; ...
2024-01-27
360浏览器伪装成iPhone触屏版空间的方法教程介绍
在这里操作前请注意,本教程经测试仅对于使用chrome内核的360浏览器正式版或更高版本、360浏览器极速版、谷歌浏览器等等有效,其他的双核浏览器可能不适用,下面小编就给大家讲解一下360浏览器伪装iPhone触屏版空间方法。步骤/方法1、在360浏览器的桌面快捷方式图标上点击鼠标右键,打开属性窗口,如下图所示: 2、接着在【目标】输入框的最后先输入一个空格,后面再继续加上一段参数代码,代码...
2024-02-25
使用框架原语来显示360内容
我试图使用A框架来显示360视频或360照片,但偶然发现了a实体框架的一些限制:视频层或天空不被接受为一个属性,所以:使用框架原语来显示360内容这不起作用:<a-entity geometry="primitive:videosphere", ... ></a-entity>,这确实也不: <a-entity geometry="primitive:sky", ... ></a-entity>我搜索的文件,但无法找到原因中...
2024-01-10
Java不兼容魔术值4022320623
我在服务器上编译我的代码并下载并尝试在我的计算机上运行它时遇到了一个奇怪的错误。我基本上是在EC2实例上编译一些Java文件,然后将它们加载到存储中供以后使用。当我将文件下载到计算机上并尝试运行它们时,出现以下错误:Exception in thread "main" java.lang.ClassFormatError: Incompatible magic value ...
2024-01-10
当内容滚动到视图中时,激活CSS3动画
我有一个用CSS3进行动画处理的条形图,当前该动画在页面加载时激活。我的问题是,由于之前有很多内容,因此给定的条形图不在屏幕上,因此当用户向下滚动到该条形图时,动画已经结束。我正在寻找通过CSS3或jQuery仅在查看者看到图表时激活条形图上的CSS3动画的方法。<div>lots of content here, it fills t...
2024-01-10
手机360浏览器如何切换搜索引擎
手机360浏览器使用中,用户可以选择不同的搜索引擎搜索信息,那么当我们想要提前设置好自己喜欢的搜索引擎的时候,应该怎么切换呢?接下来就一起来看看机360浏览器搜索引擎更改教程吧,有需要的小伙伴不要错过!手机360浏览器如何切换搜索引擎 1、打开手机360浏览器,点击下方的“三”字形...
2024-01-10
IE浏览器中有一个叫“主页”的选项或按钮,它的意思是指
品牌型号:Redmibook Pro 15系统:Windows10软件版本:Internet Explorer 11 它是指打开浏览器之后的默认第一个页面,在已...
2024-03-07
三星a70怎么修改浏览器主页 三星a70修改浏览器主页具体方法
在三星a70中怎么修改浏览器主页呢?不知道没有关系哦,下面就为大家带来了在三星a70中修改浏览器主页的具体方法,有需要的可以来了解了解哦。 在三星a70中修改浏览器主页的具体方法 第一步: 在主屏幕上,点击【浏览器】。 第二步: 点击右上角【┇】图标。 第三步:...
2024-01-10
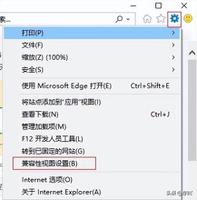
pc端浏览器怎么设置(设置IE浏览器兼容模式详细教学)
1995年8月16日,微软推出IE 1.0浏览器,经过十几年的更新迭代,2013年,微软在正式发布了IE11浏览器,再到2022年12月,在微软系统推送的更新计划文档中明确表示,微软将于2023年2月14日关闭IE浏览器,取而代之的是Edge浏览器。IE浏览器对于我们来说既陌生又熟悉,熟悉的是最初接触上网的就是从IE浏览器开始的,后来IE浏览器的份额逐渐降低,国内又出现很多基于谷歌Chrome...
2024-02-23
如何设置小米11儿童模式 设置小米11儿童模式方法
小米11这款手机的功能非常丰富,为了限制未成年人过度使用手机,这款手机推出了儿童模式。想必大家都不熟悉小米11儿童模式如何设置,感觉比较陌生,现在IT百科小编给各位带来开启儿童模式方法讲解,大家来收看这篇文章 学习 一下吧。 1.打开小米手机中的【设置】,进入到设置页面之...
2024-01-10
OPPOReno7如何设置省电模式 OPPOReno7启用超级省电方法【详细介绍】
很多小伙伴不知道OPPOReno7怎么设置省电模式?下面小编给大家带来了OPPOReno7启用超级省电方法一览,一起来看看吧。 OPPOReno7怎么设置省电模式?OPPOReno7启用超级省电方法一览 方法一: 1、来到设置页面,点击进入电池。 2、开启省电模式或者超级省电模式。 方法二: 从屏幕顶...
2024-01-10
在PHP中,如何检测是从CLI模式还是通过浏览器执行?
我有一个通用脚本,该脚本包含在我的PHPcron文件中以及正在通过浏览器访问的文件中。代码的某些部分,我只需要非cron文件。如何检测执行是从CLI还是通过浏览器执行(我知道可以通过将某些参数与cron文件一起传递来完成,但我无权访问crontab)。还有其他办法吗?回答:使用php_sapi_name()功能。if (ph...
2024-01-10
小米mix4如何设置防误触模式 小米mix4设置防误触模式方法
小米mix4是有防误触功能的,这样我们在不使用手机时就不会不小心点到别的键造成困扰了。那么今天小编就来教给大家关于小米mix4如何设置防误触模式,快来一起学习一下吧。 小米mix4怎么设置防误触模式 1、我们先来到设置页面,点击小爱同学。 2、在小爱同学页面中,点击小爱实验...
2024-01-10
vivoX70Pro+如何设置深色模式 vivoX70Pro+设置深色模式方法
X70Pro+手机大家还不熟悉吧,是vivo品牌推出的手机哦。亲们或许都不知道vivoX70Pro+如何设置深色模式,小编很高兴为大家解决这个问题,接下来就为大家奉上打开夜间模式步骤一览,小编希望带来的这个方法可以帮助到大家。 1、在手机设置中点击【显示与亮度】。 2、点击【深色模式】。 ...
2024-01-10
【WPS教程】如何调整WPS兼容设置?
打开WPS Office,点击左上角“WPS”,依次点击“设置”--->“配置和修复工具”。在弹出框点击“高级”。选择“兼容设置”,勾选“WPS Office兼容第三方系统和软件”,确定后再重启软件即可。...
2024-01-10
360路由器app官网,如何进入360路由器设置页面
有些路由器厂家会设置App来管理路由器,例如用电信的猫,就可以用软件来控制路由器,支持远程控制你家的路由器。打开手机浏览器,输入路由器背面的ip地址,一般为192.168.0.1或者是192.168.1.1,实在进不去路由器管理界面的,可以参照路由器说明书,也可以查看路由器背面标签写的ip地址是多少。管...
2024-01-10
如何设置IE浏览器在无头模式下运行的功能
我想在无头模式下为所有3种浏览器Chrome,Firefox和IE运行脚本以下是Chrome的代码: System.setProperty("webdriver.chrome.driver", "./drive/chromedriver.exe"); ChromeOptions options = new ChromeOptions(); options.addArguments("headless"); options.addArguments("window-size=1400,6...
2024-01-10
抖音如何设置团长模式 抖音设置团长模式教程
很多小伙伴想知道抖音拥有的团长模式如何设置,小编为大家带来了设置团长模式的详细介绍,感兴趣的小伙伴就来看看下面的文章吧。抖音短视频 for Android V17.5.0 安卓手机版类型:影音播放大小:119MB语言:简体中文时间:2021-09-01查看详情抖音设置团长模式教程1、搜索巨量百应,进入后台精选联...
2024-01-10
什么是最有用的媒体=“打印”特定的,跨浏览器兼容的CSS属性?
与media="print"跨浏览器兼容的特定于CSS 的最有用的属性是什么?我认为我们有这5个特定于打印的属性。page-break-beforepage-break-afterpage-break-insidewidowsorphans请解释何时何地使用这些?哪些浏览器兼容?除之外,还有哪些其他常见的CSS属性可用于打印display:none?回答:当我需要制作页面的可打印版本...
2024-01-10
CSS3跨浏览器线性渐变
以下代码的Opera和IE替代品是什么?background-image: -webkit-gradient(linear, right top, left bottom, from(#0C93C0), to(#FFF));background-image: -moz-linear-gradient(right, #0C93C0, #FFF);注意 ,我已经测试了以下规则。所有浏览器都支持它们。但是它们是垂直渐变。谁能帮我将它们修改为水平的?background-image: -webkit-linear-...
2024-01-10
如何解决这样的浏览器兼容性问题?
我有一个代码显示文本字段为3个连字符之间的框。它在Firefox中运行良好,但在IE中,这些框正在合并。我该怎么办?如何解决这样的浏览器兼容性问题?<div class="fileds-wrapper-left3"> <div class="fileds-inner" style="${promoterVO.pageConfig.promoterCodePart3.visibility}"> <div class="field-left"> <la...
2024-01-10
鸿蒙3.0兼容安卓应用吗
鸿蒙即将迎来了3.0的版本,而对于这个系统,很多准备更换华为手机的老铁们都非常的好奇这款系统是不是还可以兼容安卓应用,因此我们提供了详情介绍,让你们看看鸿蒙3.0兼容安卓应用吗。 鸿蒙3.0兼容安卓应用吗: 答:鸿蒙3.0可以兼容安卓应用的。 鸿蒙系统是可以完美的兼容安卓的所有...
2024-01-10
WiFi6需要开启WiFi5兼容吗
品牌型号:联想拯救者Y9000P系统:Windows 11WiFi6不需要开启WiFi5兼容。WiFi6是一种新一代的无线通信技术,因为WiFi6本身就可以向下兼容WiFi5,所以当只支持WIFI5的设备连接WIFI6网络时也可以完成连接,不过WIFI效果仅WIFI5。WiFi6具有更高的传输速度、更高的容量、更低的延迟和更好的安全性等优点。与WiFi5相比,WiFi6采用了更先进的调制解...
2024-02-09

